Aprende como hacer ventanas Lightbox fácilmente con Fancybox.
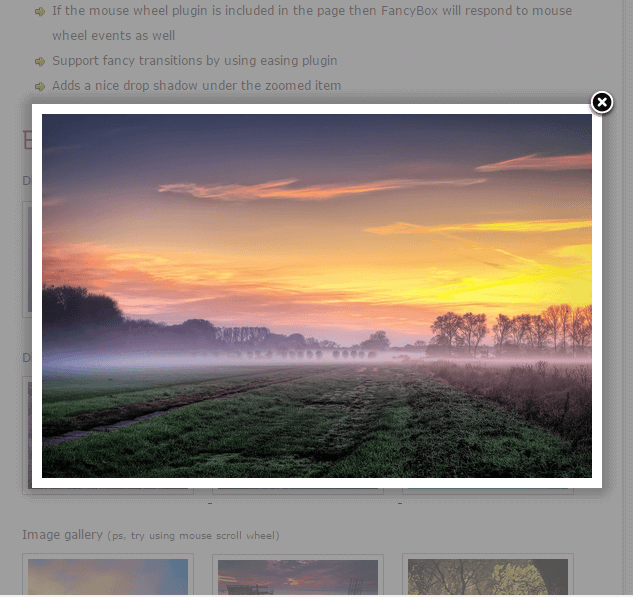
FancyBox es una herramienta que nos permite visualizar imágenes, contenido html y multimedia de una manera más elegante, conocido como “Lightbox” que se caracteriza por mostrar el contenido sobre nuestra página web, efecto zoom, al estilo Mac.

Este plugin esta implementado usando la librería jQuery y lo podemos utilizar de manera totalmente libre para uso personal o para proyectos web sin ánimo de lucro. Siempre podemos pagar si lo queremos utilizar de forma comercial.
Características
-Como he comentado anteriormente, FancyBox nos permite crear lightbox imágenes (simples o al estilo galería), contenido html y multimedia (vídeos de Youtube, DailyMotion, Metacafe, Vimeo, mapas, imágenes de Instagram, etc). Incluso permite mostrar contenido SWF y las respuestas a peticiones Ajax.
-Estos Lightbox son altamente customizables, tanto desde jquery como desde css. Por ejemplo, la disposición del título de una imagen, flechas de navegación, animaciones de entrada, salida, efectos de transición entre imágenes, ancho, bordes.
-Posibilidad de utilizar el teclado o la rueda del ratón para pasar de elemento, por ejemplo en una galería de imágenes.
-Totalmente Responsive, es decir se adapta a cualquier tamaño de pantalla.
-Nos proporciona una serie de métodos y callback para controlar todos los aspectos, como cerrar lo que se está visualizando, o abrirlo, empezar la reproducción del slideshow, pasar de imagen o hacer alguna acción cuando ocurre un evento (antes o después de mostrarse o cargarse, o cuando cerramos o actualizamos).
-Además de todo esto nos ofrecen unas funcionalidades extras, llamadas Helpers, en concreto 3, para cambiar la disposición del título del elemento a visualizar, helpers para multimedia, o añadir miniaturas de las imágenes debajo de la imagen visualizada o incluso cambiar el fondo que ocupa el espacio restante que deja el elemento que ocupa el foco (Overlay).
Como crear una ventana Lightbox con fancybox.
Aquí podéis encontrar la documentación oficial de FancyBox, en esta pequeña guía pretendo mostrar sólo algunas de las cosas más interesantes ya que las posibilidades que nos brinda son muchas.
En primer lugar accedemos a http://fancyapps.com/fancybox/ y descargamos FancyBox.

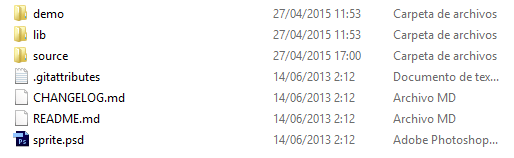
Dentro de la carpetas lib y source tenemos todo lo necesario, estilos css, archivo js principal, otros archivos opcionales js si queremos utilizar helpers o la rueda del ratón.
Tal y como mencionan en su web, si quieres toda la funcionalidad debemos añadir lo siguiente en el head de nuestro documento.
<!-- Add jQuery library --> <script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script> <!-- Add mousewheel plugin (this is optional) --> <script type="text/javascript" src="/fancybox/lib/jquery.mousewheel-3.0.6.pack.js"></script> <!-- Add fancyBox --> <link rel="stylesheet" href="/fancybox/source/jquery.fancybox.css?v=2.1.5" type="text/css" media="screen" /> <script type="text/javascript" src="/fancybox/source/jquery.fancybox.pack.js?v=2.1.5"></script> <!-- Optionally add helpers - button, thumbnail and/or media --> <link rel="stylesheet" href="/fancybox/source/helpers/jquery.fancybox-buttons.css?v=1.0.5" type="text/css" media="screen" /> <script type="text/javascript" src="/fancybox/source/helpers/jquery.fancybox-buttons.js?v=1.0.5"></script> <script type="text/javascript" src="/fancybox/source/helpers/jquery.fancybox-media.js?v=1.0.6"></script> <link rel="stylesheet" href="/fancybox/source/helpers/jquery.fancybox-thumbs.css?v=1.0.7" type="text/css" media="screen" /> <script type="text/javascript" src="/fancybox/source/helpers/jquery.fancybox-thumbs.js?v=1.0.7"></script>
Como vemos, hay que añadir librería Jquery, otra para la rueda del ratón, librería principal de FancyBox y archivo css de estilo y por último todos los archivos para soportar los helpers.
Por ejemplo si queremos abrir una imagen de forma independiente, simplemente la metemos dentro de un elemento <a>, por ejemplo:
<a class="single-image" href="imgs/1.jpg" title="Ubuntu Computer"><img src="imgs/1.jpg" alt=""/></a>
Lo ideal sería cargar una miniatura en el elemento <img> y en el <a> referenciar a la misma imagen de mayor tamaño.
Y después simplemente con jquery le especificamos que la abra con FancyBox, donde además, podemos especificar distintos aspectos como la animación de entrada y salida, duración, helpers, anchos, bordes, etc.
$(".single-image").fancybox({
openEffect : 'elastic', //'fade', 'elastic'
closeEffect : 'elastic',
openSpeed:'normal', //ms, slow, normal, fast (default 250ms)
closeSpeed:'normal',
helpers : {
title : {
type : 'inside' //'float', 'inside', 'outside' or 'over'
},
overlay : {
closeClick : true // if true, se cierra al hacer click fuera de la imagen
}
},
padding:11
});
Para la galería lightbox es igual que antes sólo que añadimos más elementos <a> con el atributo rel común para que el plugin identifique las imágenes como relacionadas y cree la galería. Por ejemplo rel=»gallery».
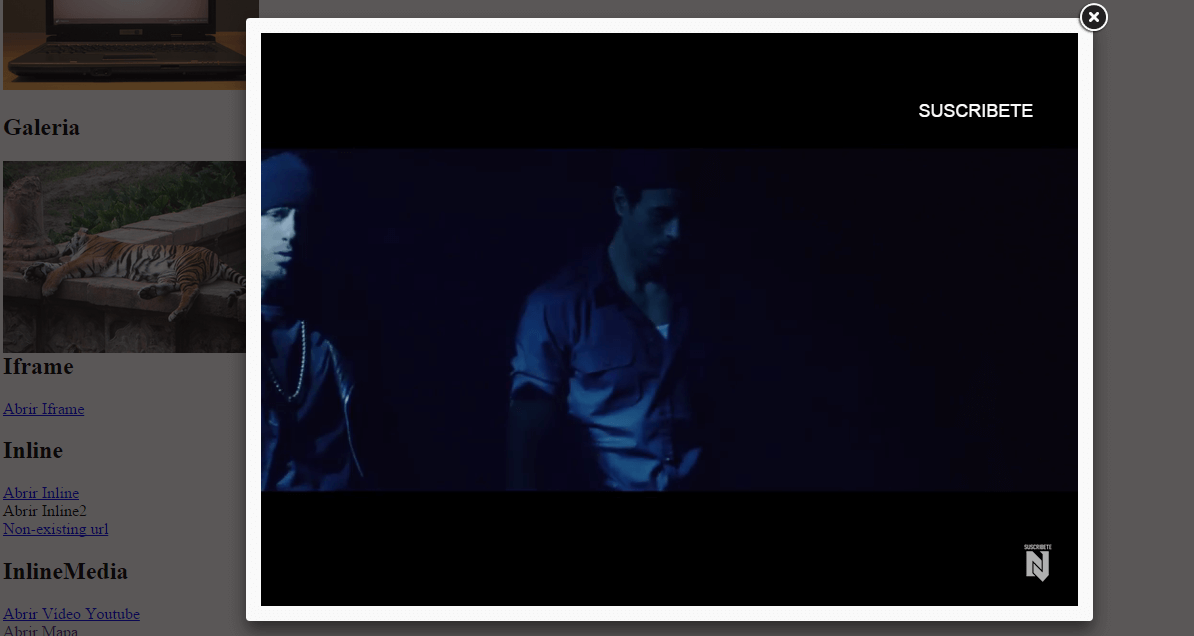
Otro ejemplo sería mostrar un vídeo de youtube en una ventana lightbox como siempre declaramos un elemento <a> poniendo la url del vídeo en el atributo href y añadiendo otro atributo (data-fancybox-type=»iframe» ) para especificar que se trata de un iframe:
<a class="fancyMedia" data-fancybox-type="iframe" href="https://www.youtube.com/embed/hXI8RQYC36Q?list=TLvlzIx7MNqG4">Abrir Vídeo Youtube</a><br/>
Jquery:
$(".fancyMedia").fancybox({
helpers : {
media : {}
}
});

En el siguiente enlace os he dejado un proyecto con varios ejemplos de estos lightbox y otros más como por ejemplo, abrir contenido html, mapa, o contenido directamente desde jquery sin necesidad de escribir en el cuerpo del html.
Descargar Ejemplos: http://falconmasters.com/descargas/Ejemplos_FancyBox.zip
Por último, también os dejo unos enlaces de interés de fancyBox.
http://fancyapps.com/fancybox/
https://github.com/fancyapps/fancyBox










Gracias, me gustaria que FalconMasters hiciera un video-tutorial de como hacer esto para entender y memorizar mas el codigo, Muchas Gracias..
Es buena idea, probablemente haga un video.
Muchas gracias Carlos..
dios no quiere salir el video
ayuda
si me gustaria ver el video tutorial para entender mejor te lo agradeceria falconmaster muchas gracias por tu apoyo
Una consulta Falcon… como es para agregar a mi codigo la ventana con el difuminado detras? esta parte no entiendo :
Exactamente, donde deberia ir? (disculpa mi ignorancia… estoy aprendiendo por mi cuenta)
$(«.single-image»).fancybox({
openEffect : ‘elastic’, //’fade’, ‘elastic’
closeEffect : ‘elastic’,
openSpeed:’normal’, //ms, slow, normal, fast (default 250ms)
closeSpeed:’normal’,
helpers : {
title : {
type : ‘inside’ //’float’, ‘inside’, ‘outside’ or ‘over’
},
overlay : {
closeClick : true // if true, se cierra al hacer click fuera de la imagen
}
},
padding:11
});
Hola Francisco, para que cualquier imagen se abra al estilo LightBox tienes que ponerla primero en el HTML, por ejemplo dentro de un y lo identificas con un id o class que quieras, ejem «single-image».
a class=»single-image» href=»imgs/1.jpg» title=»Ubuntu Computer»>
Después de eso y una vez que el documento este cargado y mediante jquery pones lo siguiente:
$(function(){
$(«.single-image»).fancybox();
});
Con Jquery seleccionas el elemento y le añades la funcion fancyBox. Con esto ya te saldría la imagen con el difuminado detrás. La imagen que te va a aparecer es la que se encuentra en el href del elemento , el elemento se suele poner para mostrar una miniatura y ya en el href la imagen más grande.
En los ejemplos lo he hecho un poco más avanzado, poniendo más opciones de efectos de entrada y salida, donde colocar el titulo de la imagen, etc. Pero con solo poner $(» «).fancybox(), valdría, se te mostraría la imagen con las opciones por defecto.
Ahora si por ejemplo queremos una galería hariamos lo mismo que antes, solo que tendriamos más imagenes relacionadas y lo haríamos con el atributo rel, que será igual en todas aquellas que queramos en la galería.
a class=»gallery-image» rel=»gallery» href=»imgs/2.jpg» title=»titulo imagen»>
a class=»gallery-image» rel=»gallery» href=»imgs/3.jpg» title=»titulo imagen»>
a class=»gallery-image» rel=»gallery» href=»imgs/4.jpg» title=»titulo imagen»>
a class=»gallery-image» rel=»gallery» href=»imgs/5.jpg» title=»titulo imagen»>
En jquery igual
$(«.gallery-image»).fancybox();
Y ya si le queremos poner más cosas como botones de play y pausa, thumbs, lo haríamos a través de helpers que se meterían dentro de fancybox() tal y como muestro en el ejemplo.
Espero haberte ayudado, y si tienes cualquier otra duda, coméntame por aquí o por redes sociales.
Saludos
PD: No sé por qué me sale algo de texto en color azul, disculpad XD
hola falcon ye pido porfavor que hagas el tutorial por que no entiendo mucho de paginas web pero estas ventanas me sirven muchisimo gracias
Con un Video Tutorial seria perfecto, lo esperamos Falcon
Muchas gracias Enrrique, me encantan todas tus entradas y las de Falcon
Gracias Jose Ramon!!, me alegra que te gusten y espero te sean útiles en tus proyectos web.
Saludos
Falcon se puede insertar videos en ves de imagenes
Si, si se puede
En Firefox no me carga la página con las fotos sino el texto previo que tenia. Mientras que en IE y Chrome va perfectamente
Hola; pido ayuda para poder agregar estilos a mi Lightbox de texto, gracias.
Es compatible con jQuery 1.9.1???
Muy bueno el tutorial me ayudó muchísimo, MIL GRACIAS.
Muy bueno el tutorial me ayudó muchísimo, MIL GRACIAS.
Hola Enrique
magnifico tutorial, seria posible colocar este plugin en una tienda virtual del tipo oscommerce
es decir que cuando una persona haga click sobre un articulo que tenga varias fotos, aparezca la ventana de Fancybox y se puedan ver todas las fotos del articulo, me seria de gran ayuda.
por favor me podrias contestar a mi correo: miopelcorsa@gmail.com gracias de antemano
Hola amigo, una pregunta?, existe alguna forma de de activar por ejemplo el de iframe automáticamente al terminar de cargar la pagina, no hallo forma de que lo haga de esta forma, es para dar un mensaje de bienvenida a la pagina.
Muy buen aporte ya lo probé y funciona al 100 solo tengo un problema espero y me puedas ayudar al utilizarlo en mi pagina me desaparece mi menú todo funciona al 100 menos mi menú ya intente con z-index pensando que me lo ocultaba pero ni así logro hacer que se vea mi menú y al quitar el script de fancybox si me muestra el menú. Sabes que puede estar pasando.
Gracias
Hola Estoy haciendo un lightbox y tengo el siguiente problema la imagen que se amplía no he logrado hacerla responsiva pues esta dentro de un a href:
Si se fijan al primero no le puse class=»img-responsive»
Al segundo le puse class=»img-responsive» a la imagen chica que se que no corresponde
Al tercero le puse class=»img-responsive» pero no funciona pues esta dentro de un a href
Alguien sabe como poder solucionar esto