Aprende como diseñar y crear tu propia pagina web de forma profesional con HTML y CSS | Curso de diseño web Capitulo #7 – Diseño del Slideshow, Contenido Principal y Sidebar con CSS3
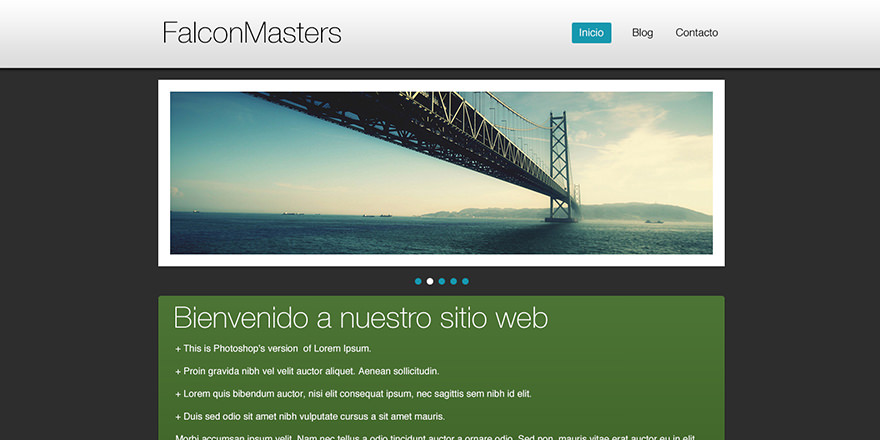
En este capitulo #7 del curso de diseño web vamos a realizar un gran avance en nuestro sitio, ya que vamos a estar diseñando la parte del Slideshow (que es el famoso carrousel/galeria de fotografías), el contenido principal que es donde se encuentra la lista de nuestros post y por ultimo el diseño del sidebar.
/*--- MAIN ---*/
#main {
width:100%;
margin:20px 0px 0px 0px;
float:left;
}
/*Slideshow*/
#slideshow {
width:920px;
height:260px;
float:left;
background:#000;
border:solid 20px #fff;
margin-bottom:10px;
}
#slideshow .pagination {
margin:26px auto;
width:100px;
}
#slideshow .pagination li {
float:left;
margin:0px 5px;
list-style:none;
}
#slideshow img {
width:920px;
height:260px;
}
#slideshow .pagination li a {
display:block;
width:12px;
height:0px;
padding-top:12px;
background:#fff;
float:left;
overflow:hidden;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
}
#slideshow .pagination li.current a {
background:#1798af;
}
/*---Bienvenidos---*/
#bienvenidos {
width:920px;
float:left;
padding:20px;
background: #46793a; /* Old browsers */
background: -moz-linear-gradient(top, #46793a 0%, #2d4c1e 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#46793a), color-stop(100%,#2d4c1e)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #46793a 0%,#2d4c1e 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #46793a 0%,#2d4c1e 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #46793a 0%,#2d4c1e 100%); /* IE10+ */
background: linear-gradient(to bottom, #46793a 0%,#2d4c1e 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#46793a', endColorstr='#2d4c1e',GradientType=0 ); /* IE6-9 */
margin:20px 0px;
border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
box-shadow:0px 2px 2px #000;
-moz-box-shadow:0px 2px 2px #000;
-webkit-box-shadow:0px 2px 2px #000;
}
#bienvenidos article h3 {
font-family:sourcesans-light;
color:#fff;
font-size:40px;
margin-bottom:10px;
}
#bienvenidos article {
color:#fff;
line-height:27px;
}
/*---CONTENIDO---*/
#contenido {
width:700px;
float:left;
}
#contenido article {
float:left;
margin-bottom:20px;
}
#contenido article .titulo {
font-size:22px;
font-family:sourcesans;
color:#fff;
}
#contenido article .fecha {
font-size:14px;
color:#1798af;
margin-bottom:5px;
}
#contenido article .thumb {
width:220px;
height:150px;
float:left;
margin:0px 10px 10px 0px;
}
#contenido article > p {
color:#8c8c8c;
font-size:14px;
text-align:justify;
}
/*---Sidebar---*/
aside {
width:220px;
float:left;
margin-left:20px;
background:#4d78b3;
padding:10px 10px 0px 10px;
border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
box-shadow:0px 2px 2px #000;
-moz-box-shadow:0px 2px 2px #000;
-webkit-box-shadow:0px 2px 2px #000;
}
aside .widget {
margin-bottom:10px;
float:left;
}
aside .widget > h3 {
background:#fff;
color:#4d78b3;
width:220px;
padding:10px 0px;
text-align:center;
font-weight:bold;
margin-bottom:10px;
}
aside .widget a {color:#fff;}
aside .widget ul li {margin-bottom:5px;}
aside .widget img {width:220px;}
Recursos a utilizar
Editor de Código Notepad++ : http://notepad-plus-plus.org
Editor de Código Sublime Text: http://www.sublimetext.com
960 Grid System: http://960.gs
CSS Gradient Generator: http://www.colorzilla.com/gradient-editor
Normalize (Antes usabamos el Reseter CSS): http://necolas.github.io/normalize.css/3.0.1/normalize.css
Slides.js: http://archive.slidesjs.com/
Web Social Icons: http://www.iconspedia.com/pack/web-social-2021
Google Fonts: http://www.google.com/webfonts
FontSquirrel: http://www.fontsquirrel.com
Lorem Ipsum Generator: http://es.lipsum.com
Ver el demo: https://www.falconmasters.com/demos/curso_webdesign
Descarga la imagen de plantilla: https://www.falconmasters.com/demos/curso_webdesign/plantilla.jpg








si no tengo internet , se desconfigura mi slideshow, por que pasa eso? y como puedo solucionarlo….. de ante mano muchas gracias, buen trabajo amigo!
Posiblemente necesites descargar el archivo jquery en vez de enlazarlo
Una pregunta, e realizado el slideshow y todo perfecto solo que no va automatico, como puedo solucionarlo?
Una pregunta, como se le quitan los puntos a laparte del sidebar?