Aprende como diseñar y crear tu propia pagina web de forma profesional con HTML y CSS | Curso de diseño web Capitulo #6 – Diseño del Header con CSS3
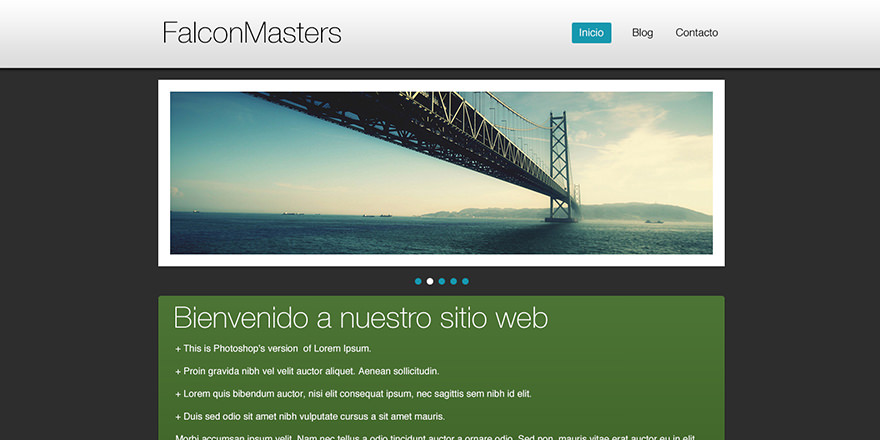
En este capitulo #6 del curso de diseño web vamos a iniciar con la parte que le da vida a nuestros sitios web, los estilos CSS. Vamos a comenzar agregando los estilos CSS para la parte del header en donde tenemos nuestro logotipo y menu.
@import url('reset.css');
@import url('fuentes.css');
/*--- Estilos Generales ---*/
body {
background:#2d2d2d;
font-family:Arial, Helvetica, Sans-serif;
}
a {text-decoration:none; color:#fff;}
a:hover {text-decoration:underline;}
#wrap {
width:960px;
margin:auto;
clear:both;
}
/*--- HEADER ---*/
header {
width:100%;
float:left;
background: #ffffff; /* Old browsers */
background: -moz-linear-gradient(top, #ffffff 0%, #e4e0e0 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(100%,#e4e0e0)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #ffffff 0%,#e4e0e0 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #ffffff 0%,#e4e0e0 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #ffffff 0%,#e4e0e0 100%); /* IE10+ */
background: linear-gradient(to bottom, #ffffff 0%,#e4e0e0 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#e4e0e0',GradientType=0 ); /* IE6-9 */
box-shadow:0px 3px 5px #000;
-moz-box-shadow:0px 3px 5px #000;
-webkit-box-shadow:0px 3px 5px #000;
}
#subheader {
width:960px;
margin:auto;
}
#logotipo {
float:left;
width:300px;
padding:10px 0px;
}
#logotipo a {
font-family:sourcesans-light;
font-size:50px;
color:#000;
}
#logotipo a:hover {text-decoration:none;}
/*Menu*/
header #subheader nav {
float:left;
width:660px;
padding:30px 0px;
text-align:right;
}
header #subheader nav ul li {
display:inline;
font-family:sourcesans;
}
header #subheader nav ul li a {
color:#000;
font-size:18px;
padding:10px;
border-radius:2px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
}
header #subheader nav ul li a:hover {
color:#fff;
background:#1798af;
text-decoration:none;
}
Recursos a utilizar
Editor de Código Notepad++ : http://notepad-plus-plus.org
Editor de Código Sublime Text: http://www.sublimetext.com
960 Grid System: http://960.gs
CSS Gradient Generator: http://www.colorzilla.com/gradient-editor
Normalize (Antes usabamos el Reseter CSS): http://necolas.github.io/normalize.css/3.0.1/normalize.css
Slides.js: http://archive.slidesjs.com/
Web Social Icons: http://www.iconspedia.com/pack/web-social-2021
Google Fonts: http://www.google.com/webfonts
FontSquirrel: http://www.fontsquirrel.com
Lorem Ipsum Generator: http://es.lipsum.com
Ver el demo: https://www.falconmasters.com/demos/curso_webdesign
Descarga la imagen de plantilla: https://www.falconmasters.com/demos/curso_webdesign/plantilla.jpg








Sólo me queda decirte Carlos, que muchas gracias por tu dedicación y todo tu trabajo, das muchas herramienta, muy liberador tu aporte, gracias! Desde Maturín estado Monagas, Venezuela.
Muchas gracias a ti Miguel por ver mi contenido y compartirlo, Saludos.
Excelente curso!!, el unico problema que tuve fue con el archivo normalize.css, ya que me seguían apareciendo las viñetas en los aun y cuando tambien habia colocado la propiedad correspondiente, por lo que tuve que buscar en internet el reseter_v2.css y con ese si se quitaron las viñetas.
Lo que pasa es que el el reseter si se quitaban, con normalize.css tienes que quitarlas tu, pero es muy sencillo, simplemente escribes una regla CSS asi: ul, ol {list-style:none;}
¡Excelente sitio y curso! Muchas felicidades y muchas gracias por compartir todo este conocimiento.
Hace unas semanas inicié con esto del diseño web (leyendo manuales y aprendiendo sobre diferentes herramientas) y este sitio es el de más utilidad que he encontrado por tu método de enseñanza, que es muy bueno, sencillo y claro.
Por ahí en uno de tus cursos, vi que nos invitabas a corregirte en fallas ortográficas o algún detalle que viéramos y hasta ahorita, lo que he observado es que usas la palabra HAIGA al hablar, en lugar de HAYA. Curiosamente me dí cuenta de que la palabra haiga existe, pero no es conjugación del verbo haber, por lo que lo correcto sería decir «Espero que les HAYA gustado».
De nuevo muchas gracias por lo que nos estás enseñando y espero que sigas subiendo información para aprender más sobre este tema.
Muchas gracias Albano, si aveces suelo decir haiga, pero muchas gracias por la informacion, procurare mencionarlo correctamente.
como busco el reset no lo encuantro el link me manda a otra pagina
Tengo un problema, La letra no me cambia en #logotipo a { cuando uso sourcesans-light sigue igual no me cambia la letra del logotipo.
Excelente curso. Soy nuevo y debo decir que ya estoy haciendo un sitio completamente en css. gracias. tengo una pregunta ¿Como hago para que el box-shadow o el header en este caso, queden por encima del wrap?? cuando le doy color al wrap me tapa la parte de la sombra…