Aprende como diseñar y crear tu propia pagina web de forma profesional con HTML y CSS | Capitulo #3 – Diseño del Contenido Principal y Sidebar
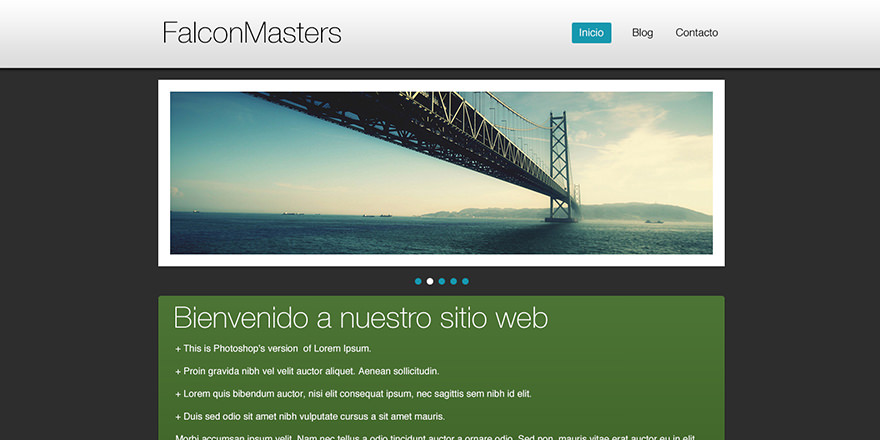
En este capitulo #3 del curso de diseño web vamos a diseñar la parte de nuestro contenido principal y sidebar, en cuanto al contenido diseñaremos la parte que se le conoce como main, la parte en donde se muestra la lista de artículos (como en un blog), y el sidebar, la parte de nuestro sitio donde ponemos contenido que no es sumamente relevante, como menus, publicidad, categorías, etc.
Recursos a utilizar
Editor de Código Notepad++ : http://notepad-plus-plus.org
Editor de Código Sublime Text: http://www.sublimetext.com
960 Grid System: http://960.gs
CSS Gradient Generator: http://www.colorzilla.com/gradient-editor
Normalize (Antes usabamos el Reseter CSS): http://necolas.github.io/normalize.css/3.0.1/normalize.css
Slides.js: http://archive.slidesjs.com/
Web Social Icons: http://www.iconspedia.com/pack/web-social-2021
Google Fonts: http://www.google.com/webfonts
FontSquirrel: http://www.fontsquirrel.com
Lorem Ipsum Generator: http://es.lipsum.com
Ver el demo: https://www.falconmasters.com/demos/curso_webdesign
Descarga la imagen de plantilla: https://www.falconmasters.com/demos/curso_webdesign/plantilla.jpg








felicitaciones amigo de mucha ayuda tus videos, pero tengo un detalle este archivo no aparece y lo otro como hago para q vean mi sitio en la web? Normalize (Antes usabamos el Reseter CSS):http://necolas.github.io/normalize.css/3.0.1/normalize.css