Aprende como diseñar y crear tu propia pagina web de forma profesional con HTML y CSS | Capitulo #2 – Diseño del Header y Slideshow en Photoshop
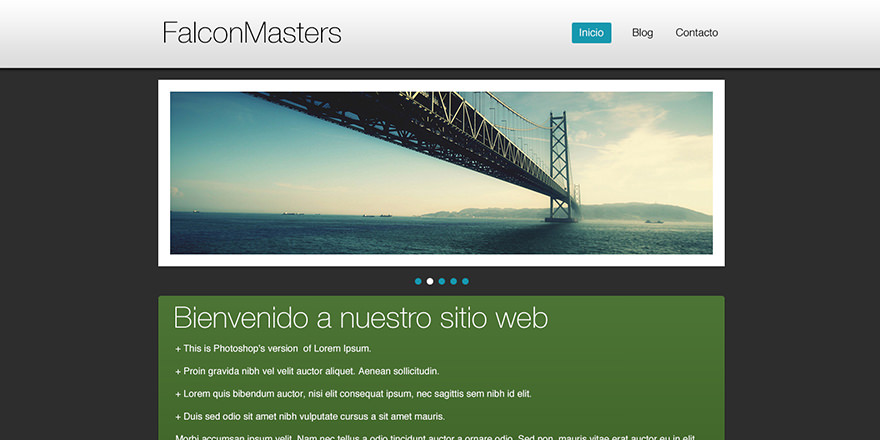
En este capitulo #2 del curso de diseño web vamos a comenzar diseñando la parte del Header y el Slideshow en Adobe Photoshop, si quieres saltarte la parte del diseño en Photoshop puedes saltarte hasta el capitulo #5.
Recursos a utilizar
Editor de Código Notepad++ : http://notepad-plus-plus.org
Editor de Código Sublime Text: http://www.sublimetext.com
960 Grid System: http://960.gs
CSS Gradient Generator: http://www.colorzilla.com/gradient-editor
Normalize (Antes usabamos el Reseter CSS): http://necolas.github.io/normalize.css/3.0.1/normalize.css
Slides.js: http://archive.slidesjs.com/
Web Social Icons: http://www.iconspedia.com/pack/web-social-2021
Google Fonts: http://www.google.com/webfonts
FontSquirrel: http://www.fontsquirrel.com
Lorem Ipsum Generator: http://es.lipsum.com
Ver el demo: https://www.falconmasters.com/demos/curso_webdesign
Descarga la imagen de plantilla: https://www.falconmasters.com/demos/curso_webdesign/plantilla.jpg








el normalize para que se utiliza
Falta el link de las imagenes! , como se supone que voy a practicar!