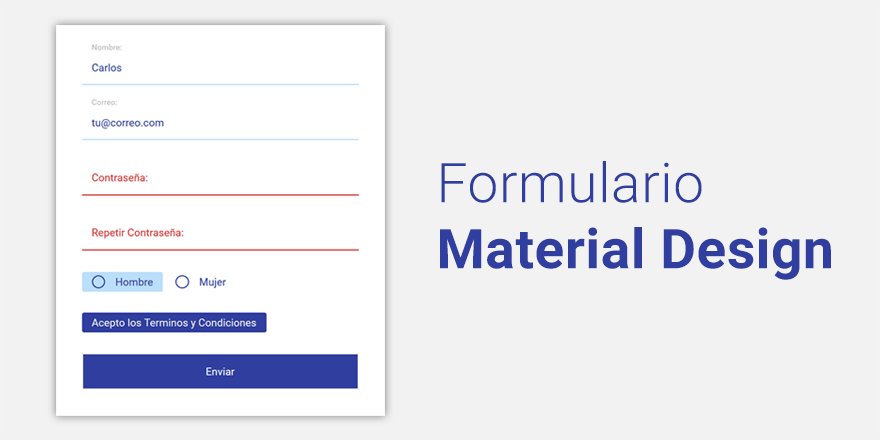
Aprende como hacer un atractivo formulario estilo Material Design con HTML, CSS y Javascript
Hola que tal, bienvenido al primer taller de FalconMasters! Hoy aprenderás como hacer un formulario con el famoso estilo de google conocido como Material Design.
Puedes utilizar este diseño de formulario para cualquier cosa, ya sea un formulario para registrar usuarios o un formulario de contacto, ademas este formulario es adaptable a dispositivos móviles por lo que es una buena alternativa a los formularios tradicionales y aburridos.
Demo del Formulario:
See the Pen Formulario estilo Material Design by Carlos Arturo Esparza (@falconmasters) on CodePen.5968
Como puedes ver en el demo es un formulario bastante atractivo, sobre todo por los efectos de los inputs al seleccionarlos. También si te habrás dado cuenta este formulario tiene validaciones por lo que si por ejemplo dejamos un espacio en blanco el formulario marcará en rojo aquellos campos que necesitan ser rellenados.
Aunque es un formulario que se ve muy sencillo en realidad hay mucho código detrás que tenemos que trabajar es por eso que este será un taller de 7 Capítulos en total.
El temario del taller es el siguiente:
- Escribiendo el Código HTML base de nuestro formulario.
- Escribiendo los estilos CSS básicos para el Formulario y los Input
- Escribiendo los estilos CSS para los labels, los radio button y los checkbox.
- Escribiendo los estilos CSS del botón de Enviar.
- Agregando los Eventos de nuestro formulario con Javascript
- Validando los Input con Javascript
- Validando los Radio Button y Checkbox con Javascript.
Puedes ir viendo video por video o también puedes verlos desde aquí mediante la lista de reproducción.
[Taller] Como hacer un Formulario estilo Material Design:
Recursos Utilizados:
Tutorial como hacer Radio Buttons y Checkboxes personalizados con HTML y CSS: https://www.falconmasters.com/web-design/radio-buttons-checkbox-personalizados/
Curso Básico de Javascript desde 0: https://www.youtube.com/watch?v=xnWtGNiG2lg&list=PLhSj3UTs2_yVC0iaCGf16glrrfXuiSd0G
Curso de SASS: https://www.falconmasters.com/cursos/curso-basico-de-sass/
Google Fonts: https://www.google.com/fonts
Código completo via GitHub: https://github.com/falconmasters/formulario-material-design
Si te gusto y sirvió el artículo te agradeceríamos si compartieras el artículo en las redes sociales, eso nos ayuda muchísimo a seguir haciendo mas contenido como este.
Super Tutoriales!
También puedes ver nuestros super tutoriales desde nuestro canal de YouTube:
http://www.youtube.com/falconmasters
Y si quieres estar al tanto de nuevos tutoriales, videos y cursos siguenos en:
http://www.twitter.com/FalconMasters
http://www.facebook.com/FalconMasters








Maters Falcon te Recomiendo Algo te doy el link de http://www.w3schools.com/ donde puedes encontrar mas recursos de html5 , Php , Sql y muchas gracias por tus grandiosos articulos
Esto es MDL o es código propio y/o MDL bien modificado para un mejor entendimiento
Buenas Favian soy nuevo por aca pero desde siempre viendo tus videos en youtube.- Te hago un pregunta, a pesar de que quedo bien bonito como el del tuto, no puedo hacer que el boton input me redireccione, osea es como si no funcionase el boton! te dejo una copia del codigo gracias por la ayuda y por los excelentes tutoriales que brindas
<?php
if (!function_exists("GetSQLValueString")) {
function GetSQLValueString($theValue, $theType, $theDefinedValue = "", $theNotDefinedValue = "")
{
if (PHP_VERSION
Nombre:
Correo:
Contrasena:
Repetir Contrasena:
Hombre
Mujer
Acepto los Terminos y Condiciones
en esta linea en la parte action=»» <– debes poner la direccion de tu archivo php por ejemplo:
Me cuesta mucho implementar sass y ya vi los tutos alguien me podría decir si tiene el código en css desde ya muchas gracias! Y muy buen trabajo Falcon !
Tengo una duda, me he dado cuenta que en varias ocaciones pones en el css clases pegadas sin un espacio entre una y la otra, por ejemplo cuando colocas la clase error pegada del los input, que diferencia hay entre eso y dejar un espacio entre la clase.
haz un vídeo para hacer un background de un div con un video, para que se vea mas atractiva una web
espero hagas un tutorial de getmdl.io es como bootstrap pero de google todo material design, esta genial pero no se entiende muy bien la documentación :v
Muchas gracias por el tutorial muy bueno. Una pregunta: Tengo una funcion para editar que trae los datos de una tabla al formulario. El problema es que no encuentro la forma de validar que si el input tiene informacion que se haga en automatico el cambio al «label active». Alguna forma que se te ocurra. Saludos y gracias de antemano.
Puedes hacer un condicional que pregunte si hay datos en ese input entonces cambias la clase, el codigo seria algo asi:
var elemento = document.getElementById(‘id-de-tu-elemento’);
var label = document.getElementById(‘id-de-tu-label’);
if(elemento.value.lenght == 0){label.className = ‘label’} else {label.className = label.className + ‘ active’}
Muchas gracias por respoder tan rapido, deja lo checo y comento como me fue.
Hola! excelente tuto, me ha funcionado 100% gracias! Ah, si pudiera ser un tuto para compartir cosas y que sea más social media estaría interesante!
Estan geniales tustutos una pregunta ¿como puedo agregarle un campo de texto y que me lo valide para el envio?
Excelente tutorial como siempre, mas ahora quisiera saber como hacer para que los datos del formulario me lleguen ya sea en un block de nota o correo y cualquier documento. Se que dijiste que quizas lo harias en un proximo tutorial pero bueno si alguien sabe gracias de ante mano.
Bueno otra pregunta, el formulario yo lo llego y si le doy a refrescar (refresh/f5) las letras se sobreponen al titulo. Será q algo hice mal? verifique todo y esta bien…
No me gustan los vídeos tutoriales, debería ser en escrito es mas viable que estar pausando para seguirte paso a paso y eso que aveces mas rápido ¬¬
@falconmasters:disqus Buen tutorial, pero tengo una duda. He colocado un pero no logro que tenga el efecto sobre el label: Cuando haces clic, el label se hace mas pequeño. podrias darme alguna luces en el JS. Gracias!
Si quiero agregar un «date» como le hago?
tengo un problema DX
cuando trato de ingresar algo en los campos de texto el label no se muebe hacia arriba DX
alguien tiene idea porque?
Revisaste tu codigo de Js?
Agregaste la class=»label» a todos los label???
Como se llama el editor de codigo que utilizas? Saludos y gracias por tu apoyo
El usa Sublime Text
Hola, como estas Carlos Arturo?, quiero saber como yo puedo arreglar mi menu. cuando yo le doy click a inicio y luego le doy click a sobre mi (esto es un ejemplo) entonces, doy click a inicio denuevo no se devuelve.. :/ no se porque lo hace, tengo el codigo bien en todas las paginas.
Aca te muestro la foto del codigo
Pienso que el problema que podrías tener es que en la pagina de «sobre mi» en el menu no tienes bien los enlaces href. Puedes revisar que los enlaces en cada pagina esten correctos.
Y si quieres evitarte el problema de tener que repetir codigo en todas las paginas te recomiendo que utilices una plantilla sencilla que puedes hacer en PHP. Aquí te dejo un tutorial.
https://www.falconmasters.com/web-design/como-hacer-plantilla-php/
Ahora es que me fijo, con razon!. Muchas Gracias!
Algo que te queria preguntar, tambien y es que mi pagina carga muy lento, no se si es mi pc o mi pagina o una imagen que pesa mucho o los videos que le puse, pero, me carga muy lento y cuando la actualizo la tengo que actualizar muchas veces para poderla ver sino no se pone. No se que hacer.. :/
Hola mi nombre es daniel y tenia una duda carlos como hago para que cuando este en un index y le de al boton de registro me lanze el formulario pero encima del index, como emergente
Tengo un problema…
Mi menu desplegable, al salir, se mescla con todo el formulario…
Alguien podria ayudarme??
asegúrate de que tu menú desplegable no tenga la propiedad opacity , sino lo tiene puedes probar poniéndole un z-index a tu menú desplegable ponle un numero superior que al de tu formulario, Si no se arregla seria cosa de ver tu codigo
Hola buenas noches, tengo un problema con mi formulario Design no me funciona , yo obvie la parte de trabajar con sass y solo incluí el css y el archivo js, no encuentro el error! mi formulario se ve de esta manera, no me funciona ni los input, ni el label, ni el radio y los checkbox como muestra el vídeo.Espero y me ayudes a solucionar este problema.
Mi amor debes enlazar el script .js en el Documento Html antes de cerrar el body. De esa manera se soluciona. Debes enlazarlo de esta manera…
Saludos.-
ok muchas gracias :D
hola te funciono @oscarinak:disqus ? @bryanjeshua:disqus a mi todavia no me funciona podra ser algún otro detalle?
Buenas no sé si ya lo sabes, pero para que sea más limpio el código es
hacer una llamada a javascript en otra página externa y llamarla con
pero poniendolo en
Un saludo.
Hola como hago para agregar un
¿Es qué quiero agregar un campo de texto de mensaje pero necesariamente necesito textarea, pero lo agrego a todo el codigo y me da forma y todo menos la animación en js, ¿Una solucion porfa?
Blog de informatica, donde encontrareis de todo sobre pc’s, android, hacking, programación y curiosidades sobre los principales sistemas operativos. http://www.thepmchip.com/
Buen Día.
Mi formulario está Perfecto solo un problema.
*En android
tiene la opción de autocompletar, aunque en el codigo le indique autocomplete=»off» autocorrect=»off» autocapitalize=»off»
el problema es que cuando se autocompleta no cambia a la clase «label active» almenos que de click sobre esta.
ademas de focus y blur, tendre que agregar otra funcion para solucionarlo?
hola buenas tardes, tengo un problema cuando conecto el formulario a php ya que yo sabia que solo con el dirigiéndolo en el action me tenia que guardar el registro lo hago pero el formulario no tiene ninguna acción solo lo hace si en el nombre le agrego al final formulario_registro .php me podrías decir porque y si lo hago de esta manera ya no reconoce los js ya no hace validaciones ni los efectos de las letras gracias espero tu ayuda me urge para mi proyecto
Hola @jhonazocar:disqus de casualidad pudiste resolver tu problema?
te mando le código gracias Carlos:
Formularios
Nombre:
Correo:
Contraseña:
Repetir Contraseña:
Hombre
Mujer
Acepto los Terminos y Condiciones
Alguien sabe por qué me sale este error Uncaught TypeError: Cannot read property ‘elements’ of undefined
Ese es mi codigo
var formulario = document.form_enviarcorreo,
elementos = formulario.elements;
Tu codigo deveria ser asi con el tabbing antes dele prox. variable
var formulario = document.form_enviarcorreo,
elementos = formulario.elements;
o así
var formulario = document.form_enviarcorreo,
var elementos = formulario.elements;
Hola Carlos, espero que me puedas responder :(
Quiero hacer un campo de «Fecha de Nacimiento» que incluya un calendario con javascript, pero me choca con los estilos del formulario. ¿Qué puedo hacer?
Gracias de antemano
Muy bueno el formulario y el tutorial.
He logrado implementarlo con mis estilos para el uso que le quiero dar, el problema es que en mi formulario tengo menus de listas de selecion, lo que no he logrado hacer es que la label se ponga en la clase active cuando el usuario haya seleccionado una opción del menú. Si alguien puede ayudarme se lo agradecería.
Hello Sir, I do not know Portugese.
But i want to ask you: How do you write code in sublime text.
Like if i want to write . I will write whole code manually. But i see you write this like «html:5» and whole code printed. Please, reply.
Please reply on «bhavinp311@gmail.com»
Hi there. I do that with the sublime text plugin named Emmet. I have a tutorial here where you can see how it works and how to install it.
https://www.falconmasters.com/recursos-herramientas/como-escribir-mas-rapido-codigo-html-y-css-emmet/
Thank you. Very much.
Can i ask any question regarding to web development?
Thanks,
Bhavin Patel.
Mi estimado amigo Falcon, podría aplicar exactamente el mismo codigo JS para validaciones y despues enviar las variables mediante ajax? O crees que me genere algun tipo de error?
Hola, lo intento conectar con la base de datos que yo tengo, todo está bien, pero cuando le doy al boton no hace la action.
he probado la action en muchos formularios y en este no me funciona.
Hola @yukiazum1:disqus de casualidad pudiste solucionar tu problema? porque me pasa lo mismo :(
Hola Carlos. estoy buscando el código CSS pero no lo encuentro en la descripción del vídeo.
hay alguna manera para que los datos de este formulario vayan a una hoja de calculos de google?
Hola Carlos.
Por favor podrías hacer un tutorial de como hacer el social bar con el numero de likes o re twits, justo como lo tienes en este sitio. Mil gracias, saludos cordiales.
https://www.falconmasters.com/tutoriales/barra-social-vertical-html-y-css3/
https://uploads.disquscdn.com/images/5b140bd86bdd9d83bd9c166e9035860bda2eadcb4d95edf82278816fc019f647.jpg
Hola tengo este problema. He estado siguiendo paso a paso y no encuentro el error de este problema. Después de haber buscado me desesperé y copie el código que tienes colgado y me sigue saliendo el mismo error.
No me funciona el hover de Nombre, Correo, Contraseña, Repetir Contraseña, Mujer y Hombre, Aceptar Condiciones
Ni el color de error.
Por lo demás Bien :(
Ayuda!
Hola Falcon , gracias por tus aportes, estoy revendiendo hosting y dominio y no se como agregar este formulario que propones, te dejo mi pagina web:
http://alojamientositioweb.com/
Oye FalconMasters si nosotros no lo hacemos con codigo sass y solo lo enlazamos con el archivo estilos.css que dejaste para descargar, igual funciona? porque lo hice así y lo enlacé y lo de terminos y condiciones no me aparece, solo sale el cuadrado y ya
Hola, oye donde esta el codigo en CSS normal?
dale a la pestaña de sass y abajo hay un boton que dice «view Compiled», le das click y te aparece como css normal
Gracias!
Buenas amigos, mi problema es que en los capos si coloco solamente números ceros » 0″ se me monta el label en el text, en la imagen esta como ocurre. Por favor espero que me puedan ayudar gracias. https://uploads.disquscdn.com/images/2195e011380f0b990dfbd51b8b69a5636a54336e4e3c656e475d5cd72c3586a7.jpg
@oscarinak:disqus, me pasa exactamente lo mismo y no encuentro una solución. Por favor FalconMasters contesta plssss :(