Codepen una herramienta increíblemente genial para todo front end, comparte tu código web fácil y rápido desde una url.
Cuantas veces no nos ha pasado que queremos compartir codigo de nuestros diseños web con otras personas para que nos den su opinión o para que nos ayuden a corregir un problema que tenemos, pero no queremos usar un servidor propio, ya sea por flojera, porque no tenemos uno, etc.
Para todos esas excusas existe una herramienta indispensable y extremadamente genial que todo buen desarrollador web y apasionado por el front end debe saber.
Se trata de CodePen, un sitio en el cual podemos copiar nuestro código HTML, CSS y JS y ver los resultados de una manera instantánea y lo mejor de todo, bajo una url que podemos compartir con mas personas para que vean el código.

Codepen una herramienta para compartir front end en la nube
Por si fuera poco, codepen también se caracteriza por otras cualidades muy, pero muy geniales, como la posibilidad de poder subir tu código y compartirlo con otros mediante una url sin la necesidad de tener que registrarte, incluso puedes compartir tu código en github!
Así que vamos al grano, Como compartir código en la nube con Codepen
Lo único que tenemos que hacer es entrar en el sitio http://www.codepen.io
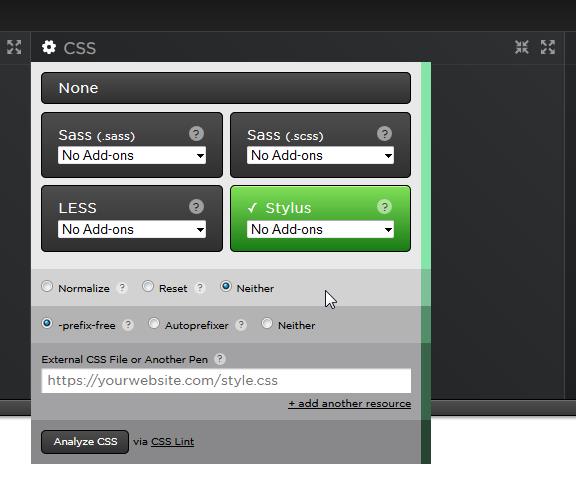
Una vez dentro damos en el botón de New Pen y prácticamente ya esta, solo queda que copies tu código en cada área correspondiente, ya sea html, css o javascript, si quieres profundizar un poco mas puedes dar en el icono de tuerca de cada sección y escoger que clase de pre compilador quieres usar o que plugins, etc. Es una completa maravilla.

Una vez ya termines tu código, simplemente das en el boton de «Save» para guardarlo y automáticamente ya tendrás la url en la barra de direcciones de tu navegador, lista para copiar y compartir, puedes hacer cuantos cambios quieras y todos se guardaran en la misma url.










Excelente FM.. Lo tendre en cuenta para poder compartir con otras personas…