Aprende como hacer un increible panel de imágenes como el de Pinterest, utilizando HTML, CSS y Javascript
En este tutorial vamos aprender como hacer el panel de imágenes de Pinterest, el objetivo es poder acomodar las imágenes en el orden que en Pinterest se muestran, esto es muy complicado hacerlo con solo HTML y CSS, asi que vamos a utilizar un poco de javascript y una librería para implementar este orden y obtener una replica de Pinterest.
Para este tutorial lo único que necesitas son conocimientos sobre HTML y CSS, aunque vamos a utilizar javascript no necesitas saber a profundidad de este lenguaje, basta con seguir el tutorial y tendrás tu panel de imágenes.
Demo del panel de pinterest: https://www.falconmasters.com/demos/panel_pinterest
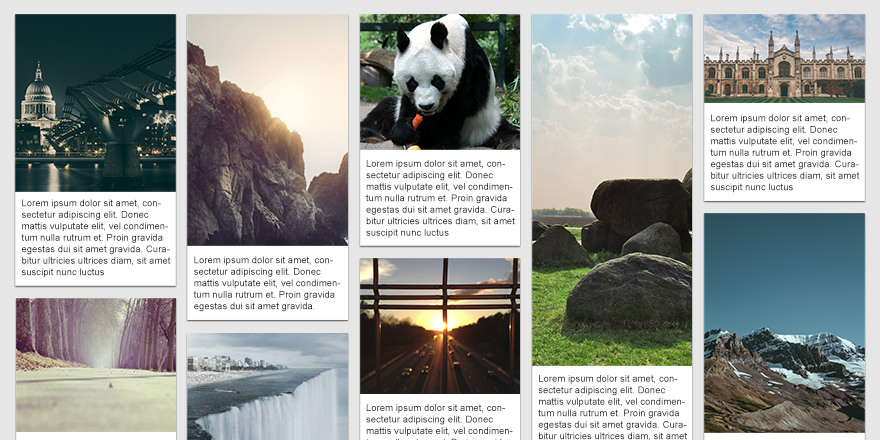
Tutorial como hacer el panel de imágenes de pinterest con HTML, CSS y Javascript
Recursos a utilizar:
Generador de Imágenes: http://lorempixel.com/
Librería de Masonry: http://masonry.desandro.com/
Descarga de Jquery: http://jquery.com/download/
Código HTML:
<div class="contenedor"> <div class="elemento"> <img src="http://lorempixel.com/220/300/city" alt=""> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis vulputate elit, vel condimentum nulla rutrum et. Proin gravida egestas dui sit amet gravida. Curabitur ultricies ultrices diam, sit amet suscipit nunc luctus</p> </div> <div class="elemento"> <img src="http://lorempixel.com/220/200/city" alt=""> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis vulputate elit, vel condimentum nulla rutrum et. Proin gravida egestas dui sit amet gravida. Curabitur ultricies ultrices diam, sit amet suscipit nunc luctus</p> </div> <div class="elemento"> <img src="http://lorempixel.com/220/400/city" alt=""> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis vulputate elit, vel condimentum nulla rutrum et. Proin gravida egestas dui sit amet gravida. Curabitur ultricies ultrices diam, sit amet suscipit nunc luctus</p> </div> <div class="elemento"> <img src="http://lorempixel.com/220/620/city" alt=""> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis vulputate elit, vel condimentum nulla rutrum et. Proin gravida egestas dui sit amet gravida. Curabitur ultricies ultrices diam, sit amet suscipit nunc luctus</p> </div> <div class="elemento"> <img src="http://lorempixel.com/220/420/city" alt=""> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis vulputate elit, vel condimentum nulla rutrum et. Proin gravida egestas dui sit amet gravida. Curabitur ultricies ultrices diam, sit amet suscipit nunc luctus</p> </div> <div class="elemento"> <img src="http://lorempixel.com/220/600/city" alt=""> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis vulputate elit, vel condimentum nulla rutrum et. Proin gravida egestas dui sit amet gravida. Curabitur ultricies ultrices diam, sit amet suscipit nunc luctus</p> </div> <div class="elemento"> <img src="http://lorempixel.com/220/400/city" alt=""> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis vulputate elit, vel condimentum nulla rutrum et. Proin gravida egestas dui sit amet gravida. Curabitur ultricies ultrices diam, sit amet suscipit nunc luctus</p> </div> <div class="elemento"> <img src="http://lorempixel.com/220/550/city" alt=""> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis vulputate elit, vel condimentum nulla rutrum et. Proin gravida egestas dui sit amet gravida. Curabitur ultricies ultrices diam, sit amet suscipit nunc luctus</p> </div> <div class="elemento"> <img src="http://lorempixel.com/220/300/city" alt=""> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis vulputate elit, vel condimentum nulla rutrum et. Proin gravida egestas dui sit amet gravida. Curabitur ultricies ultrices diam, sit amet suscipit nunc luctus</p> </div> <div class="elemento"> <img src="http://lorempixel.com/220/200/city" alt=""> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis vulputate elit, vel condimentum nulla rutrum et. Proin gravida egestas dui sit amet gravida. Curabitur ultricies ultrices diam, sit amet suscipit nunc luctus</p> </div> <div class="elemento"> <img src="http://lorempixel.com/220/600/city" alt=""> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis vulputate elit, vel condimentum nulla rutrum et. Proin gravida egestas dui sit amet gravida. Curabitur ultricies ultrices diam, sit amet suscipit nunc luctus</p> </div> <div class="elemento"> <img src="http://lorempixel.com/220/350/city" alt=""> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis vulputate elit, vel condimentum nulla rutrum et. Proin gravida egestas dui sit amet gravida. Curabitur ultricies ultrices diam, sit amet suscipit nunc luctus</p> </div> <div class="elemento"> <img src="http://lorempixel.com/220/450/city" alt=""> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis vulputate elit, vel condimentum nulla rutrum et. Proin gravida egestas dui sit amet gravida. Curabitur ultricies ultrices diam, sit amet suscipit nunc luctus</p> </div> <div class="elemento"> <img src="http://lorempixel.com/220/700/city" alt=""> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis vulputate elit, vel condimentum nulla rutrum et. Proin gravida egestas dui sit amet gravida. Curabitur ultricies ultrices diam, sit amet suscipit nunc luctus</p> </div> <div class="elemento"> <img src="http://lorempixel.com/220/550/city" alt=""> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis vulputate elit, vel condimentum nulla rutrum et. Proin gravida egestas dui sit amet gravida. Curabitur ultricies ultrices diam, sit amet suscipit nunc luctus</p> </div> <div class="elemento"> <img src="http://lorempixel.com/220/300/city" alt=""> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis vulputate elit, vel condimentum nulla rutrum et. Proin gravida egestas dui sit amet gravida. Curabitur ultricies ultrices diam, sit amet suscipit nunc luctus</p> </div> <div class="elemento"> <img src="http://lorempixel.com/220/220/city" alt=""> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis vulputate elit, vel condimentum nulla rutrum et. Proin gravida egestas dui sit amet gravida. Curabitur ultricies ultrices diam, sit amet suscipit nunc luctus</p> </div> <div class="elemento"> <img src="http://lorempixel.com/220/300/city" alt=""> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis vulputate elit, vel condimentum nulla rutrum et. Proin gravida egestas dui sit amet gravida. Curabitur ultricies ultrices diam, sit amet suscipit nunc luctus</p> </div> <div class="elemento"> <img src="http://lorempixel.com/220/460/city" alt=""> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis vulputate elit, vel condimentum nulla rutrum et. Proin gravida egestas dui sit amet gravida. Curabitur ultricies ultrices diam, sit amet suscipit nunc luctus</p> </div> <div class="elemento"> <img src="http://lorempixel.com/220/370/city" alt=""> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis vulputate elit, vel condimentum nulla rutrum et. Proin gravida egestas dui sit amet gravida. Curabitur ultricies ultrices diam, sit amet suscipit nunc luctus</p> </div> </div>
Código CSS:
* {
margin:0;
padding:0;
}
body {
background:#e9e9e9;
}
.contenedor {
width:90%;
margin:15px auto;
}
.elemento {
width:220px;
background:#fff;
float:left;
margin-right:15px;
margin-bottom:15px;
box-shadow:0 1px 2px 0 rgba(0,0,0,0.22);
}
.elemento p {
padding:10px;
font-size:13px;
}
.elemento img {
width:100%;
}
Código Javascript:
<script>
var container = document.querySelector('.contenedor');
var msnry = new Masonry( container, {
// options
itemSelector: '.elemento'
});
</script>
Como dato extra, el panel original de Pinterest funciona de una manera diferente a como nosotros lo estamos haciendo, ellos programaron un script que se dedica a a calcular el alto de las imágenes y lo mas interesante es que todas sus imágenes tienen una posición absoluta y su script se dedica a acomodar imagen por imagen mediante sus propiedades CSS.
Solución al problema de imágenes sobrepuestas
Masonry tiene un pequeño problema con las imágenes que aun no han cargado, y es que en muchas ocasiones las imágenes se sobreponen arriba de otras. El problema se debe a que estamos ejecutando masonry desde un inicio, aun cuando las imágenes no han terminado de cargar, la solución es muy simple, vamos a utilizar una pequeña libreria del mismo autor que nos permite ejecutar masonry hasta que las imágenes hayan cargado en su totalidad.
Así que lo que vamos a hacer es acceder a su plugin llamado ImagesLoaded:
http://imagesloaded.desandro.com/
Dentro vamos a descargar la librería, puedes hacerlo desde este link:
http://imagesloaded.desandro.com/imagesloaded.pkgd.min.js
Una vez descargada nuestra libreria la vamos a enlazar a nuestro proyecto asi como hicimos con Jquery, yo en este caso la agrego desde el link, pero lo recomendable es descargarla.
<script src="http://imagesloaded.desandro.com/imagesloaded.pkgd.min.js"></script>
Una vez hecho esto lo que tenemos que hacer es ir hasta la parte de abajo de nuestro sitio y borrar el codigo anterior que habiamos utilizado, esto porque le vamos a hacer unos cambios para implementar la nueva libreria. Y vamos a utilizar este script:
<script>
var $container = $('.contenedor');
$container.imagesLoaded( function() {
$container.masonry();
});
</script>
Este script esta en Jquery, puede utilizarlo o si lo prefieres también puedes hacerlo con Javascript directamente Este script lo que hace es ejecutar masonry pero solo hasta que todas las imágenes hayan cargado, de esta manera masonry sabrá el tamaño exacto y no las pondrá una arriba de la otra.
Cuando tu cargues tu pagina web veras que las imágenes parecen no tener este efecto de pinterest, pero una vez que la web y todas las imágenes hayan cargado correctamente todas se acomodaran automáticamente.







¿Este panel también sirve para artículos?
Si que se puede, siempre y cuando estén encerrados por los elementos padres que mencione.
¿Puedo hacer que las imagenes se adapten aunque no tengan el mismo with?
Así como este sitio: http://techpepper.org/
Ah! Y observa su menú de navegación. ¿Es obligatorio usar la propiedad »line-height» para darle transición al submenú?
Saludos. :D
En el sitio que me pasaste yo veo todas las imágenes con el mismo width.
Si se pueden hacer adaptables aunque no tengan el mismo width, todo es posible en el diseño web, pero se tendría que programar quizas un script que calculara las medidas y dependiendo de eso determinara el porcentaje que tendría.
Y no es necesario usar la propiedad line-height
Bro me gustan muchos tus vídeos! mil gracias están muy buenos!
Tengo una pregunta; este tipo de panel es adaptable, se pude ver en paginas con responsive desing? se puede agregar al theme del tutorial que hiciste de responsive desing?
Gracias!
Hola..
En Firefox y Explorer se ve perfectamente, que habria q hacer para q funcione en el resto de navegadores? chrome, opera, safary.
un saludo y muchas gracias.!
Me parece extraño que no te funcione en los otros navegadores, a mi me funciona perfecto
hola de nuevo..
Tu ejemplo de demo tampoco va bien: https://www.falconmasters.com/demos/panel_pinterest
no se carga bien en chrome,opera ni safary.
Si asi se ve igual a mi me quedo mal me quedo igual como se ve en el demo no se porque
cuando se hace zoom out tambien no se centra el contenedor como es debido, queda el lado izquierdo mas reducido que el derecho
que puedo hacer para que el contenedor quede centrado completamente ???
Hola Carlos Arturo, me parecen geniales tus tutoriales y te agradezco que te des el tiempo para realizarlos. Te escribo porque yo también tengo problemas con tu ejemplo en safari (en el mac), en el ipad y en el iphone. Los elementos que van en la linea de abajo se superponen en los de arriba. Saludos.
me pasa lo mismo .
Ando con el mismo problema :/
Me pasa lo mismo!
hola y para hacer una vista previa de la imagen? como lo puedo hacer?
hola , me sale las imagenes algunas bien , pero otras salen pegadas , osea una tapando a la otra .
Hola, como podemos hacer esto en WordPress sin utilizar plugins ?
al parecer usando la función con jquery no funciona correctamente, por lo menos ami. Les comparto los scrips que me sirvieron. pd: soy novato en esto, me llevo toda la tarde XD
var container = document.querySelector(‘.contenedor’);
var msnry;
// initialize Masonry after all images have loaded
imagesLoaded( container, function() {
msnry = new Masonry( container );
});
Gracias Julio, he aplicado tu solución y me funciona perfectamente…ya estaba por quitarlo!
Hola Carlos, ante todo gracias por tus magníficos tutoriales.
Estoy aplicando lo que cuentas en tu tutorial pero las imágenes se ven montadas unas sobre otras y hay que darle a recargar la página para que se posicionen bien. Podrías darme alguna solución, tal vez no lo hago correctamente.
Esta es una de las páginas de mi web para que lo compruebes: http://www.francescmorera.com/galeriasLugares/bagan.html
Gracias de antemano.
Hola Carlos,
El codigo de Masonry no me está funcionando completamente bien (he probado lo de Jquery y Vanilla JavaScript).
Si miras en la pagina de masonry creo que han actualizado algunos codigos y ya no aparece solamente Initialize with JavaScript. Sin embargo, he copiado tu codigo y tampoco me funciona correctamente, o sea, cuando refresco la página me sale lo que ves en la imagen adjuntada y cuando hago resize a la ventana, ya queda todo perfecto. El problema realmente es que no carga correctamente en un principio.
Este fue el codigo que puse:
var container = document.querySelector(‘.contenedor’);
var msnry = new Masonry( container, {
// options
itemSelector: ‘.elemento’
});
Me podrias ayudar con este tema, pf?
También aprovechar para decirte que me gusta mucho tus tutoriales y aprendo mucho con ellos!
Gracias
Nada, acabo de ver la solución al problema de las imágenes sobrepuestas xD
en responsive carlos arturo PLEASEEEEEE
Hola a todo que debo hacer para que el contenedor quede completamente centrado, ya que al reducir el zoom o al aumentarlos los lados no se mantienen proporcionales.
Lo otro es como puedo cuadrar para que el contenedor solo se adapte a una medida que le programe.
Muchas gracias es algo que muchos de mis amigos y yo hemos tenido problema gracias