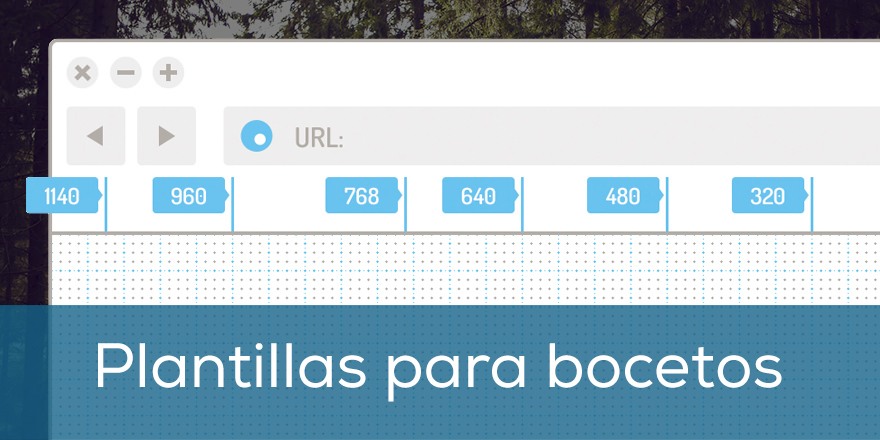
Descarga estas plantillas y crea bocetos para cada uno de los dispositivos y medidas que necesites!
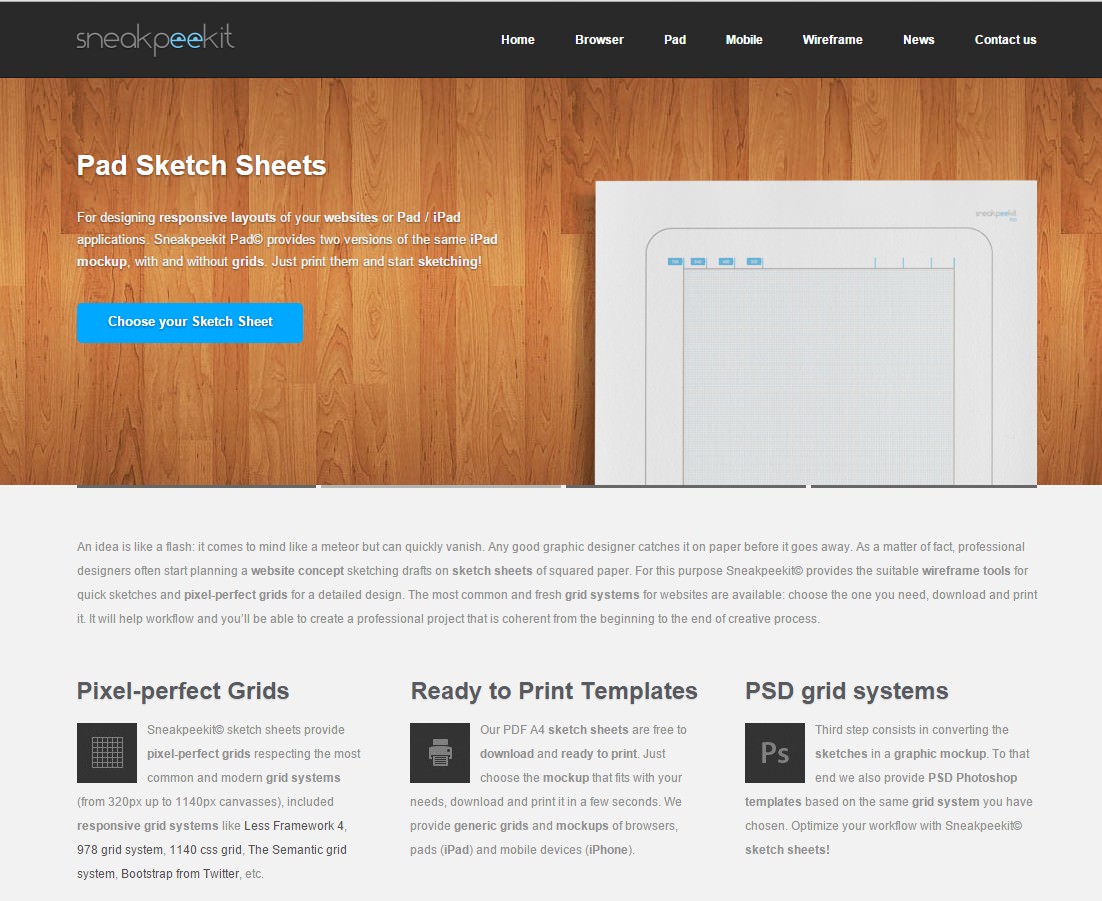
A quién no le ha venido a la mente una idea acerca del diseño de su futura web, pero al cabo del tiempo esa idea se ha desvanecido. Todo buen diseñador gráfico o web refleja en papel esas ideas “fugaces” antes que desaparezcan. Esa es la finalidad de sneakpeekit, es una web que nos proporciona herramientas para bocetos rápidos y otras para diseños más detallados.

¿Qué plantillas para bocetos nos proporciona?
Tenemos varias plantillas o bocetos , que van desde los 320px a los 1140px, de modo que se adapte a nuestras necesidades, ya sea en móviles, tablets o en dispositivos de mayor tamaño. También podemos elegir si la queremos dividida en rejillas (medidas en píxels) o no. Simplemente las descargamos e imprimimos.
En concreto disponemos de varias categorías:
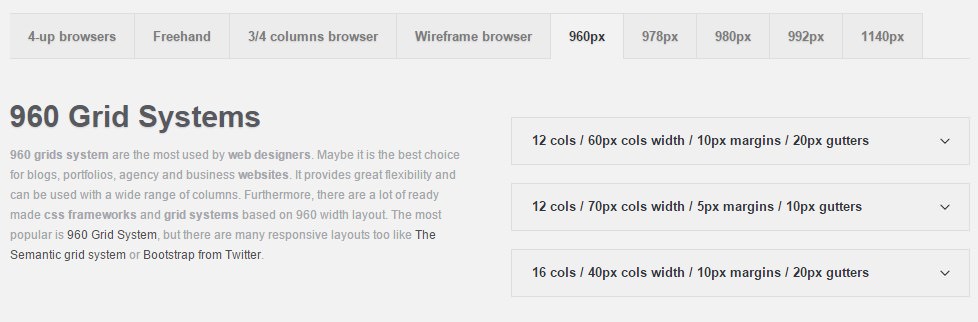
-Plantillas estándar: van desde los 960px hasta los 1140px, muy útil para diseños estándar. A la hora de descargarlas nos dan la opción de elegir el diseño de la plantilla, sin o con rejillas, número de columnas en los que va a estar dividida, ancho de cada columna, márgenes, etc.

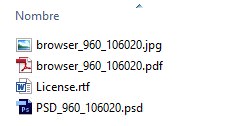
Si probamos a descargar la hoja de 960px, vemos como tenemos distintos formatos, una imagen en jpg, un archivo pdf o incluso un proyecto PSD de Photoshop para convertir tus bocetos en una maqueta gráfica.

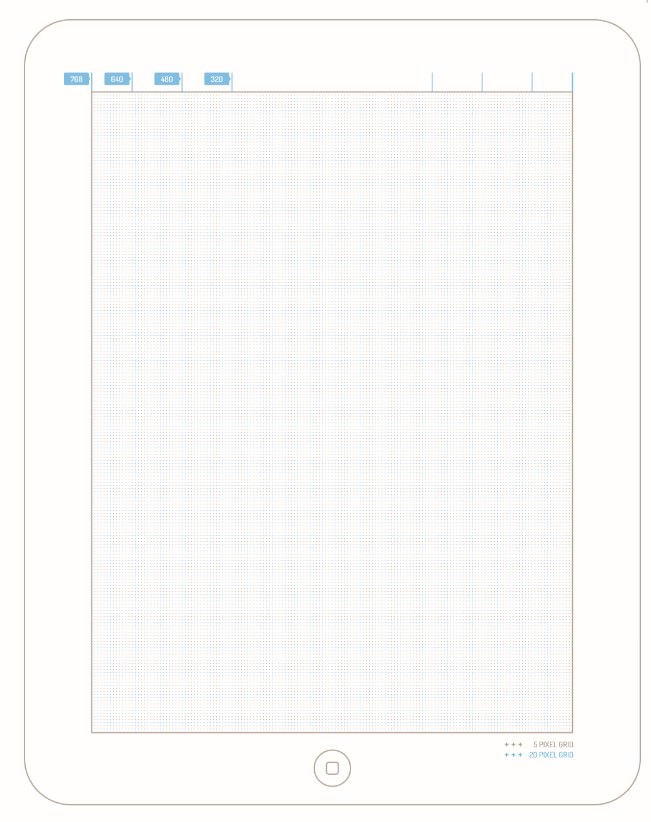
-Plantillas para tablets: Se centran especialmente en el ipad, pero nos podrían valer para cualquier otra tablet. Al igual que antes, nos ofrecen, por un lado, una plantilla de estilo “rápido”, sin rejillas para bocetos rápidos, y por otro lado, una plantilla detallada dividida en rejillas.
En la siguiente imagen vemos la plantilla con rejillas.

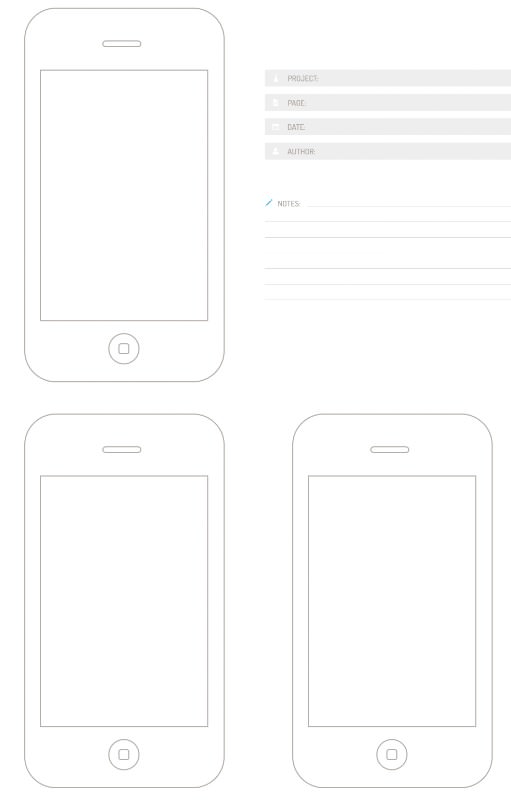
-Plantillas para móviles: similar a la de las tablets, pero pensada para tamaños más pequeños como los del iphone. Podemos dibujar nuestros diseños responsive en ellas.
Ejemplo de plantilla sin rejillas para smartphones:

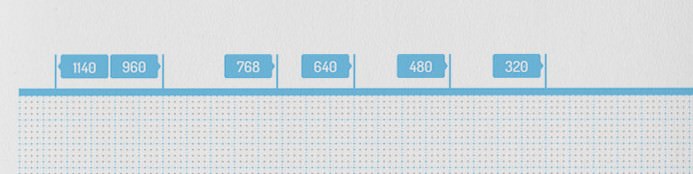
-Plantillas Wireframe: Así lo denominan, y se refiere a un todo en uno, es decir, es una plantilla que nos sirve para múltiples propósitos, ya sea tamaños reducidos para móviles, tablets, o más grandes hasta los 1140px. Está divida en rejillas que nos ayudan a detallar más nuestros diseños y permitir una mayor flexibilidad.

A qué esperas para plasmar tus ideas en papel. Descarga gratis cualquier plantilla, imprímela y empieza a dibujar!!








no me descarga en .psd solo me descarga los primeros tres archivos hay que realizar algún otro procedimiento para psd
Hola, no hay que realizar nada más, sólo que hay algunas plantillas que tienen el PSD y otras no, por ejemplo las de Browser 960 si lo incorporan.
Hola carlos, una Pregunta… ¿Como hago que mi sitio resiva comentarios, como en el tuyo?
Podrias responder… Gracias :)
en uno de sus tutoriales enseña como dejar comentarios en una pagina
Como se llama el video?
hola carlos, una pregunta… como puedo hacer en una pagina estatica, que al hacer click en una de las opciones del menu baje hasta la seccion donde esta el articulo que refiere a esa opcion del menu. si pudieras explicarmelo te lo agradeceria mucho… todo lo que se hasta ahora lo aprendi viendo tus videos, muchas gracias por hacer todo lo que haces =D…. saludos Exe
Seria Genial, me uno a la pregunta para saber…
con secciones creas un div y en menu colocas como ruta #productos
muchas gracias… otro detalle donde le agrelo las animasiones para que no maje instantáneamente? es por js o css?
como dice jknn, en el menu pones en url href=»#opcion» y obviamente la seccion donde quieres ir con esta url debe llamarse div id=»opcion»
Hey Carlos, de verdad muchas gracias por los aportes, he aprendido muchisimo viendo tus post. Por favor no dejes de ayudarnos, Slds.
[…] el anterior artículo hablábamos de sneakpeekit, una herramienta que nos ayuda en nuestros diseños web con unas plantillas predefinidas, en este […]
Esto me viene de maravilla! Nada como lápiz y papel para maquetar un sitio web