Mixture, la herramienta que nos permite preprocesar estilos CSS, optimizar imágenes, obtener live previews y mucho mas!
En esta ocasión os traigo un programa gratuito realmente interesante llamado Mixture, pensado para diseñadores y programadores.

¿Qué es Mixture?
Es un entorno de desarrollo Front-End para Windows y Mac, cuyo objetivo es agilizar los procesos de configuración de nuestro sitio y así centrarnos en la construcción del mismo. Entre otras muchas cosas, nos permite generar de forma rápida prototipos, sitios estáticos, testeo, procesamiento de archivos css y js.
A continuación muestro la funcionalidad principal de Mixture.
Funcionalidad
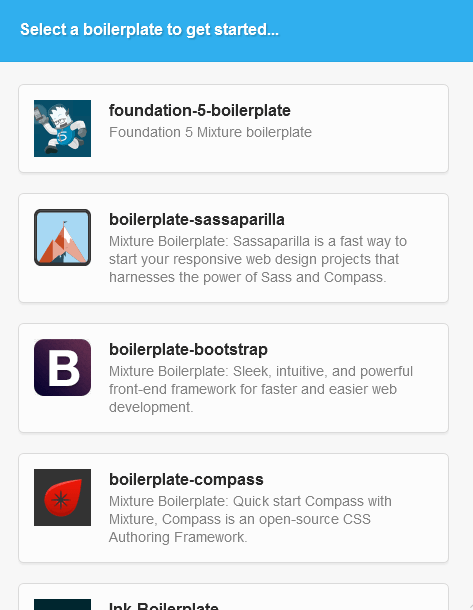
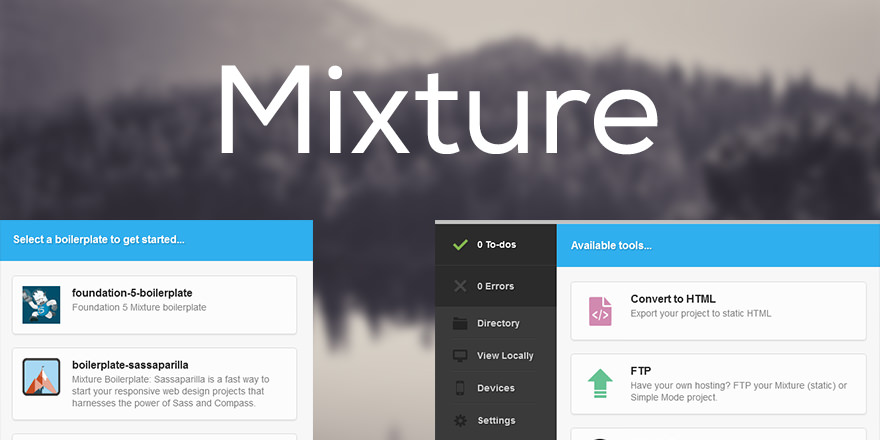
-Plantillas reutilizables: Parecido a initializr, nos permite construir nuestro proyecto de una forma más rápida creándonos la estructura y archivos por defecto (dependerá del tipo de proyecto). Mixture nos ofrece distintas alternativas como Bootstrap, Foundation y Sassaprilla. Incluso nos permite añadir nuestras propias plantillas.

-Preprocesado: Automáticamente identifica los archivos css y js, los procesa y los hace más livianos (quitando saltos de línea, comentarios, etc), de forma que la carga del sitio web sea lo más rápida posible. También es capaz de optimizar las imágenes.
-Lenguaje: Utiliza un lenguaje llamado Liquid, que básicamente es HTML más otras etiquetas, se caracteriza por su simplicidad y potencial. Soporta Layouts, Inludes y mucho más. Aunque también es compatible con HTML y HAML.
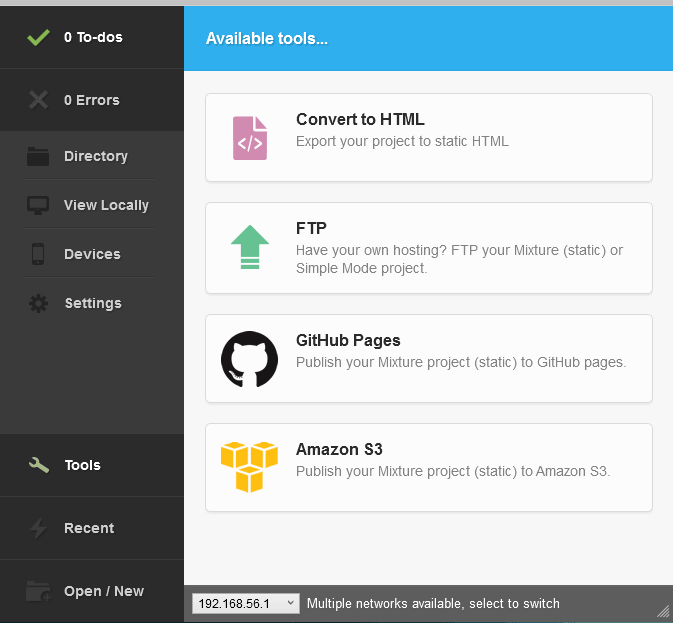
-Herramientas: En la siguiente imagen se pueden ver las distintas herramientas que nos ofrece. Nos permite convertir nuestro proyecto en un HTML estático, publicarlo en Amazon s3, en GitHub o subirlo a través de FTP a nuestro hosting.

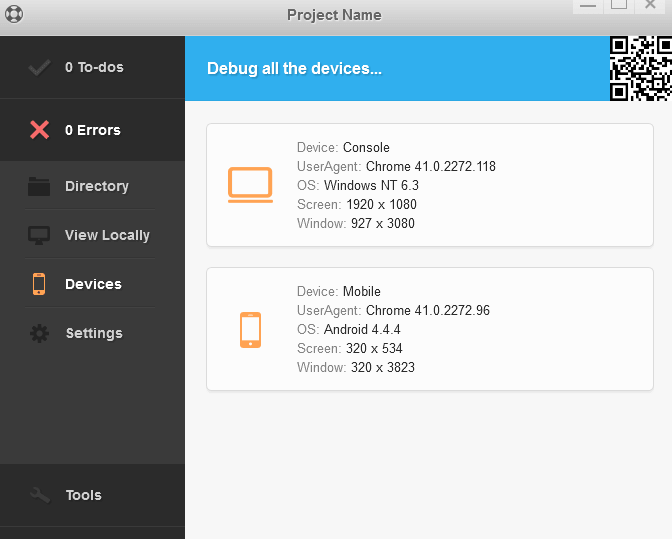
Testeo en vivo: Característica muy útil, que nos ofrece la posibilidad de probar nuestra web localmente, hasta aquí nada nuevo, lo realmente interesante es que podemos conectar, a través de la dirección ip que nos indica el programa, cualquier dispositivo de nuestra red, Tablet , portátil, smartphone, de modo que si hacemos alguna acción en un dispositivo se actualizará en los demás, por ejemplo si en el portátil accedemos a la página de login, el resto de dispositivos conectados también lo hará.
En este vídeo podéis ver una demostración.
Otro aspecto bastante interesante es que los cambios en el código fuente, se reflejan automáticamente sin necesidad de refrescar la página.

Modo Simple: Con mixture no sólo podemos trabajar con proyectos propios o creados con el programa, sino que podemos agregar nuestros propios proyectos, y así beneficiarnos de todo el potencial que nos ofrece. Destacar que Mixture puede trabajar con otros servidores como Wamp, por tanto nos podemos beneficiar de las características de Mixture y además de las propias de nuestro entorno de trabajo. Por ejemplo si tenemos un proyecto de wordpress podemos integrarlo en Mixture y beneficiarnos del testeo multi-dispositivo y del preprocesado.
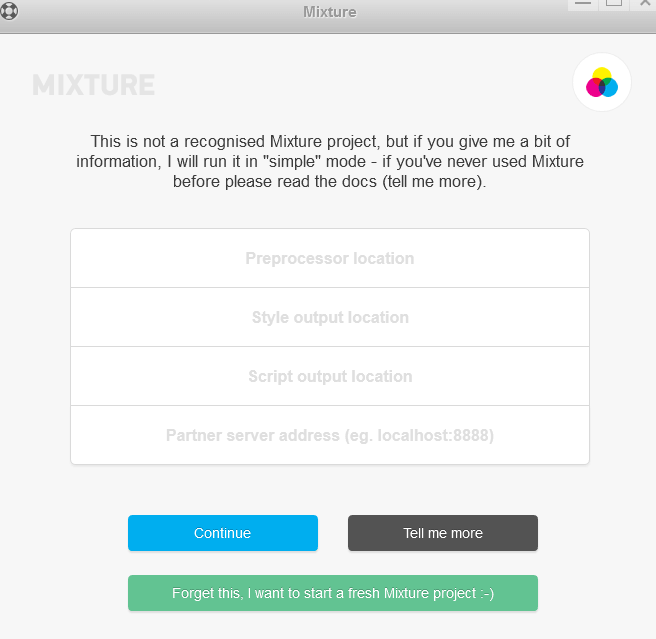
Al añadir un proyecto propio nos aparece la siguiente ventana:

Primero indicamos la ruta donde se encuentran los archivos css y js que queremos procesar. Seguidamente la rutas de salida de estos archivos y por último la dirección ip o nombre de dominio con el que accedemos a nuestra web. Por ejemplo si tenemos Wamp instalado, y nuestro proyecto se llama “my_project” debemos introducir “localhost/my_project”, o incluso podemos escribir el nombre de dominio de acceso, en el caso de que hayamos configurado un virtualhost.
Hasta aquí esta breve introducción de esta útil y práctica herramienta. Agradecer a Carlos Arturo, ya que fue él, el que me la recomendó.












Gracias Enrique, esta buenísimo :D
¿Como hago que Mixtiure minifique mis estilos.css a estilos.min.css?
Espero puedan responderme, gracias.
Automáticamente los minifica, aunque primero tienes que haber establecido las rutas de tus archivos.
Te recomiendo que veas el video, en el explicamos como se hace.
buen día carlos! a mi me sale el view locally deshabilitado, a que se debe esto??
Muy bueno ! , sirve para ubuntu ?
Me podrian decir como lo descargo?????? gracias de antemano
muchas gracias por la información no he visto otra pagina así de información para desarrollo web. Muy útil de mucha ayuda.
Se podrían poner varios archivos less y que los procesara en un único archivo css?? A mi automáticamente por cada less me genera su css correspondiente. Saludos
Hola, quería preguntar como configuro el remote debug port 8081 para poder sincronizar con el celular también, gracias!
Justo era lo que necesitaba para minimizar mis ficheros .css y .js en etapa de producción para alcanzar una mayor optimización.
Gracias Carlos Arturo y Enrríque. Saludos desde Rep. Dominicana.
hola de donde puedo descargar el programa me interesa
Desde su pagina oficial
http://www.mixture.io
Hola!
La opción View Locally me aparece deshabilitada.
Hay que configrar algo para que funcione??
Gracias!
me pasa lo mismo :/
No me funciona Mixture a pesar de que les di las rutas. No me crea los archivos css .I los min.css. El mensaje que me da es «Error watching proyect directoy» mixture is unable to track file changes you ae running… no se si es que tengo que estar online para trabajar con mixture. En estos momentos estoy offline sin WiFi en estos momentos. GRACIAS si pueden ayudarme! !!
Hola compañeros,
algun link de descarga para mac y pc, la pagina oficial ya esta cerrada, gracias
alguien tiene el instalador para que lo suba y pase el link, la pagina oficial quito todo soporte …esta muerta
lastima que ya no alla soporte y no se pueda descargar por favor si hay alguien que lo comparta para windows se le agradece
Hola compañeros, os recomiendo a todos que mireis el programa PREPROS, hace lo mismo que MIXTURE y tambien tiene soporte. Yo he cambiado todos los proyectos que tenia con MIXTURE a PREPROS simplemente arrastrandolos dentro del programa y el funcionamiento es similar.
perdon, me equivoque al publicarlo, ahora lo publico en su sitio.
Hola compañeros, os recomiendo a todos que mireis el programa PREPROS,
hace lo mismo que MIXTURE y tambien tiene soporte. Yo he cambiado todos
los proyectos que tenia con MIXTURE a PREPROS simplemente arrastrandolos
dentro del programa y el funcionamiento es similar.
Hola amigos, ya no esta disponible la descarga, esta muerta la pagina, alguien sabe de donde se puede descargar la versión para windows?????
Yo estoy en interesado en utilizar la herramienta mixture porque ya no tengo que utilizar la consola de comandos y cuando lo voy a descargar me sale. De casualidad usted tiene el instalador de mixture me lo puede enviar a mi correo cbogotac@gmail.com por favor.
Estimado Carlos, ya no esta disponible Mixture. Gracias por la info.
ahi se encuentra link de descarga Mixture_2530 para win/mac, por si lo buscan https://github.com/teammixture/mixture.io/issues/6
link directo
Mac: https://s3.amazonaws.com/mixture-mixed-app/mac/Mixture.zip
Windows: https://s3.amazonaws.com/mixture-mixed-app/windows/Mixture.zip
ahora revisando veo, podria haber problemas por las actualizacion que se hacían de sass, stylus, less, CoffeeScrip, etc, porque ya no hay soporte.
http://docs.mixture.io/windows/changelog/
A mi no me interesa mucho el soporte, porque si puedo realizar los cambios y desarrollar mi web, no veo la necesidad de los desarrolladores de este soft para usarlo correctamente
Pues sería interesante. La versión de SASS es muy vieja y no admite varias características.