Utilizas bootstrap en tus sitios web? Dales un mejor aspecto con estos themes (temas) gratuitos para bootstrap.
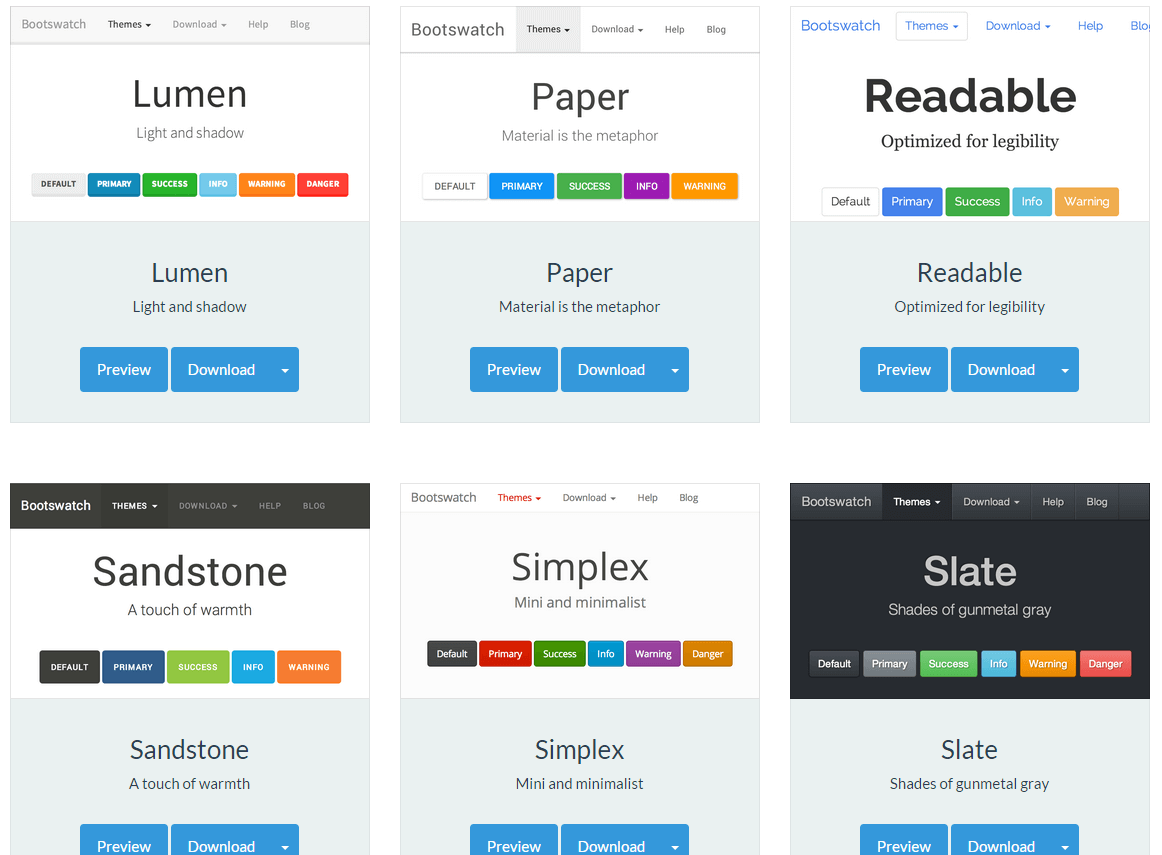
Tanto si ya domináis bootstrap o estáis aprendiéndolo, esta interesante web os resultará de utilidad, se trata de https://bootswatch.com/, donde podemos descargar gratuitamente temas para el framework bootstrap de forma que podemos cambiar los estilos por defecto de forma fácil y rápida.
¿Por qué esta Web?
-Nos ofrecen diversos temas gratuitos, y además están construidos para las versiones más recientes de bootstrap.

La instalación de los temas es muy fácil, descargamos el tema que nos guste (es un simple fichero css), y lo reemplazamos en bootstrap. Sin tocar nada de HTML.
- Antes de descargar el tema, podemos ver una preview del mismo y así comprobar como quedarían diversos elementos, como botones, tabs, forms,tablas, tipografía, barra de navegación, etc.
- Código abierto y Modularidad
- Ofrecen una API para la integración con nuestra plataforma
Como vemos, no hace falta reinventar la rueda, si nos lo ofrecen y encima está muy bien, por qué no utilizarlo?
Instalación de un theme de bootstrap.
Para instalar un theme es muy sencillo, lo único que tenemos que hacer es seleccionar el theme que queremos y presionar en el botón de download, esto nos abrirá una nueva pestaña con codigo CSS, lo unico que tienes que hacer es descargar ese archivo y remplazarlo con el de bootstrap.
Mas detalladamente lo que tenemos que hacer es crear un nuevo archivo con el nombre bootstrap.min.css y pegar todo el código, después de haberlo creado tenemos que sustituirlo por el archivo llamado bootstrap.min.css dentro de la carpeta CSS de los archivos que descargaste de bootstrap.
De esta forma ya tendrás tu theme instalado y no tendrás que modificar el código HTML para darle un aspecto diferente a tu sitio web creado con bootstrap.









Aquí es un nuevo blog de diseño web – http://designmodo.es/. Los artículos de Designmodo.com, popular sitio web.
Falcon, espero que estés bien, veo tus video hace tiempod esde Colombia, tienes un gran talento para enseñar, por lo tanto me gustaría conocer como hacer graficos estadísticos en una pagina web con bootstrap, Muchas Gracias.
falcon copie y pegue los dos archivos y no me agarra el tema, que podra ser?
hola quiero descargar uno de estos temas e instalarlo en wordpress como hago? me pueden ayudar?
https://bootswatch.com/
amigos … por que a pesar de que utilizo el atributo … … el contenido de mi pagina se visualiza en portugues!!?? … que debo hacer para solucionarlo …
oie una pregunta amigo, si coloco el nuevo theme de bootstrap, nada mas afectaria el bootstrap.min.css? porque sabes que bootstrap pára poder linkear(bueno en mi caso fue asi) estaba el .min y el bootstrap.css(mas extenso), por decirlo asi, al aplicar el bootstrap.min como tu dices con el tema nuevo no afectaria para nada las funciones del bootstrap como tal? igual que con el jquery? gracias si respondes mi duda
exitos con tus videos, podrias subir un video de como crear y implementar una cuenta regresiva a tu pagina web, algo como para anunciar un evento o el comienzo de algo gracias
como los descargo ;-; aiuda
tienes que darle a Dowload y te abrira una pestaña de .css le das CTRL + S y lo guardas