Escoge los colores precisos para tu sitio web o aplicación con Material Palette, Colores basados en Material Design.
¿Quieres que tu sitio web tenga un diseño actual basado en material design? Pues esta web www.materialpalette.com te puede ayudar elegir los colores adecuados.
Antes de comenzar con dicha web, es necesario saber qué es material design.
¿Qué es material design?
Es un lenguaje de diseño desarrollado por google y anunciado a mediados de 2014. El objetivo es obtener un diseño limpio, sin sobresaturarlo, con sombras e iluminación, transiciones, rellenos.
Para los amantes de Android, este concepto es familiar, ya que el principal exponente de este nuevo diseño es este sistema operativo propietario de Google. Es una recomendación y se ha establecido a partir de la versión 5 más conocida como Android Lollipop. De hecho actualmente muchas aplicaciones están adoptando progresivamente este nuevo diseño.
Material design abarca multitud de cosas a considerar, desde los colores, iconos hasta la disposición de los botones, su forma. El tema que nos importa es el del color, se buscan colores yuxtapuestos, apagados, con sombras y reflejos brillantes
Desde mi punto de vista, este diseño se puede trasladar a las páginas web dándoles un toque más actual y novedoso, y por ello os presento esta interesante web. De este modo, si tenemos un diseño responsive, podemos dar la apariencia de nuestra web como si se tratara de una aplicación nativa para Android cuando navegamos a través del móvil.
¿Qué colores nos ofrece materialpalette.com?
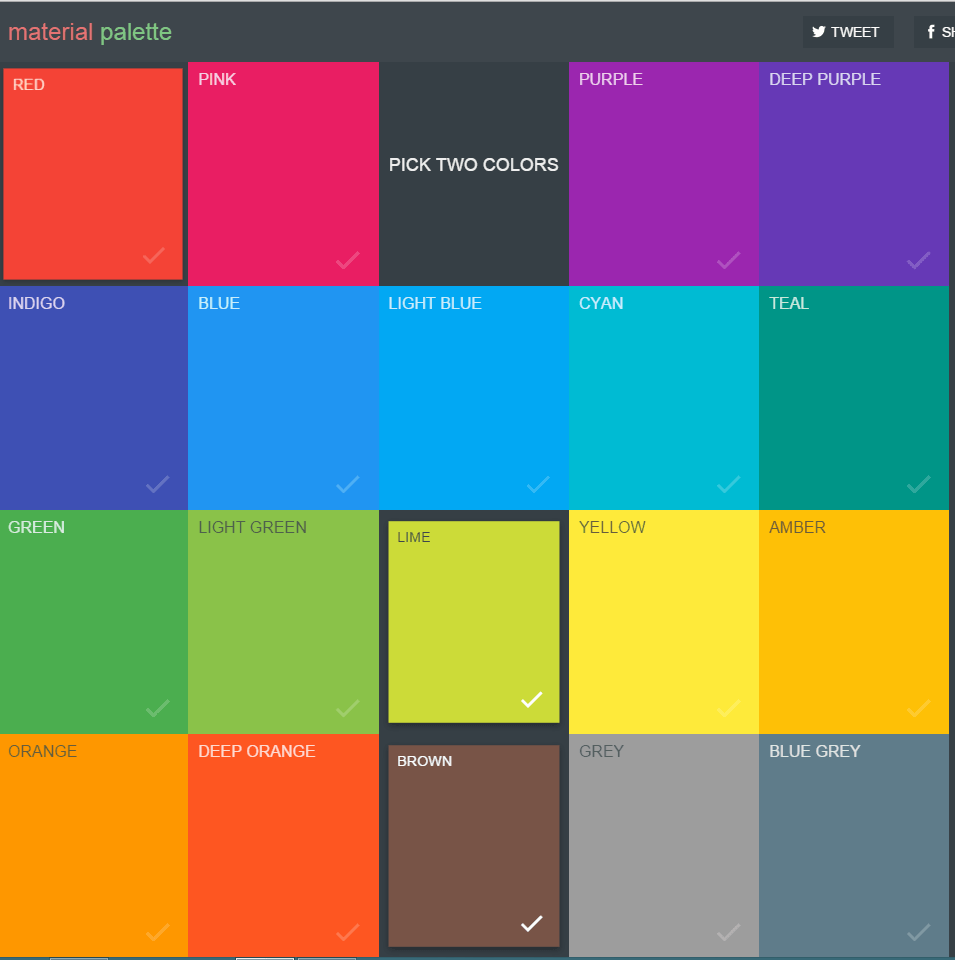
El objetivo de esta web es facilitarnos la elección de colores inspirados en material design, proporcionándonos una paleta de colores que combinan entre ellos.
El funcionamiento es simple: tenemos que elegir dos colores, por ejemplo el principal que queremos para nuestra web y otro secundario para otro tipo de funcionalidad. Por ejemplo el verde lima y marrón.

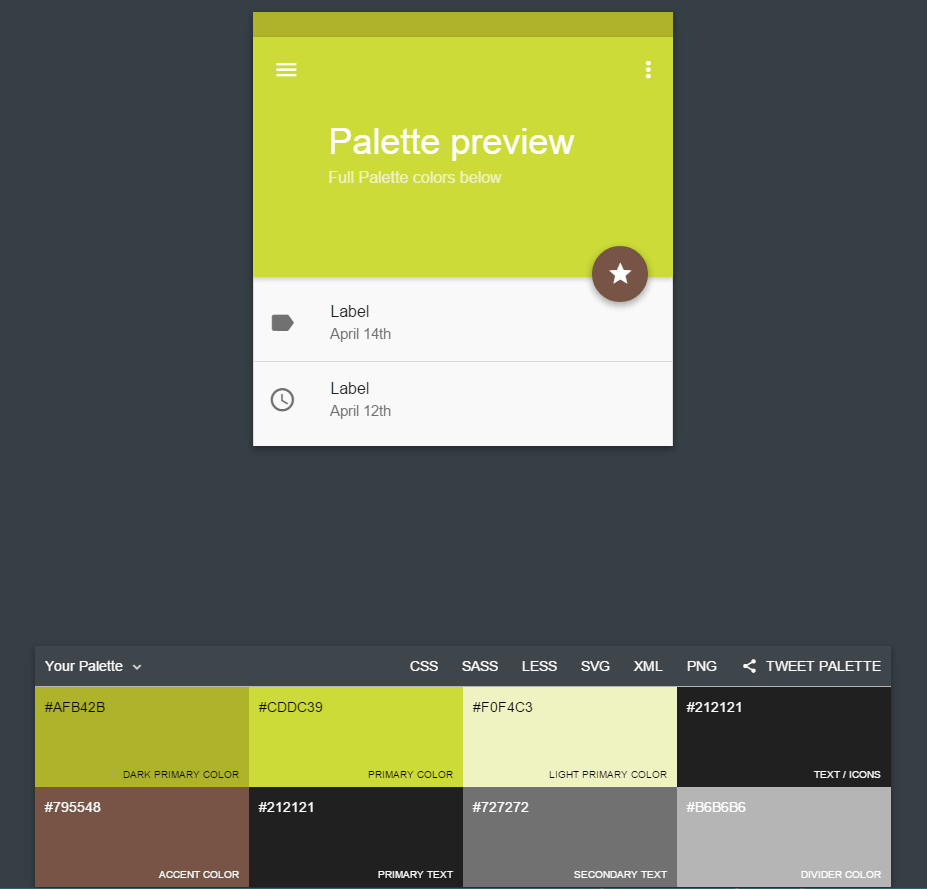
Una vez elegidos, automáticamente se genera una paleta personalizada según los colores elegidos.

En la paleta aparecen distintos colores con una breve descripción: tenemos siempre un color más oscuro, otro más claro, el principal, otros para distintos tipos de texto según su importancia, otro de división y para acentuar algún aspecto importante como puede ser un botón.
En la imagen anterior podemos ver como tenemos varias opciones de descarga: svg, xml, sass, less, png e incluso en código css, ya preparado para ponerlo en nuestro sitio web.
Os dejo una web con toda la información de material design:
www.google.com/design/spec/material-design/introduction.html










Muy útil! Gracias por compartirlo!
Dice que la pagina no existe
Gracias por avisarme, ya esta corregido el problema.
Gracias muy util
Genial! Es muy atractiva y moderna esa interfaz.
Dios te bendiga mi hermano estoy buscando una herramienta para hacer un logo para mi sitio web ayudame por favor sipuedes
Hola. Falconmasters ya tiene un tutorial sobre como hacer un logo en Photoshop CS6, le puedes echar un vistazo y puedes hacer el tuyo guiandote con las técnicas que el utiliza. Saludos.
Hola, que videos y tutoriales tan buenos tienes, contigo he aprendido mucho.
Una pregunta, ¿Que tema utilizas para Sublime Text y que Plugins me recomiendas aparte de Emmet?.
Soy Principiante Pueden Ayudarme A Usar Material Palette
Hola, para usarlo simplemente tienes que elegir en http://www.materialpalette.com/, los dos colores que más concuerden con tu web, y te genera automáticamente una serie de colores relacionados en hexadecimal para colocarlos en tu css.
Muy bueno !!