Descubre cuales son los 6 mejores sitios web para descargar texturas y fondos para tu sitio web.
Hoy en este articulo vengo a compartirles 6 de los mejores sitios web donde podemos descargar texturas y patterns (patrones) para usar como fondo de nuestro sitio web.
6 Sitios web donde conseguir texturas para tu sitio web:
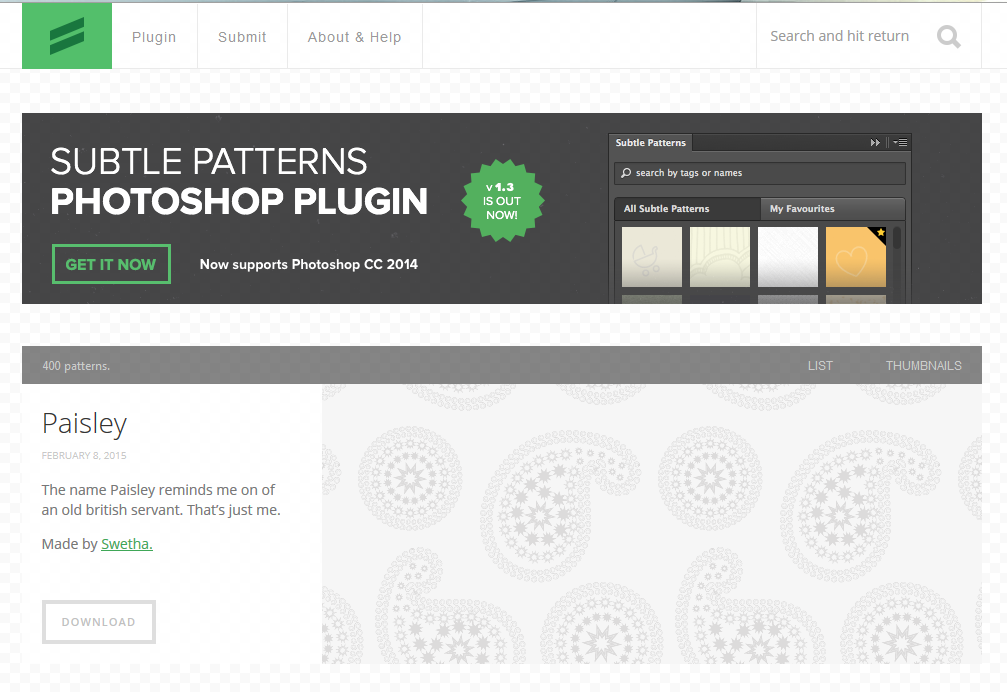
1.- Subtle Patterns

Este sitio es uno de los pocos que cuenta con texturas y patrones de alta calidad y que son aptos para casi cualquier tipo de diseño. Las texturas de este sitio se caracterizan por ser muy limpias evitando los fondos cargados de gráficos que terminan cansando la vista.
Desde el sitio puedes previsualizar cada una de las texturas para asi darte una idea mas profunda de como se vería de fondo en nuestros sitios web.
Subtle Patterns ademas cuenta con un plugin (premium) para photoshop desde el cual puedes agregar las texturas fácilmente sin tener que descargarlas y añadirlas manualmente
Subtle Patterns: http://subtlepatterns.com
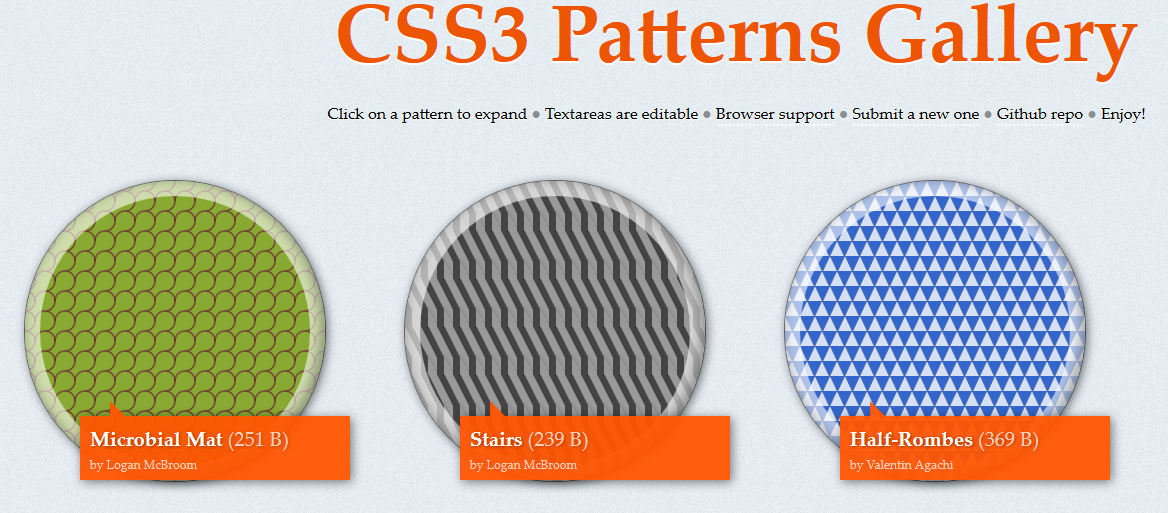
2.- CSS3 Patterns Gallery

Como su nombre lo dice tenemos una galeria de patrones hechos total y unicamente con CSS3 por lo que estos patrones son muy faciles de usar en nuestros sitios web, basta con seleccionar el que mas nos guste y darle un clic para copiar el codigo del que mas nos guste.
Para usarlo solo basta con pegar el codigo CSS dentro de nuestros propios estilos y listo. La ventaja de tener patterns hechos con CSS3 es que podemos utilizarlos en cualquier dispositivo y el rendimiento es considerable.
CSS3 Patterns Gallery: http://lea.verou.me/css3patterns/
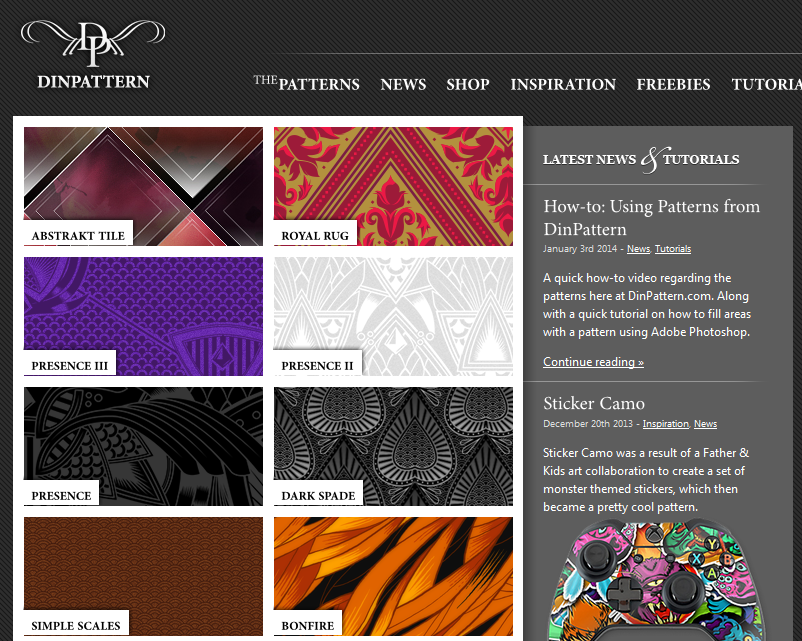
3.- Dinpattern

A diferencia de los sitios anteriores en dinpattern podemos encontrar texturas mas complejas para diseños mas agresivos que requieran de un fondo con estas características.
La ventaja de Dinpattern es que tenemos cientos de texturas de las que podemos escoger dependiendo de nuestro gusto o de las características del proyecto.
Este tipo de texturas es mas complicado encontrarlas pero gracias a Dinpattern tenemos muy buenas patterns recopiladas en un mismo sitio.
Dinpatern: http://www.dinpattern.com/
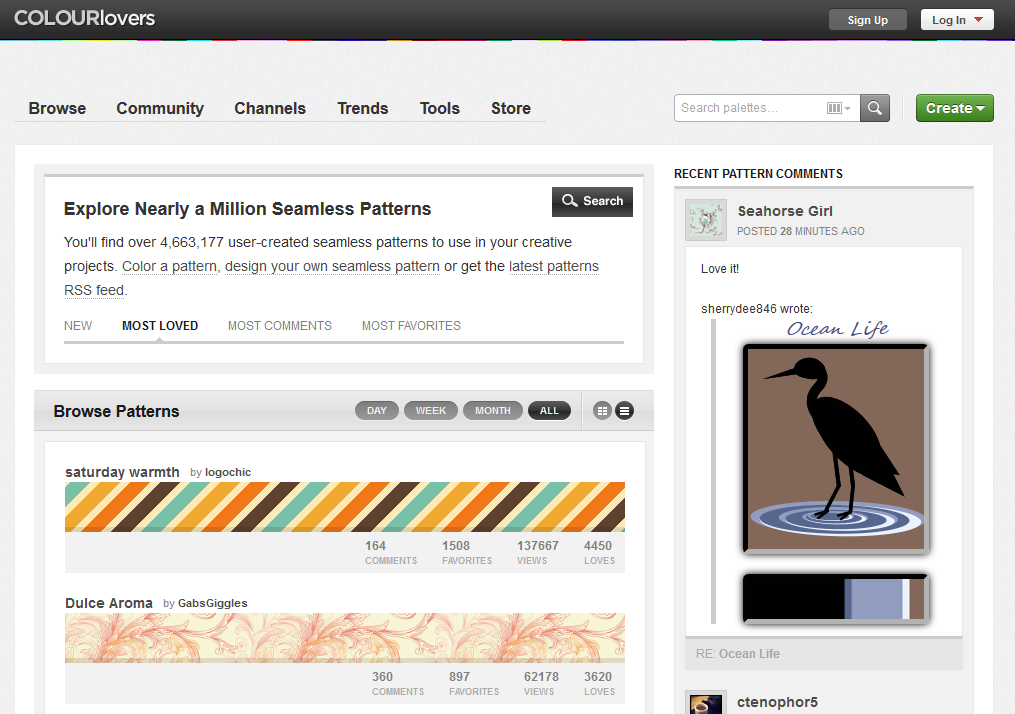
4.- Colourlovers

Si por alguna razón aun crees que los demás sitios tienen pocas texturas aquí tienes Colourlovers, un sitio en donde encontraras miles de texturas creadas por usuarios ya que Colourlovers tambien ofrece una herramienta desde la cual puedes crear tus propios patterns.
Y mas que un sitio web / galleria, Colourlovers es una red social de patterns en donde puedes comentar y agregar a favoritos los patrones de otras personas.
Colourlovers: http://www.colourlovers.com/
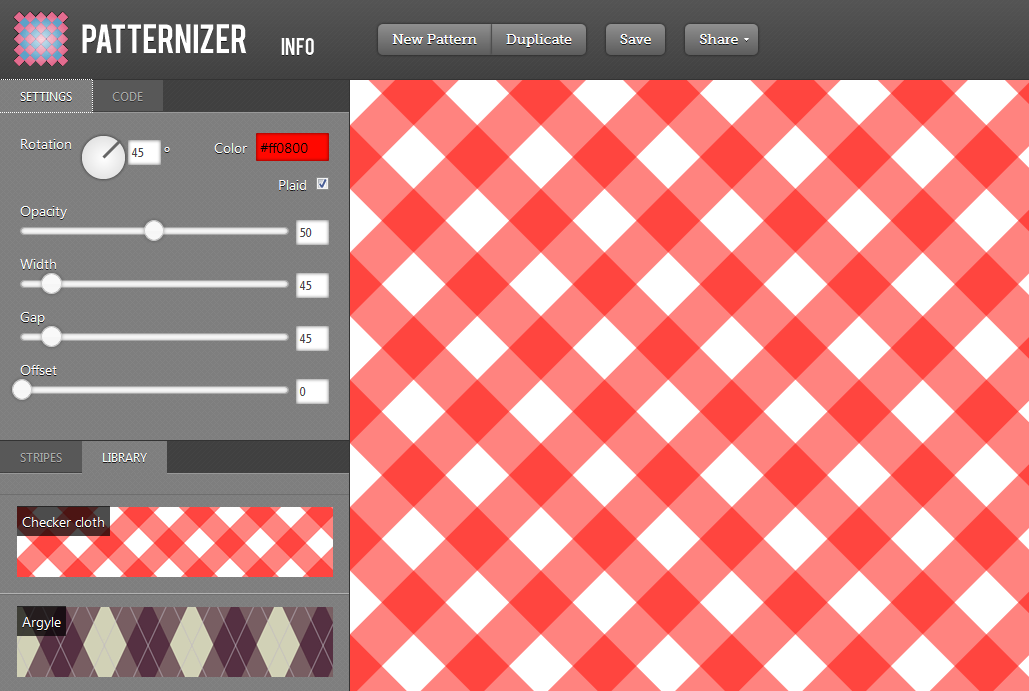
5.- Patternizer

Este sitio web a diferencia de los demás no es una galería, pero si una herramienta desde la cual puedes crear tu propio patrón para después obtener el código y utilizarlo en tu sitio web.
Aunque la capacidad de creación es mas grande hay que destacar que todos los patrones están hechos a base de lineas por lo que no podrás agregar figuras como en los demás.
De cualquier manera es una muy buena herramienta que al menos hay que probar.
Patternizer: http://patternizer.com/
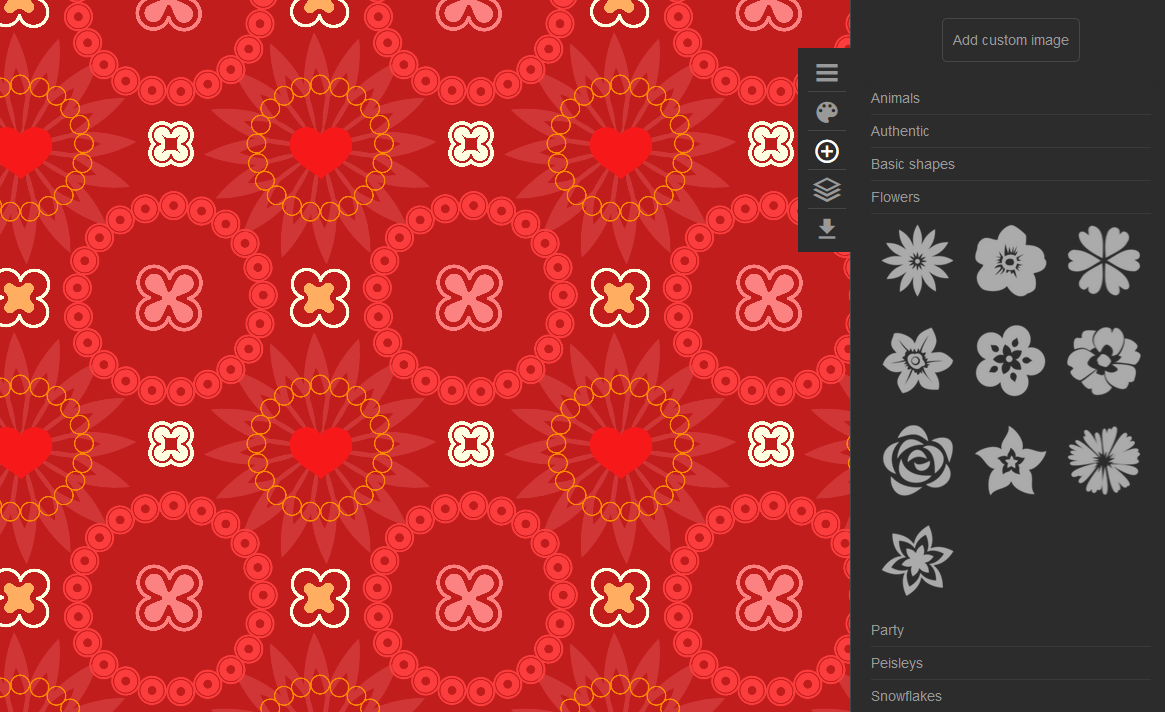
6.- Bgpatterns

Ya por ultimo pero no menos importante tenemos otra herramienta desde la cual crear patrones, a diferencia de las anteriores, Bgpatterns, nos permite crear nuestros patrones a base de imágenes y formas que podemos seleccionar de una lista de categorías.
Cada imagen y forma la podemos posicionar a nuestro gusto, cambiándole colores y tamaños.
La única desventaja con las demás herramientas es que al finalizar nuestro patrón tendremos que exportarlo en una imagen, pero de igual forma merece la pena.
Bgpatterns: http://bgpatterns.com/













[…] Texturas: 6 Sitios web donde conseguir texturas para tu sitio web […]
bueno,sera de mucha utilidad.
gracias por compartir
Excelente Carlos, muchas gracias….
Justo lo que estaba buscando muchas gracias!
Buen aporte. Gracias por compartir.
alguien sabe como hacer para que la pagina web tenga un color en el centro y otro en los laterales?