Aprende como hacer un header dinámico que cambia de tamaño posición dependiendo de que parte de la pagina el usuario este navegando.
Muchas veces el espacio es una de las limitaciones del diseño web, impidiéndonos hacer cosas realmente creativas como por ejemplo agregar elementos que le dan mucha vida a nuestro sitio web, ya sea con imágenes o simples espacios elegantes entre los elementos. El problema a todo esto es la UX (User Experience, Experiencia de Usuario) que vamos a ofrecer ya que si ocupamos mucho espacio con elementos muchas veces podemos dañar la navegación del usuario convirtiendo el sitio en uno pesado de navegar.
Es por eso que hoy en este tutorial aprenderemos como hacer un Header dinámico para nuestros sitios web, una cabecera cambia de posición y tamaño dependiendo de en que parte de la pagina se encuentre el usuario. Esto lo haremos simplemente con HTML, CSS y Javascript con su librería Jquery.
Ah y casi me olvido!, por si fuera poco, este header dinámico también sera adaptable a dispositivos móviles (Responsive Design)
Demo del Header Dinamico: http://falconmasters.com/demos/header_dinamico/
Recursos a utilizar:
Jquery: http://code.jquery.com/jquery-latest.js
Primero que nada vamos a crear nuestra estructura HTML, empezando por la etiqueta meta viewport que nos permitirá adaptar nuestro sitio a dispositivos moviles. (Recuerda que va dentro de la etiqueta HEAD)
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
También enlazamos nuestra librería Jquery.
<script src="http://code.jquery.com/jquery-latest.js"></script>
Y para la estructura HTML restante lo único que necesitamos es un Header y dentro el logotipo y el menú de navegación.
Estructura HTML del header:
<header> <div class="wrapper"> <div class="logo">FalconMasters</div> <nav> <a href="#">Inicio</a> <a href="#">Servicios</a> <a href="#">Proyectos</a> <a href="#">Contacto</a> </nav> </div> </header>
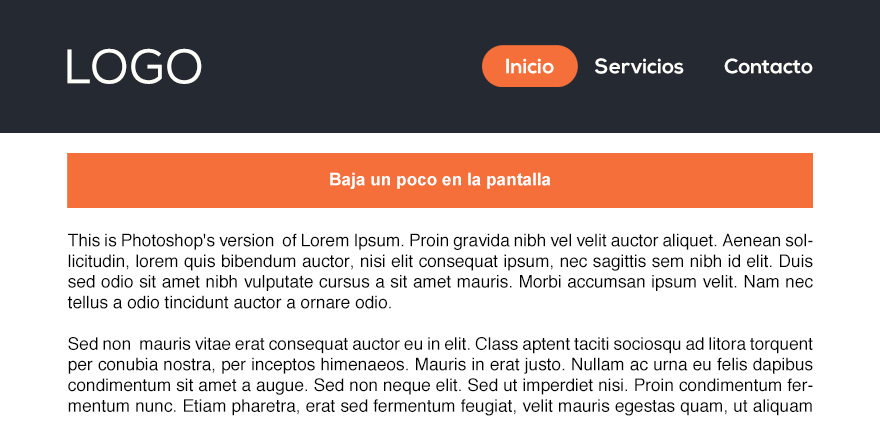
Como puedes ver he agregado un div con una clase wrapper que encierra tanto el logotipo y el menú, esta clase la utilizaremos para centrar el logotipo y el menú ya que nuestro header tendrá por defecto un ancho del 100%. Otra cosa a mencionar es que como puedes ver dentro de la etiqueta nav he agregado un par de enlaces, en esta ocasión no haremos el menú a base de listas, esto para poder centrar mas fácil el menú cuando estemos en vista de dispositivo móvil.
Ya por ultimo te recomiendo que agregues unos párrafos de texto después de la etiqueta header, esto para que pueda aparecer la barra de navegación vertical en tu navegador y puedas ver el cambio, de otra manera sera complicado poder hacer pruebas.
header {
width:100%; /* Establecemos que el header abarque el 100% del documento */
overflow:hidden; /* Eliminamos errores de float */
background:#252932;
margin-bottom:20px;
}
.wrapper {
width:90%; /* Establecemos que el ancho sera del 90% */
max-width:1000px; /* Aqui le decimos que el ancho máximo sera de 1000px */
margin:auto; /* Centramos los elementos */
overflow:hidden; /* Eliminamos errores de float */
}
header .logo {
color:#f2f2f2;
font-size:50px;
line-height:200px;
float:left;
}
header nav {
float:right;
line-height:200px;
}
header nav a {
display:inline-block;
color:#fff;
text-decoration:none;
padding:10px 20px;
line-height:normal;
font-size:20px;
font-weight:bold;
-webkit-transition:all 500ms ease;
-o-transition:all 500ms ease;
transition:all 500ms ease;
}
header nav a:hover {
background:#f56f3a;
border-radius:50px;
}
El código anterior es muy sencillo como ya pudiste ver, quizás aun tienes dudas de algunas cosas como por ejemplo del overflow:hidden; con esto lo que hacemos básicamente es limpiar unos errores que vamos a tener, ya que al logo lo hemos desplazado hacia la izquierda y el menú hacia la derecha con float:left; y float:right;
También como puedes ver en el código anterior le hemos dado un espaciado arriba y abajo mediante un line-height, tu lo puedes hacer con margenes si es que quieres, solo que tendrias que modificar el código.
Esta parte anterior es la que usamos para el header por defecto, pero ahora tenemos que hacer el código CSS, para el header cuando queremos que cambie de tamaño, para hacer esto lo que haremos es que crearemos una nueva clase y trabajaremos sobre ella. Si quieres ver los cambios que haremos a continuación tienes que agregarle una clase llamada header2 a la etiqueta header. (Es importante que cuando acabes de hacer pruebas le quites la clase y dejes la etiqueta sin esa clase).
Para la parte del .header2 lo que haremos es cambiarle la posición del encabezado a una posición fija en pantalla, después simplemente reducir el line-height y hacer mas pequeña la fuente. Tu puedes hacer cuantos cambios quieras.
Código CSS de .header2
.header2 {
position: fixed;
height:100px;
}
.header2 .logo {
line-height:100px;
font-size:30px;
}
.header2 nav {
line-height:100px;
}
Ya para finalizar con CSS vamos a agregar la parte que nos permite adaptar el header a un dispositivo móvil.
@media screen and (max-width: 950px) {
header .logo,
header nav {
width:100%;
text-align:center; /*Centramos el menu y el logotipo*/
line-height:100px;
}
.header2 {
height:auto;
}
.header2 .logo,
.header2 nav {
line-height:50px;
}
}
Y ya por ultimo vamos a pasar al código Javascript en donde detectamos cuando el usuario baje en pantalla y cambiamos de un header a otro, esto simplemente agregando la clase .header2 al bajar en pantalla y quitandola al subir de nuevo hasta arriba.
$(document).ready(function(){
$(window).scroll(function(){
if( $(this).scrollTop() > 0 ){
$('header').addClass('header2');
} else {
$('header').removeClass('header2');
}
});
});








Muy bueno el tutorial! (como todos los que ví en esta web).
Si puedo agregar algo desde mi humilde opinión… en los elementos que «sufren» algún tipo de cambio (como en este caso el header, nav, el logo, etc.) si se le agregan unos efectos de transición en el estilo, no es tan «brusco» el cambio de tamaño, sino que lo hace con una animación:
header, header nav, header nav .logo{
-webkit-transition:height 0.3s;
-moz-transition:height 0.3s;
-ms-transition:height 0.3s;
-o-transition:height 0.3s;
transition:height 0.3s;
}
/* el «0.3s» es el tiempo e velocidad en que se realiza el cambio. */
Saludos!
Muchas gracias por el aporte :D
Disculpen la ignorancia pero donde agrego ese codigo, lo agregue con mis variables en mi css pero no noto mucho la diferencia ???
creo que estas equibocado pues no es transition:height 0.3s; si no transition: all 0.3s; (all)
Excelente, muy bueno. Se lo aplicaré a mis futuros proyectos. :3
Apuesto a que se vera genial en tus proyectos :D
SI SUER FALCO ERES EL MEJOR.YO HAGO PAGINAS EN MI COLE Y LAS VENDO A 20 MIL Y GRACIAS A TI ME LAS COMPRAN POR ESOS MENUS
Hola!!:) yo tengo una duda que hay que cambiar para que se quede el mismo tamaño de la barra?? es decir que no cambie cuando bajes con el scroll, esque me estoy volviendo loca jaja porque cuando muevo algo se estropea (como veras estoy empezando con html cc y js) :P gracias anticipadas
Hola Carlos, tus tutoriales son increíbles, muy fáciles de seguir y realmente dan ganas de seguir aprendiendo. Podrías decirme cómo crear la barra lateral que aparece en la parte izquierda de la pantalla? la que tiene tus redes sociales. Saludos
Ese es un plugin que he comprado, yo no lo he hecho. Aun asi haré un tutorial de como hacerla.
Hola. He estado intentando hacerlo en repetadias ocasiones y no he logrado, el código está bién, incluso he copiado y pegado para no errar, pero no he logrado el ‘addClass’ ni el ‘removeClass’; lo que quiere decir que no adquiere una posición ‘fixed’ mi encabezado (header). Alguna sugerencia. Gracias por el tutorial y de antemano por la ayuda.
Quizá el error lo tengas en la ruta de tus archivos javascript, funcionan y estan correctamente enlazados?
Me sucede lo mismo, he intentado enlazar de distintas formas y he hecho los archivos en Sublime Text2 y en Dw y no funciona :(
La verdad , es que tiene 3 desfase!!!!!! , no muy agradable, como un rebote, cuando es el cambio
Puedes ponerle una transición al header
Como podria hacer para que al cambiar de uno al otro tenga una animacion?, pero no como la que ya explicaron abajo, sino que uno se desaparezca y el otro aparezca… Yo lo hize pero con imagenes en vez de texto
Puedes ponerle una transicion de opacidad
Hola, gracias por el tutorial. Tengo un problema, cuando puse un slideshow a la hora de bajar con el scroll las imagenes del slideshow se ponen encima del header, a que se debe esto?
Hola que tal, el problema que tienes lo puedes resolver con la propiedad z-index, aquí tienes un tutorial.
https://www.falconmasters.com/css/propiedad-z-index/
Gracias Carlos, ahora todo funciona bien :)
o Falcon, o meu não ta funcionando esse código de @media screen and (max-width: 950px) não // Falcon , mi ta no trabajar ese código de pantalla media no
Hola Master gracias por el tuto esta genial, usted me prodria ayudar explicandome detalladamente como puedo hacer q en la opcion del menu en q el usurio este quede marcada algo asi para saber en q lugar de la pagina esta. gracias de antemano
Hola, como puedo hacer para que cuando baje el scroll y aparezca el menu reducido pueda mover el menu de navegacion ya sea a la izquierda o a la derecha???
Excelente tutorial, lo hare para un proyecto q tengo pero me faltaria agregar inicio de sesionComo podria meter un inicio de sesion dentro del menu, que cuando yo pase por inicio despliegue y salga el placeholder para meter usuario y contraseña y su respectivo boton Entrar y Registrarse? comenzare a tratar de hacerlo pero me gustaria falcon con todo respeto que me dejaras una idea aca si se puede.
Hola disculpa lo que pasa es que en la pagina metí un slide pero a la hora de que bajo el cursor el slide queda por encima del menú que puedo hacer?
Muy buen tutoria se agradece, ahora yo estoy trabajando en un documento en php pero tengo el problema que no me agarra este codigo:
header .logo {
color:#f2f2f2;
font-size:50px;
line-height:200px;
float:left;
}
me deja el logo igual y no lo modifica de antemano gracias
a q te refieres con q no lo modifica??
buen Día compañero, he agregado un footer a mi pagina pero cada vez que bajo presenta un brincos respetitivos y no me deja llegar al final de la pagina, me puedes ayudar a solucionar esto, gracias
Excelente tutorial!!!
amigos, tengo una pagina web, es http://www.ChateaOnline.net y nose como centrar la parte superior, o sea el encabezado, podrían indicarme por favor???
pones tu encabezado entre esto AQUI LO QUE QUIERAS
hola buenas noche
disculpa la pregunta como puiedo hacer para que mi menu no se vaya
que cuando demos clik solo cambie el contenido mas no el menuuuuu
plis urgente espero que me respondas :)n
shyrley cruz
xiomicruz2010@hotmail.com
Y si en vez de poner un fondo de color azul, quisiera insertar una imagen para que se mueva con el scroll, como deberia hacerlo en el css?
Amigo como puedo agregar submenus a el menu de este ejemplo, me ayudas porfa.
Hola, antes que todo gracias por los tutoriales. Bien, tengo un problema, cuando hace el cambio del tamaño del nav, automáticamente baja 20px y se come una parte del texto, como puedo repararlo? ya intente cambiando el margin del texto pero no lo soluciona. Alguna idea?
bootstrap?
Estimado, muy buen tutorial, pero he enlazado el código JS y no pasa nada al bajar con el scroll el reader no cambia y se queda estático arriba, he seguido su tutoría al pie de la letra , he incluso copie y pege el código JS creyendo que había cometido algún error, pero nada.. que puedo hacer D:
Me encantan la forma como explicas en tus tutoriales, ¡¡¡Felicitaciones!!!. Me gustaría que me ayudaras con una duda, ¿cómo se realizaría el header dinámico, pero con submenus? Gracias, espero tu respuesta.
como le puedo poner sub categorias a una seccion del menu menu
lograste hacerlo? Estoy tratando de hacer un menu desplegable a este ejemplo pero que los submenus salgan debajo de la barra y no lo he logrado.
Amigo me salvaste con esto, una consulta: si o so el contenido del header tiene q ser el mismo del header2? Xejemplo quiero que un frame q se encuentra en el header no aparezca en el header2 pero me lleva todo
Falcon, en tal caso que yo quiero costruir un header para una pagina profesional que estoy haciendo ya tengo el conocimiento para hacerlo, pero el problema me da en el header, que en vez de un logo de texto quiero agregar el diseño del logo que hice es como un icono, una imagen, al agregarlo queda como independiente y toma parte de la estructura por si sola, por ende el menu queda debajo, no se posiciona junto con el, como haria esto?
hola no entiendo por que a mi no me funciona llevo varios dias haciendolo con header y wraper
Hoa yo estoy haciendo ese header y asi mismo introduciendo una wrapper para moviles ademas no lo estoy haciendo con enlaces normals si no con el header nunca se queda fijo si te mando el codigo me puedes ayudar
hola hay mucha difrencia si trabajo en dreamweaver que en sublimetext pues me esta marcando un pequeño herror el codigo
Menos mal que no detecta «herrores» en la ortografía.
Tengo este error, alguien podria ayudarme? el codigo esta exactamente igual , :(
Lo solucionaste????
Hola tengo el siguiente problema, no me aparece el scroll, osea me aparece en modo gris pero no me deja usarlo, mi documento excede el alto de la pantalla y el scroll se ve pero no puedo usarlo… no se
como hago para descargar la librería de jquery o no es nesesario porfa?
saludos carlos, muy interesantes tus curso, voy empezando asi que esto es nuevo para mi pero muy interesante a la vez tengo una duda como haría para que mi logo «es una imagen» se reduzca al igual que el menu por que al bajar el header automaticamente se reduce pero mi logo sigue del mismo tamaño.
Muchas Gracias
Gracias :D
hola, tengo problemas con el header.js, no me esta funcionando desde que lo intente y no se que hacer, ayuda
bueno el tutorial pero el efecto me queda con espacio arriba, no se como arreglarlo
Hola amigo, muy buenos videotutoriales, aun no entiendo del todo lo que es css, pero me ayudarias qusiera hacer una cabecera, que contengan 3 aspectos y sea responsive. 1ero. El Logo una iamgen pequeña o icono y el nombre en una letas, l2do. un menu y 3ero. un espacio para que utilice el usuario como sesion. eso en pantalla normal de pc y cuando sea a dispositivos moviles solo aparesca el logo y el menu responsive
P E R F E C T O, Un tutorial perfecto!
Por cierto, no consigo hacer que el cambio de header a header2 no sea tan brusco, alguien me indica que lineas agregar o modificar ?
Gracias.
exelente men :D
Hola ¿como estan?
Pido por favor ayuda urgente, el header me quedo muy ancho el logo me quedo sin centrar y cuando me desplazo hacia abajo se pierde la red social, y se descuadra el header https://uploads.disquscdn.com/images/9e6d0688c3e010d3abf59becc8500db78353a4d4d099dd8e5f10867d7db67fc6.png cuando voy a avanzar en la página el header se descuadra, se sale del contenedor hacia la derecha y no se ve bien el logo, se ve incompleto y aparate no me quedo bien centrado. Ayuda por favor. https://uploads.disquscdn.com/images/8638cd42ab13bcbb0fd508c5009529f92f4462004aadf9143eea82f6f19eacf5.png
Hola tengo una pregunta, como puedo poner cosas adentro de cada seccion.
como le puedo poner un submenú cuando lo intento no me funciona ? ayuda porfa