Aprende como crear tu propia aplicación de lista de tareas básica con Javascript.
Como parte del Curso de Javascript Básico desde 0 hoy vamos aprender a hacer una aplicación web sencilla, en especifico una App para listas de tareas, similar a las famosas apps para tareas como Wunderlist!
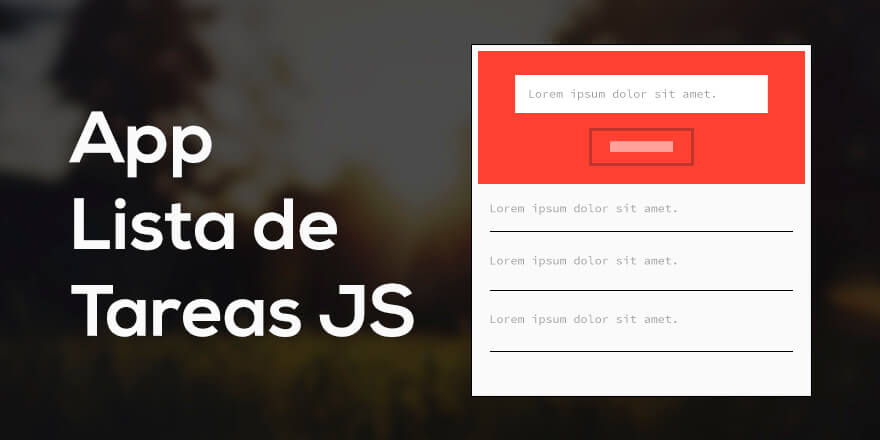
El ejemplo de lo que estaremos realizando lo puedes ver desde nuestro codepen:
See the Pen App Lista de Tareas Basica con JS by Carlos Arturo Esparza (@falconmasters) on CodePen.5968
El tutorial se divide en 2 videos en los cuales explicaremos de forma rapida la estructura html y algunas clases importantes de CSS que estaremos utilizando, después pasaremos al código JS en donde estableceremos los eventos de nuestros elementos y programaremos las funciones que ejecutara cada evento.
Como hacer una App Lista de Tareas con Javascript (Curso JS)
[Parte #2 en unas horas]
Código en Github: https://github.com/falconmasters/lista-tareas
Código HTML:
Importante!
Ten en cuenta que para que funcione el código correctamente tienes que tener correctamente la ruta de tus archivos CSS y JS, en mi caso los he puesto dentro de la carpeta CSS y JS cada uno en su respectiva carpeta.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <link rel="stylesheet" href="css/estilos.css"> <link rel="stylesheet" href="https://necolas.github.io/normalize.css/3.0.2/normalize.css"> <title>Lista de Tareas</title> </head> <body> <div class="principal"> <div class="wrap"> <form class="formulario" action=""> <input type="text" id="tareaInput" placeholder="Agrega tu tarea"> <input type="button" class="boton" id="btn-agregar" value="Agregar Tarea"> </form> </div> </div> <div class="tareas"> <div class="wrap"> <ul class="lista" id="lista"> <li><a href="#">1 Lorem ipsum dolor sit amet.</a></li> <li><a href="#">2 Lorem ipsum dolor sit amet.</a></li> <li><a href="#">3 Lorem ipsum dolor sit amet.</a></li> </ul> </div> </div> <script src="js/main.js"></script> </body> </html>
Código CSS:
* {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
body {
background: #FAFAFA;
font-family: arial, helvetica, sans-serif;
font-size: 16px;
}
.wrap {
margin: auto;
max-width: 800px;
width: 90%;
}
.principal {
background: #F44336;
border-top: 20px solid #D32F2F;
color: #fff;
padding: 50px 0;
width: 100%;
}
.principal .formulario {
color: #212121;
text-align: center;
}
.principal .formulario input[type=text] {
margin-bottom: 20px;
padding: 10px;
width: 100%;
}
.principal .formulario input[type=text].error {
border: 5px solid #D32F2F;
color: red;
}
.principal .formulario .boton {
background: none;
border: 1px solid #D32F2F;
color: #fff;
display: inline-block;
font-size: 16px;
padding: 15px;
}
.principal .formulario .boton:hover {
border: 1px solid #fff;
}
/* - Tareas - */
.tareas .lista {
list-style: none;
}
.tareas .lista li {
border-bottom: 1px solid #B6B6B6;
}
.tareas .lista li a {
color: #212121;
display: block;
padding: 20px 0;
text-decoration: none;
}
.tareas .lista li a:hover {
text-decoration: line-through;
}
Código JS:
(function(){
// Variables
var lista = document.getElementById("lista"),
tareaInput = document.getElementById("tareaInput"),
btnNuevaTarea = document.getElementById("btn-agregar");
// Funciones
var agregarTarea = function(){
var tarea = tareaInput.value,
nuevaTarea = document.createElement("li"),
enlace = document.createElement("a"),
contenido = document.createTextNode(tarea);
if (tarea === "") {
tareaInput.setAttribute("placeholder", "Agrega una tarea valida");
tareaInput.className = "error";
return false;
}
// Agregamos el contenido al enlace
enlace.appendChild(contenido);
// Le establecemos un atributo href
enlace.setAttribute("href", "#");
// Agrergamos el enlace (a) a la nueva tarea (li)
nuevaTarea.appendChild(enlace);
// Agregamos la nueva tarea a la lista
lista.appendChild(nuevaTarea);
tareaInput.value = "";
for (var i = 0; i <= lista.children.length -1; i++) {
lista.children[i].addEventListener("click", function(){
this.parentNode.removeChild(this);
});
}
};
var comprobarInput = function(){
tareaInput.className = "";
teareaInput.setAttribute("placeholder", "Agrega tu tarea");
};
var eleminarTarea = function(){
this.parentNode.removeChild(this);
};
// Eventos
// Agregar Tarea
btnNuevaTarea.addEventListener("click", agregarTarea);
// Comprobar Input
tareaInput.addEventListener("click", comprobarInput);
// Borrando Elementos de la lista
for (var i = 0; i <= lista.children.length -1; i++) {
lista.children[i].addEventListener("click", eleminarTarea);
}
}());








Me gusto mucho el video!! , ya pude hacer que que la tarea se guarde , Muchas gracias por tus tutoriales , saludos!
¿como le hiciste para que la tarea se guarde? cada vez que refresco la pagina, se borran las tareas que ingrese anteriormente
Para que se guarden debes hacer la parte de backend… programar la grabada en el servidor de base de datos… eso se hace con lenguajes php ruby etc… tienes que investigar
Excelente el video la verdad, me gusto mucho la practica.
Tengo una pregunta, en el caso de tenga varios inputs, por ejemplo que posea nombre, apellido y correo, como crear todos los elemento dentro de la lista, tocaria crear uno por uno o hay alguna forma de crearlos todo con un siclo.
Algo mas o menos como esta en la imagen.
Es igual, agregas un nuevo div que seria el contenedor de user info, y a cada uno le vas agregando el nuevo elemento creado, en la practica de la lista de tareas creabamos el elemento li y poniamos dentro el elemento a, aqui en este caso tu crearias el div y dentro del div crearias varios parrafos.
falconmaster y para agregar tambien hora como ago
Tengo una pregunta con respecto aun ejercicio que intentado hacer y no logro corregirlo, tengo 3 arreglos ( nombre, apellidos y hobbies), y quiero crear una tablar con javascript en donde por cada elemento del arreglo me crea un junto con los 3 de cada elemento de los arreglos, logro recorrer los arreglos pero al momento de crear la tabla me imprime todos los elementos dentro en un solo , como podria hacer para que por cada iteracion me cree un y luego agregarlo a un nuevo para que quede como una tabla.
Gracias FM, ahora veo que estos son los #23 y #24 del curso , al no seguir la secuencia numerica en Youtube me perdi, pero al entrar al canal lo resolvi. voy a probar harce todo esto, Saludos.
Necesito ayuda en como poner un espacio en mi sitio web para cambiar password :(
Oye @FalconMasters deverias hacer un curso de Gráficos Vectoriales SVG, creo que es una buena idea.
Buenos días, tengo una pregunta, porque me sale esto si ya hice y copie todo como estaba??
¿Como puedo hacer para que las tareas se guarden? cada vez que refresco la pagina, se borran las tareas.
Hola,
Te recomiendo que los guardes en un arreglo en una variable de cesión y cada vez que la necesites recorrelo con un for y al igual puedes guardar mas datos, modificar y eliminar desde el arreglo.
Gracias por la respuesta. ¿Que es una variable de cesion? estuve investigando y no encuentro nada con relacion a eso, ¿no es una variable de sesion?
Hola pues se hace con php, un ejemplo es el carrito de compras.
aquí te dejo un enlace de uno sencillo de como se utiliza la variable de cesión:
http://www.webestilo.com/php/php12e.phtml
aquí te dejo otro link similar con la variable de cesión pero mas avanzado:
https://uno-de-piera.com/carrito-de-compras-con-php/
Espero te sirvan saludos buen dia.
Hola!
Estoy llevando el curso de PHP y MySQL, me gusta mucho el curso; pero tambien tengo interés en el curso de JS lo que pasa es que no lo encuentro dentro de la lista de cursos, donde lo puedo encontrar o cual me recomiendan para empezar desde 0??
Excelente post, Falcon. Eres un buen tutor. Los que puedas pasen por mi blog: http://www.tickteam.com.ve/blog
Hola, muy buen tutorial.
Tengo dos incidencias de funcionamiento, la primera es con el JS, que en la línea 40 dice tearea.Input en lugar de tarea.Input, esta se solucionó con esta corrección.
La segunda, es que «Agrega una tarea válida» no se imprime en color rojo en Chrome ni Safari, sólo aparece en color rojo en Firefox.
Alguien sabe como solucionar esto?
Eso ya es tema del navegador y creo que no se puede solucionar :’v
Excelente Post!!, podrías hacer este ejemplo con Local Storage? ahi no sería necesario usar php
FalconMaster me sale un error en la parte del js, al momento de eliminar una tarea me sale que no puede leer la propiedad ‘removeChild’ of null
Hola, Donde puedo descargar JavaScript ?