Olvidate de las aburridas alertas de navegador y crea tus propios cuadros de dialogo con AlertifyJS.
Con Alertify podemos dejar a un lado los antiestéticos alert de javascript ya que nos facilita la creación de dialogs y notificaciones muy atractivos visualmente.
Alertify es un framework de javascript que nos facilita la creación de estos elementos anteriormente mencionados, totalmente responsive, muy personalizables, con transiciones y una cosa muy importante, es rápido y sencillo de implementar.
¿Qué nos ofrece?
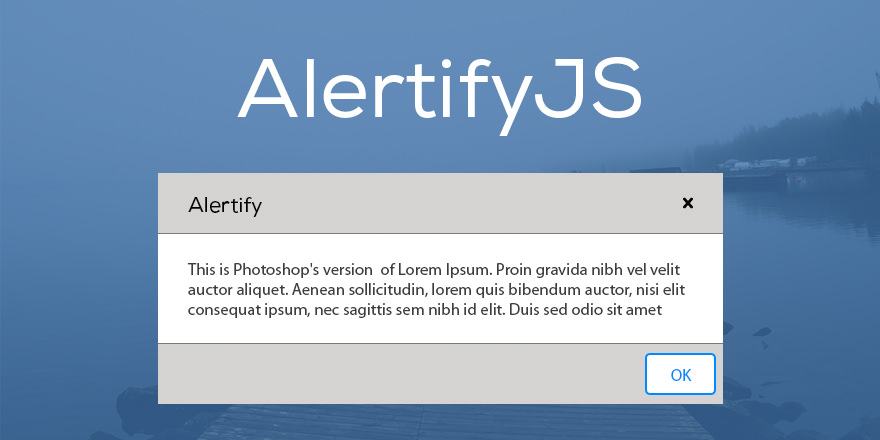
Dialogs
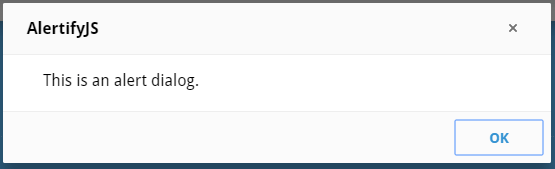
Alertas:

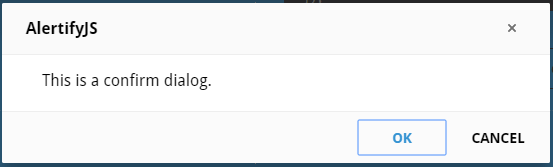
Confirmación:

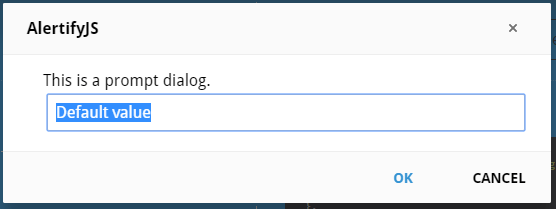
Prompt:

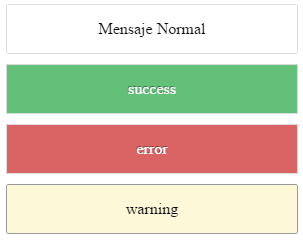
Notificaciones
Mensajes normales, de éxito, error y warning.

Con los ejemplos anteriores, nos damos cuenta del potencial de este framework, además podemos personalizar todos los estilos fácilmente.
El framework nos ofrece la librería, estilo css y varios temas, sólo tenemos que referenciarlos en nuestro código, de la siguiente forma, en este caso he elegido el tema por defecto.
<link rel="stylesheet" href="alertify.min.css" /> <link rel="stylesheet" href="themes/default.min.css" /> <script src="alertify.min.js"></script>
Ejemplos de Alertas
Alerta
var alert = alertify.alert(“Titulo”,”TextoAlerta”).set('label', 'Aceptar');
alert.set({transition:'zoom'}); //slide, zoom, flipx, flipy, fade, pulse (default)
alert.set('modal', false); //al pulsar fuera del dialog se cierra o no
Confirmación
var confirm= alertify.confirm('Probando confirm','Confirmar solicitud?',null,null).set('labels', {ok:'Confirmar', cancel:'Cancelar'});
confirm.set({transition:'slide'});
confirm.set('onok', function(){ //callbak al pulsar botón positivo
alertify.success('Has confirmado');
});
confirm.set('oncancel', function(){ //callbak al pulsar botón negativo
alertify.error('Has Cancelado el dialog');
});
Notificaciones
alertify.set('notifier','position', 'bottom-right'); //top-left, top-right, bootom-left, bottom-right
alertify.message('Mensaje Normal',10, null);
alertify.notify('success','success',10, null); //mensaje, tipo, tiempo en segundo (0 siempre visible, quitar al hacer click
alertify.notify('error','error',10, null);
alertify.notify('warning','warning',10, null);
Vemos lo fácil que es utilizar este framework y lo útil que puede llegar a ser para dar feedback al usuario.
Alertify en Github: https://github.com/MohammadYounes/AlertifyJS








Estimado el post esta buenísimo pero tengo una consulta de pura ignorancia. Donde, o mas bien dicho, el código para generar estos avisos donde lo pongo, en un archivo .php o en el .html o donde??? Gracias.
Hola, es código javascript, utilizando la librería Jquery, asi que lo debes de poner en un archivo JS o en tu fichero php o html dentro de la etiqueta .
Saludos
Gracias pero aun no se como llamarlo para que funcione. Como debo hacer por ejemplo si tengo un formulario de logeo y el usuario no se loguea correctamente ponerle uno de estos mensajes….
Hay varias formas de llamarlo amigo, recuerda que es un script, por ende podrías llamarlo desde un link por ejem…
link… con el atributo onclick donde llamas al script.
A simple vista es muy engorroso, pero es solo para darte un ejemplo de su flexibilidad, podrías hacer lo mismo pero esta vez armar tu librería por ejemplo funciones.js donde crees una funcion miFuncion() que tenga el código del llamado, y así.
Bueno más o menos se me vienen a la cabeza esos ejemplo, acabo de leer sobre esto xD. Respecto a lo de tu login pues bien podrías hacer una confición… Si es exitosa, muestro tal mensaje… recuerda que es un escript.. por ende podrías colocarlo simplemente entre etiquetas y si no es exitosa, el otro script. Espero que te sirva, saludos.
Una pregunta, yo despliego mi información de un jsp con alert, el problema es donde declaro el alertify y como utilizarlo
de antemano gracias.
Saludos, amigo tengo una duda, es que al dar cancelar en un confirm no se quita la ventana, solo sale el aviso de que se presiono cancelar, caso contrario cuando doy confirmar que si desaparece , gracias
y como cierro el aviso?
Mejor Utilizo Php con envio de Correo
hola que hubo falconmasters, tengo una pequeña duda estuve trabajando con wordpress e hice un pequeño plugin para enviar mensajes de texto por medio de un servidor de sms que tengo instalado por alli todo bien la cuestion es que quise poner a funcionar esta libreria alertifyjs en el plugin y no pude, no se si tienes experiencia con WP pero por lo que veo tienes una gran cantidad de conocimientos, si me podrias orientar sobre seria muy cool gracias bro de antemano
FalconMasters, cómo se hace para agregar esta funcionalidad de comentarios con integracion de redes sociales?
Es con el servicio de disqus.com
Gracias por la info. Imagino disqus.com es de pago? Entre en el sitio y no vi como contratar ese servicio.
No, es gratiuto, solo que tienes que buscar el plugin para la plataforma que usas por ejemplo el plugin para wordpress.
Muchas gracias! Tu blog esta montado con wordpress? Imagino no vale la pena ponerme a programar en php si wordpress ofrece todo hecho, pero Me preocupa que wordpress sea pesado y sobrecargue el servidor.
Amigo, todo funciona bien, pero como puedo hacer un salto de linea en las alertas? en las alertas normales usaba el \n pero el alertify al parecer no lo reconoce
Debes ponerle, por ejemplo:
alertify.alert(‘Hola’ + » + ‘mundo’);
Lo que el objeto alertify está recibiendo en sus funciones alert, promt y confirm es puro html.
Cómo hago para que funcione eso? osea lo descarge ahora que? ¿que tengo que hacer para ponerlo en funcionamiento?
Tecleas esto en el header, por ejemplo:
Hola Falcon, quiero aplicar el alertify para eliminar un registro al dar Ok, lo estoy realizando c on una function algo como esto:
function confirmar(){
confirmar=confirm(«¿Esta seguro que desea eliminar el registro seleccionado?»);
if (confirmar)
quitarCE();
else
return false;
}
y luego desde un btn llamo a la función.
Pero al crearlo con el alertify tengo algo como esto y no lo logro.,,,
var msg = alertify.confirm(«¿Esta seguro que desea eliminar el registro seleccionado?», null, null, null).set({Ok:’Confirmar’,cancel:’Cancelar’});
msg.callback = function (confirmar){
if (confirmar)
quitarCE();
else
return false;
}