Aprende a crear tu propio theme para wordpress desde 0, diseño adaptable a dispositivos móviles (Responsive Design).
7 mayo, 2014
Hola y bienvenidos sean al curso de creación de un theme para wordpress, en este curso aprenderás a crear un theme de forma profesional y con un diseño adaptable a dispositivos móviles, lo que se le conoce como Responsive Design, podrás hacer este tema para wordpress desde 0 con tan solo unos pocos conocimientos de HTML, CSS y PHP.
El curso que consta de 20 capítulos regulares y otros mas extras que te ayudaran a mejorar y añadir nuevas funciones a tu theme, durante estos 20 capítulos vamos a hacer de todo, vamos a trabajar desde el diseño en Adobe Photoshop, hasta maquetarlo y agregarle código para convertirlo en un genial tema para nuestro sitio wordpress.
Los requisitos que necesitaras para seguir el curso son los siguientes:
- Tener conocimientos basicos de HTML, CSS y PHP.
- Tener Adobe Photoshop (Opcional si quieres seguir los primeros capítulos en los que hacemos el diseño).
- Saber utilizar wordpress
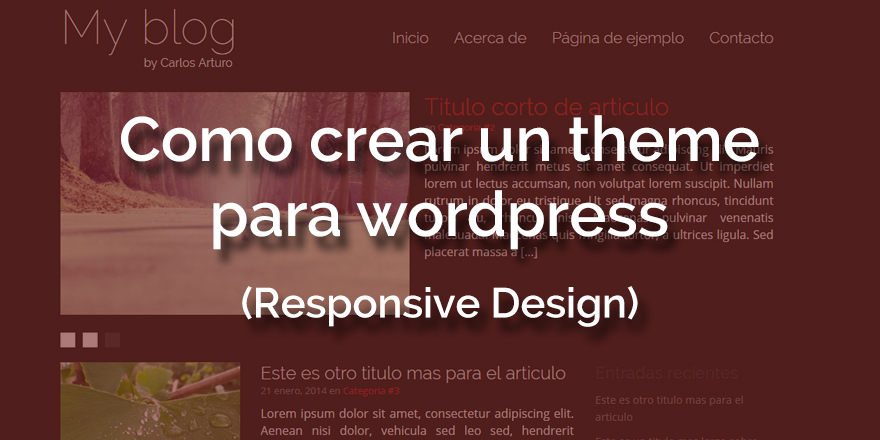
Aquí te muestro un live demo del theme que estaremos haciendo para que puedas darle un vistazo y puedas saber cual sera nuestro resultado final.
Ver el DEMO: http://falconmasters.com/demos/curso_wordpress_theme/
El curso lo he subido por YouTube, aqui te dejo la lista de reproducción con todos los capítulos, puedes verlos desde YouTube o desde mi pagina web pero solo podre ayudarle a las personas que escriban en el post correspondiente en mi pagina web.
En este capitulo estaremos introduciendo el theme que vamos a estar desarrollando, explicaremos las características principales del tema y descargaremos los recursos que vamos a utilizar.
[Curso] Como crear un theme para wordpress (con Responsive Design)
Recursos a utilizar:
http://es.wordpress.org/
http://slidesjs.com/
http://www.google.com/fonts
http://960.gs/
http://necolas.github.io/normalize.css/2.1.3/normalize.css
http://lorempixel.com/
http://www.sublimetext.com/
Lista de reproducción: http://www.youtube.com/watch?v=L0SrVrpegBw&feature=share&list=PLhSj3UTs2_yUwYp_ueyulofOhRBKYa4j-
Código del theme: https://github.com/falconmasters/MyBlog-WordpressTheme/








Buen Dia Carlos Arturo a este tema que has creado a tratado de agregarla add_theme_support(‘custom-background’); ya que quiero cambiarle el color de fondo pero no me lo cambia, ¿que estare haciendo mal? Gracias por tu Ayuda
hola carlos arturo tu tutorial me ayudo mucho
lo que si tengo dos preguntas sobre el slideshow que es como hacer para que el slideshow pase de un contenido al otro automaticamente y la orta limitar los post que se muestran ya que tengo 10 entradas y quiero que nomas me mustre 5 en el slideshow
$(function(){
$(«#slideshow»).slidesjs({
height: 300,
navigation:false,
play: {
effect: «fade»,
// [string] Can be either «slide» or «fade».
interval: 5000,
// [number] Time spent on each slide in milliseconds.
auto: true,
// [boolean] Start playing the slideshow on load.
swap: true,
// [boolean] show/hide stop and play buttons
pauseOnHover: false,
// [boolean] pause a playing slideshow on hover
restartDelay: 2500
// [number] restart delay on inactive slideshow
}
});
});
slidesjs.com
apartado:
play (object)
Hola falcon, tengo un problema con los wigcet #1 y el #2, es que no me suben a la parte de arriba, se me quedan en la parte del footer.
por favor ayudame!
[…] Quiero aclarar de ante mano que la calidad de los mismos es excelente. El autor de los mismos, FalconMasters, explica todo detalladamente sin dejar nada a la libre interpretación, excelente para los que […]
Hola Carlos, man tengo un problema con el footer y es que no me se pasa debajo de la paginación y pues me queda debajo de los widgets de aside, no sé ya revise todo el código y nada :(
Me parece que es error de el clear both, revisaste el código que puse en github?
Por alguna razón no logro que la imagen y el texto aparezcan, estoy intentando verlo en Google Chrome pero nada, he revisado el código varias veces.. ¿alguna ayudita?
http://nopaste.php-quake.net/245531
Desde ya, Gracias
Arturo, que buenos tutoriales, he aprendido muchisimo, gracias!, tengo una duda, ya he modificado mucho del codigo que muestras de ejemplo y he combinado entre varios para probar diferentes cosas y todas funcionan, por lo bien que explicas, la duda es que no he podido agregar un menu a mi tema en wordpress para ser modificado desde ahi, es decir, como tu lo haces se logra, pero si yo quiero agragar un menu con estilo que ya tengo hecho, el codigo si no lo he logrado acomodar, me sale el estilo pero los textos desordenados y no sale lo que quiero, te agradezco si me puedes guiar, Excelente trabajo!
[…] Recursos a utilizar:https://www.falconmasters.com/cursos/c… […]
El curso esta genial y aclara un monton de dudas. Podrias agregar el archivo PSD que creaste durante el curso ? Saludos !
Gracias por tus tutoriales. tengo una duda como hago para que el slider que ponemos solo muestre 5 post y no me los muestre todo? es decir configurar el loop del slider en worpress para que solo me muestre 5 post en el slider
Tenia la misma duda, y resulta que se pueden combinar para metros de orden=)
query_posts(‘posts_per_page=5&category_name=destacados’);
Aquí la fuente:
http://www.anieto2k.com/2008/01/13/query_posts-personalizando-nuestros-blogs/
Tengo una duda, ¿Cómo puedo registrar submenús en wordpress?, agrego un elemento como hijo de otro el wp admin pero no funciona como lo espero.
Excelente! te felicito por el curso !!!
Muchas gracias
Exelente tus tutoriales Falcon :)
Si bien este curso ya tiene casi un año acabo de llegar a el.
Soy diseñador gráfico y he realizado varios tutoriales de como adaptar WordPress y este es el más completo y el mejor explicado, así que mil gracias y enormes felicitaciones por el trabajo, se que darse el trabajo de hacer este tipo de vidéos, así como el material explicativo que incluye, es arduo, así que, nuevamente MIL GRACIAS Carlos Arturo.
Si me queda algo pendiente, que si alguien tiene por ahí un video tutorial similar en calidad a este le agradecería me lo refiriese, y es el tema de los submenús. Aún no comprendo del todo como funcionan.
Eso pues.
Amigo estoy siguiendo tu tutorial y me ha llegado una interrogante. Si yo quiero en el index que las entradas se muestren por secciones definidas por categorías como podría hacerlo?
Ejemplo del index:
Categoria Autos
1. Entradas de auto
2. Entradas de autos
Categoria Motos
1. Entradas de motos
2. Entradas de motos
etc….
O sea que en vez de mostrarme solo las ultimas entradas de todas las categorías me las muestre así tipo magazine por secciones.
Escrito por el <a href="»>
<a href="»>
Por si alguien lo necesita!
PUDISTE SOLUCIONAR??? AMI TAMBIEN ME GUSTARIA HACER ESO QUE PIDES
Es bastante fácil, solo tienes que añadir tantos loops como categorías quieras enseñar en tu index. Antes de cada loop de wp debes añadirle la siguiente línea:
query_posts(‘category_name=CategoriaAqui&posts_per_page=X’ );
Donde:
«CategoriaAqui» pones el nombre de la categoría que quieres mostrar.
«X» número máximo de post a mostrar.
Un saludo.
Hola primero que nada muchas gracias por tus tutoriales me han ayudado a adentrarme más al mundo de códigos y sin tenerle miedo jejej. quisiera hacerte una consulta. viendo tus videos de wordpress responsive, a la hora de acomodar mis imágenes en html lo deje así:
Titulo de nuestro articulo
pero a la hora de ponerlo en CSS no puedo acomodarlos esta bien:
para entrar
#main #articles_list article thumb {
}
es para entrar a la lista de imágenes y acomodarlas? ya que lo quiero hacer como un tipo catalogo
saludos y muchas gracias!
hola buenas tardes, como puedo hacer para que el slider se me desaparesca en post siguientes ?
Reformula de nuevo tu pregunta por favor. Al menos yo, no he entendido exactamente qué quieres hacer.
Gracias por el tutorial, muy fácil de seguir y muy explicativo.
Tiene ya su tiempo, pero sigue estando vigente (lo he realizado con WP 4.2.2 y funciona todo excelente)
Solo lamento que no siguieras con los «extras» que siempre salen (nunca mensionaste cual era el pluguin que usabas para los comentarios)
Por cierto, el problema de las categorias (cuando hay mas de una, las muestra como lista), yo las resolvi usando:
php the_category(‘, ‘);
en vez de:
php the_category();
Abrazos y mucha suerte
Holaa Arturo podrías hacer un tuto sobre como modificar el widget de búsqueda que viene por defecto en wordpress graciass :)
Hola, que modificaciones te refieres?
Hola pues a modificaciones como a quitar un label añadir un placholder o clases, sustituir el input de buscar por el típico icono de buscar una lupa creo que es)… ya he encontrado la manera de hacerlo es añadiendo a tu tema un archivo asi -> searchform.php y dentro escribes como quieres que sea el buscador (parte visual). Pero estaría genial que hicieras un tutorial extra en el que enseñases como agregar al tema submenus, widget con el mapa de google, calendario y otras utilidades :) (Sinceramente lo necesito mucho jajaj) Muchas graciass por todos tus tutoriales que estan geniales ;)
Hola, uso tu tutorial cada vez que quiero recordar lo básico del código wp – Me gusta hacer mis propias plantillas y como no hago muchas… pues me veo tu tutorial cuando empiezo una.
Pero esta vez he tenido un problema que no se me ha dado otras veces:
Verás, si por ejemplo creo una nueva entrada o página, o icluso cuando entro desde l wp-login en lugar de ir a otra página se queda en una página en blanco.
De hecho no es un problema del tema que estoy creando dado que si uso otro me pasa lo mismo… de hecho al cambiar de tema me pasa.
¿Cual crees que podría ser la causa?
Muy bueno el tutorial,felicidades, pero, me quede con las ganas de ver el temas de los plugins en nuestro template,
podrias apoyarme un poco en esto?
Es muy sencillo, solo tienes que instalar los plugins que quieres. Algunos de ellos te pueden decir que agregues una linea de codigo a algun archivo, aunque muy pocos de ellos hacen eso.
Muy buenas no se si seré el único ando por el curso numero 7 pero me he dado cuenta que el responsive.CSS no se almacena ningún código dentro del fichero y quería saber que pasa con el, el responsive no puede funcionar logicamente y se supone que el curso lo haces con 960 grid system¿ como lo utilizo? Saludos
Muy buenas pues me pasa que el 960 grid system para maquetar el diseño no me funciona, ¿os funciona a todos? seguramente algo habre hecho mal, desde luego el tutorial es bueno, bien explicado ciertamente lo complicado de enseñar es hacer buenas explicaciones para que todo el mundo se entere y Carlos Arturo las hace, seguramente me perdi en algun punto y la solucion que he buscado es utilizar bootstrap, con este tutorial mas omenos lo conozco aunque soy novel en esto del desarrollo web, hayu que dedicarle mucho tiempo y mucha paciencia.
Hola Falcon. Disculpa no se puede mesclar bootstrap con wordpress? Si me contestas antes de que lo pruebe estaría genial
hola Falcon. si se puede combinar bootstrap con wordpress :D pero no me despliega mi menú. mi menú no quiero q sea administrado pero quiero q me lo despliegue. sabrás a que se deberá? lo investigare pero si sabes te lo agradeceré.
Excelente! Quisiera saber tu opinión sobre algo. Considerando el tema de la eficiencia en el manejo de los recursos del servidor, hablando de un hosting compartido (dreamhost) y que quiero hacer mi blog lo más profesional posible aunque sencillo en apariencia, y que además sea 100% gratuito (en mi pais no tenemos acceso a moneda extranjera); podría en este caso valer la pena hacer todo el trabajo en php y mysql desde cero? O más bien crees que con wordpress el resultado queda 100% tan profesional y eficiente como en un desarrollo independiente y sin gastar nada?
Por curiosidad, este blog de Falconmasters fue montado con wordpress u otro CMS? O fue realizado desde cero?
Hola Carlos Arturo, primero que todo dar las gracias por la tremenda dedicación y trabajo que haz entregado en este curso, tengo una consulta, de que forma puedo agregar un buscador en el propio tema (como es el código que debo agregar al momento de transformar la plantilla a dinámica para wordpress.)
Quedo atento a tu respuesta.
SALUDOS.
Buenos días Carlos Arturo, antes que nada dejame sacarme el sombrero con tus tutoriales, por favor !!! que pedazos de tutoriales que buenos !!!! Te hago una pregunta, yo necesito colocar como pagina de inicio cuando ingresen a mi web una solamente con un slider y de ahi q pase a la pagina contenedora de post, cómo se haria eso? El slider debe tener solo o imagenes y no necesito que vincule a los post. Desde ya te doy las gracias.
Excelentes tutos! Tengo una duda.. Es posible crear un sitio web con HTML y CSS con Sublime Text usar frameworks como Bootstrap y a la ves usar wordprees para actualizar contenidos como noticias?
Felicidades amigo. De lo mejorcito que hay gratuito en internet. Gracias por tu tiempo y dedicación a enseñarnos desde cero como introducirte a la creación web. Como super novato me llamo mucho la atención el diseño en photoshop. Me imagino que es para coger todos los colores, fuentes, medidas y cálculos para aplicarlos después a la web. Y de paso ver como quedaría el final bien estructurado. La verdad es que lo flipe ;-). Supongo que las plantillas psd sera para las diferentes medidas de pantalla. Bueno hay me pierdo un poco ya que ahora con 4k, sobremesa, ipaq, smarphon. Solo con esto serian cinco diseños responsivos. Si por cada diseño wordpress tiene que subir tres o cuatro fotos al server, el almacenamiento ya me dirás. ¿Habría alguna forma de utilizar la misma fotografía para todo sin que se pusiese borrosa?. Nuevamente gracias por tu tiempo y dedicación.
Arturo, quisiera consultar como puedo hacer el menu que tenga sub menu ? con código css incluido. te lo agradecería mucho.
Atento a tus respuestas
Muy buen curso, pero quedé con la sensación que faltaron cosas por explicar, como lo es el caso del formulario de contacto, he probado con muchos plugins y ninguno trabaja como deberia (no descarto que soy yo el del problema), ¿podrías explicar como lo hiciste para implementar ese formulario en el blog que utilizaste para el curso? te lo agradeceria enormemente
Como puedo agregar un estilo de letra que tengo en mi computadora y no está en Google font, alguien que me pueda ayudar.
Si recuerdas Carlos Arturo ha usado fuentes instaladas en su maquina y para ellos las coloca de esta forma:
https://uploads.disquscdn.com/images/337a6afea2f6901efd68a36bbb629e95fc9c81731e7ae438674c2139e68ad883.png intenta colocar la tuya recuerda que tienes que colocarla entre comillas » «
Muy buen curso, me sirve de mucho.
Pero tengo una pregunta si quiero poner los artículos en vez de que se presentaran de esta forma, se presentaran en dos columnas, como esta pagina
http://www.aullidos.com/
como lo tendría que hacer.
Saludos.
Muy buen tutorial! Me motivaste a aprender más! Voy a buscar algún buen curso de wordpress basico
Me funciono¡¡¡¡¡ keresweb.com/blog gracias por . Tus tutoriales. Pondré tu enlace. En mi pagina.
yo estoy haciendo un curso en https://www.coderhouse.com/cursos/wordpress y explican muy bien estos temas, espero que les ayude ;)