Aprende como implementar flexbox en tus sitios web y crea layouts flexibles de la manera mas fácil.
En este artículo aprenderemos a organizar los elementos de nuestra web de una manera más eficiente, gracias a un módulo de css llamado FlexBox.
Flexbox no se trata de una simple propiedad de css, sino de un conjunto de ellas, que nos permitirán organizar, alinear y distribuir el espacio de los elementos en su elemento contenedor, incluso si no especificamos sus dimensiones o éstas son dinámicas. Esto nos facilita acomodarnos a diferentes tamaños de pantalla y diferentes dispositivos.
Para muchas aplicaciones esto es muy ventajoso con respecto al modelo «bloque» porque no utiliza la propiedad float, ni hace que los márgenes del contenedor flexible interfieran con los márgenes de sus contenidos.
Por ejemplo en una tienda online, donde tenemos multitud de productos representados por una lista, si a esa lista (contenedor) y a los productos (ítems) de la misma, le asignamos propiedades flexibles, los productos podrán adaptarse al ancho y/o alto de su contenedor y distribuirse por el espacio libre de manera flexible, cambiando su ancho/alto, incluso podemos modificar fácilmente su orden, por tanto el orden de visualización es independiente al orden de disposición en el código fuente.
Antes de adentrarnos en las propiedades y atributos, debemos definir una serie de conceptos para poder entenderlos.
Conceptos
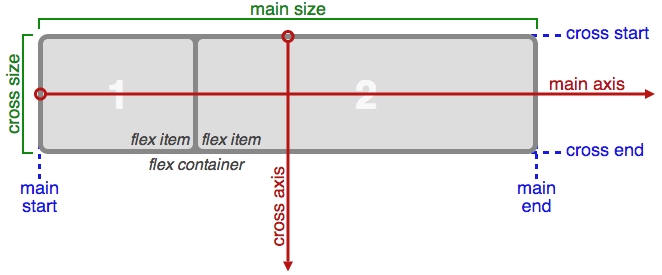
En la siguiente imagen están representados todos ellos.

Para trabajar con flexBox debemos de definir un elemento padre (flex-container) que tendrá su ancho (main size) y alto (cross size). El elemento padre, a su vez, contendrá los elementos flexibles (flex items).
Por otro lado, todo diseño de “caja flexible” sigue dos ejes, existe el principal (main axis) y otro perpendicular a él (cross axis). El principal lo especificaremos con una propiedad de css en el contenedor padre, y no necesariamente tiene que ser el eje horizontal, podemos definirlo como vertical. De esta forma el eje transversal será el perpendicular a él. Los elementos flexibles se establecen en torno al principal, de forma que si lo definimos como en la imagen, se colocarán en forma de fila, y si lo definimos al contrario en forma de columna.
Una vez aclarados los conceptos, seguimos con lo más importante, las propiedades css.
Propiedades CSS
Como he comentado anteriormente es necesario definir un elemento contenedor, y dentro de él un serie de ítems que son los que se ajustarán de forma dinámica. Es por ello que dividimos las propiedades de FlexBox en dos tipos: propiedades para el elemento contenedor y para los ítems hijos.
Propiedades del elemento contenedor
-Display: A través del atributo display definimos un elemento como “caja flexible”, y también a todos sus hijos. Hay dos opciones para el elemento contenedor, definirlo como bloque o como elemento en línea.
display: flex | inline-flex;
-Flex-flow: combina las propiedades flex-direction y flex-wrap para colocar los elementos flexibles. La primera nos permite establecer el eje principal, y por consecuencia la disposición de los items (hijos) en el contenedor padre y con la segunda especificamos como queremos que encajen los hijos, por defecto en una sola línea.
flex-flow: <‘flex-direction’> || <‘flex-wrap’>;
flex-direction: row | row-reverse | column | column-reverse;
flex-wrap: nowrap | wrap | wrap-reverse;
Con la propiedad flex-direction’ colocamos los hijos en forma de fila o columna, o incluso de manera opuesta y flex-wrap permite mantener los elementos hijo en una sola fila (nowrap) variando su ancho (siempre respetando si le especificamos un ancho mínimo), en varias líneas (wrap) o de manera inversa en línea (wrap-reverse).
-Justify-content: Define la alineación de los elementos hijo respecto al eje principal. Al principio del contenedor padre (a la izquierda), al final (a la derecha), en el centro, que se repartan equitativamente el espacio colocando el primer hijo al principio y el último al final (space-between) o que al contrario que el anterior, el espacio libre también se reparta también en los extremos (space-around);
justify-content: flex-start | flex-end | center | space-between | space-around;
-Align-items: Define cómo los elementos flexibles se disponen a lo largo del eje transversal.
align-items: flex-start | flex-end | center | baseline | stretch;
Por orden, podemos colocar los elementos en la parte superior del elemento padre, en la parte inferior, centrado verticalmente, alineados según su alineación base o que ocupen todo el alto del contenedor padre (en el caso de que la dirección sea en forma de fila).
-Align-content: Similar al anterior, pero alineando los elementos hijo con respecto al eje principal, es decir, cómo se distribuyen las filas de elementos en el contenedor padre, en consecuencia, sólo afecta si hay más de una fila de elementos.
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
Propiedades de los ítems hijos
A pesar que con algunas de las propiedades del contenedor padre, podemos controlar el comportamiento de los hijos, en muchas ocasiones necesitamos cambiar sólo el comportamiento de uno, dos o varios, y no de todos. Esto lo haremos a través de las siguientes propiedades específicas:
-Order: Propiedad muy interesante, que nos permite modificar el orden de visionado de los elementos hijos, cambiando la forma por defecto representada por el orden en el código fuente.
order: <integer>;
-Flex: propiedad que combina tres, y es recomendable utilizarla ya que establece de manera “inteligente” los valores no especificados. Su objetivo es establecer el grado de flexibilidad de los elementos flexibles.
flex: none | [ <‘flex-grow’> <‘flex-shrink’>? || <‘flex-basis’> ]
Los atributos flex-shrink y flex-basis son opcionales.
Flex-grow: Establece un cierto límite de crecimiento de los elementos hijo. Acepta valores enteros, por ejemplo si todos los elementos hijos están a “1”, todos ellos ocupan el mismo espacio dentro del padre, en cambio por ejemplo, si uno de ellos está a “3”, podría llegar a ocupar como máximo tres veces el tamaño de los otros.
Flex-shrink: Establece el factor de contracción del elemento hijo.
Flex-basis: Define el tamaño predeterminado de un elemento antes de que se distribuya el espacio restante. Lo podemos poner a auto o especificar un tamaño en pixeles, porcentaje, etc.
Con esto concluye lo más teórico de las “cajas flexibles”. Hay que tener muy en cuenta que estas propiedades y atributos aún no son un estándar y por lo tanto hará falta especificar prefijos.
A continuación mostraré varios ejemplos que espero que os ayuden a comprender mejor todo lo referido a Flex-Box.
Ejemplos
El siguiente código html y css es el que utilizaré como base para los ejemplos. Consta de una lista de elementos donde el elemento <ul> es el contenedor padre, y los cinco <li> representan los ítems flexibles.
<ul class="flex-container"> <li class="item" id="item1">1</li> <li class="item" id="item2">2</li> <li class="item" id="item3">3</li> <li class="item" id="item4">4</li> <li class="item" id="item5">5</li> </ul>
.flex-container{
max-width:960px;
width:90%;
list-style-type:none;
margin:20px auto;
padding:0;
background-color:midnightblue;
/*Flexbox setup*/
display: flex;
}
.item{
height:200px;
width:200px;
line-height:200px;
font-size:20px;
background-color:steelblue;
color:#fff;
text-align:center;
margin:5px 2px;
}
Por defecto, los ítems hijo se ubican en una sola fila en el contenedor padre, de tal forma que aunque en primera instancia, no quepan los cinco en una fila, como se han declarado flex, reducirán su ancho para adaptarse al padre. Así quedaría:
See the Pen Ejemplo 1 FlexBox by Carlos Arturo Esparza (@falconmasters) on CodePen.5968
Si declaramos en el padre flex-flow: row wrap, los elementos hijo pueden ubicarse en varias filas. Ahora si mantienen el ancho fijado de 200px, y como el quinto ítem no cabe, pasa a la siguiente fila.
See the Pen Ejemplo 2 FlexBox by Carlos Arturo Esparza (@falconmasters) on CodePen.5968
Como vemos en los dos ejemplos anteriores, el contenido está justificado a la izquierda del padre (justify-content: flex-start), si queremos centrarlo simplemente ponemos justify-content: center.
See the Pen Ejemplo 3 FlexBox by Carlos Arturo Esparza (@falconmasters) on CodePen.5968
Con justify-content: space-around:
See the Pen Ejemplo 4 FlexBox by Carlos Arturo Esparza (@falconmasters) on CodePen.5968
Otro aspecto que podemos cambiar es el orden de los elementos a través del atributo order, cambiaremos el orden de los ítems 1 y 3, de forma que el tercero será ahora el primero, y el primero será el tercero.
#item1{
order:3;
}
#item2{
order:2;
}
#item3{
order:1;
}
#item4{
order:4;
}
#item5{
order:5;
}
See the Pen Ejemplo 5 FlexBox by Carlos Arturo Esparza (@falconmasters) on CodePen.5968
Por ejemplo, si queremos poner los elementos en una columna cambiamos la propiedad flex-flow: column wrap, y además los alineamos para que se encuentren en el centro del padre align-items:center.
See the Pen Ejemplo 6 FlexBox by Carlos Arturo Esparza (@falconmasters) on CodePen.5968
Ejemplo Estructura Web
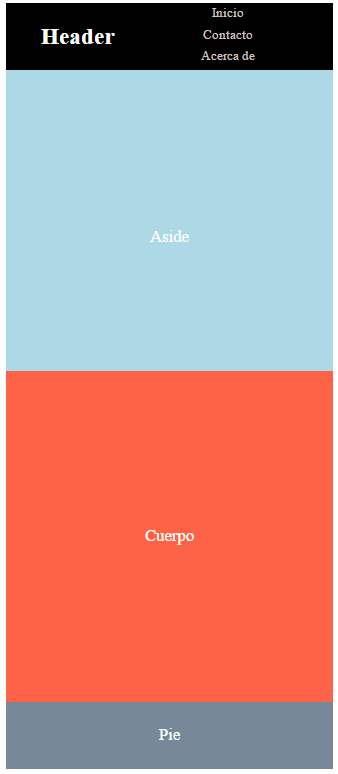
En este ejemplo, que podéis ver desde codepen, he realizado una estructura muy básica de una web con propiedades flex. Como podemos ver en la siguiente imagen, tenemos un header, el cuerpo de la web, un aside y por último el pie de la página. Todos ellos son elementos flex, pues hemos definido el contenedor padre como flex. El atributo flex-flow lo hemos definido en forma de fila y que los ítems hijos pueden ocupar varias filas.
Para que el header y pie ocupen todo el ancho del padre (100%) utilizamos el siguiente atributo en el ítem: flex: 1 100%. El cuerpo y el aside, por el contrario están en la misma fila, para ello hemos puesto que el ancho sea auto y que el cuerpo pueda crecer hasta 4 veces el tamaño del aside.
#cuerpo{flex: 4 auto;} aside{ flex: 1 auto;}
See the Pen Ejemplo Estructura Web con FlexBox by Carlos Arturo Esparza (@falconmasters) on CodePen.5968
Para hacer más completo el ejemplo, se ha rediseñado la web para que se adapte a dispositivos más pequeños (ancho menor a 600px). Se ha cambiado el orden de presentación, el aside estará por encima del cuerpo y todos los elementos ocupan el 100% del ancho del padre.

Hemos visto que Flex-box nos permite ahorrar mucho tiempo a la hora de distribuir el contenido de la web, y que junto a los media queries podemos hacer unos diseños responsive de forma más óptima y clara.
Podéis encontrar más información sobre Flex-Box en:
http://www.w3.org/TR/css-flexbox-1/
https://css-tricks.com/snippets/css/a-guide-to-flexbox/










Woow, estoy viendo algo con lo que batalle mucho hecho con unos simple pasos, excelente articulo Falcon, gracias! =D
Me alegra que te haya gustado, los créditos son para Enrique de la torre, el ha sido el autor de este articulo.
falcon me gusta tu pagina muy buen contenido estaria super que enseñaras a hacer un libro de visitas complejo :)
falcon que programa utilizas para programar a parte del subime-text?? me refiero al que aparece en las capturas de pantalla :)
No entendí muy bien tu pregunta, en que video o que imagen sale ese programa?
Falcon primero que nada te debo agradecer por todos los aportes, me has ayudado bastante. Y con respecto al tema, potencialmente a que le ves mas ventaja de utilizar en una web a ¿Flexbox o Bootstrap?
Flexbox de alguna manera es el futuro, es muy fácil crear webs con flexbox, pero bootstrap también es muy importante. Quizá en un futuro agreguen flexbox dentro de bootstrap.
Hola Carlos Arturo, comenzando el 2017 que opinas? Debemos aprender bootstrap o flexbox? Será que con alguno de ellos se puede crear apps para dispositivos móviles? Te agradezco me puedas guiar. Muchas gracias.
Buen aporte Carlos Arturo, facil de enterder, ejemplos practicos, todo lo que nesesitaba. Los felicito a Enrrique y a ti por su gran dedicacion a la comunidad de desarollo web. Repito exelente aporte.
Muchas gracias de verdad
Buenas me parece interesante tu articulos, porque enseñas practicamente lo mismo y mejor que en una clase de paga sobre todo esto pero si fueras tan amable de poner un video de este tema, porque para ser sincero entiendo mejor con videos que con los textos.
Una vez mas gracias por tus aportes y disculpa si soy exigente :)
Muchas gracias, si que realizare un video aparte de este articulo.
Saludos
Hey ahun estoy esperando el vídeo, creo que este vídeo me quitará un peso de la espalda… Sería interesante que lo hagas. Saludos.
Ya esta grabado y hoy tengo programado su subida :)
Aleluya que bueno!!!
[…] unas semanas veíamos FlexBox, un conjunto de propiedades CSS para organizar de forma más óptima los elementos una web. En esta […]
Muchísimas gracias!
He estado como loco intentando mostrar publicaciones en wordpress como si estuvieran en un grid y no había podido. Gracias a felx-box y a vuestras explicaciones, me ha ahorrado mucho tiempo y líneas de CSS.
Gracias.
Me alegra mucho que hayas podido ahcerlo mediante flexbox, la verdad es que es increible.
Saludos
Excelente artículo. Estas nuevas propiedades y atributos nos van a aliviar esos dolores de cabeza a los que nos somete los floats.
Buen trabajo, Enrrique. (y)
Genial, que bien explicado, yo ando empezando y he visto tambien tu articulo sobre Como hacer un menú de navegación desplegable (avanzado) y creo que si se utilizara estas propiedades, seria un menu incluso mejor. como estoy empezando me gustaria saber como se haria el menu de navegacion desplegable dentro del nav y este tuviera la propiedad flex container, y si se puede hacer por cada parte de la web un flex container distinto, es decir, que header sea un container, nav, otro, aside , section otro posible, y el footer, un saludo
¿podrias preparar un menu de navegacion desplegable con cajas flexibles??como se sustituiria el display:table? gracias
Hola:
Estoyb haciendo una pagina y quiero poner una seccion a un lado el tiulo y al otro el texto sobre ese titulo es posible hacerlo con el ejemplo del cuerpo y usando un aside
muy buen aporte gracias
Hola que tal me encantan tu videos man, me gustaria que realizara un video un poquito mas avanzado de flexbox para comprender mejor su uso, ahorita estoy tratando de diseñar un dashboard con flexbox pero creo que tengo mucho codigo y me gustaria conocer una forma de ahorrar lineas te explico
tengo un contenedor padre del 100% de ancho y alto
dentro tengo 2 columnas con la propiedad flex-direction row una con ancho del 15
% y la otra con ancho del 85%
la logica que yo estoy aplicando es la siguiente:
dentro de las filas creo columnas y de ser necesario dentro de las columnas creo nuevas filas para organizar el contenido.
o como es que tu lo harias y tus mejores consejos para esto.
sin mas que decir te admiro y gracias por tus tutoriales.