Como crear guías para diseño web en Photoshop fácil y rápido en con GuideGuide plugin.
En el anterior artículo hablábamos de sneakpeekit, una herramienta que nos ayuda en nuestros diseños web con unas plantillas predefinidas, en este caso trataremos con otra herramienta que también nos ayudará a plasmar nuestros diseños pero de manera más específica, se trata de Guide-Guide.

¿Qué es Guide-Guide?
Es un plugin para Photoshop que nos permite estructurar cualquier documento a través de guías. Centrándonos en el diseño web, nos permite formar nuestra web de manera muy exacta, ya que podemos dividir el documento en columnas, filas, definir el ancho y separación de las mismas.
Incluso con la integración con Photoshop y la herramienta de selección, podemos dividir una zona específica del documento, trazar líneas horizontales y verticales automáticamente en la mitad o en los bordes de la zona seleccionada.

Para verlo mejor, primero enseñaré como instalar la extensión y a continuación mostraré un pequeño ejemplo explicando más detalladamente la interfaz de la extensión en Photoshop.
¿Cómo integrarlo en Photoshop?
- Descargar la extensión desde la página oficial.
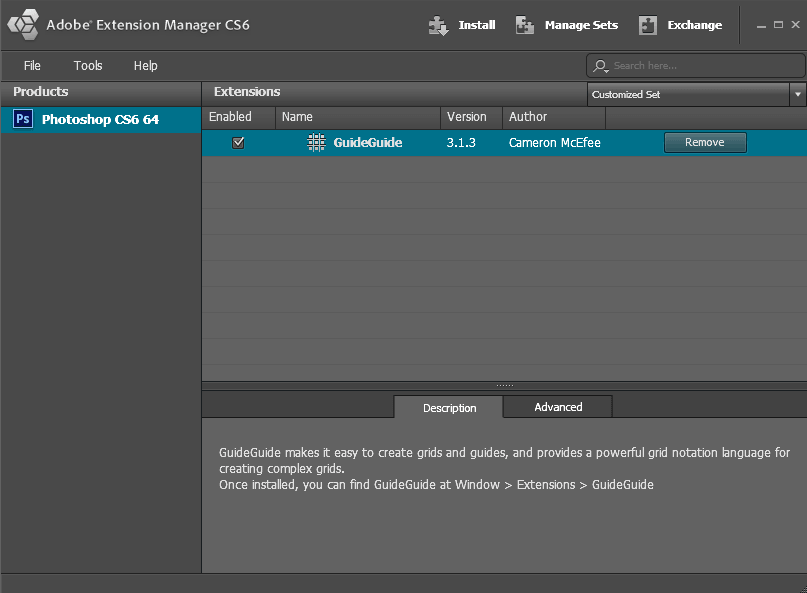
- A través de Adobe Extension Manager, integramos guide-guide en Photoshop.

- Iniciamos Photoshop, y para ejecutar la extensión de guide-guide, accedemos a “ventana->extensiones->guideguide” y nos aparecerá la siguiente ventana.

- A partir de aquí ya podemos empezar a trabajar en nuestro diseño.
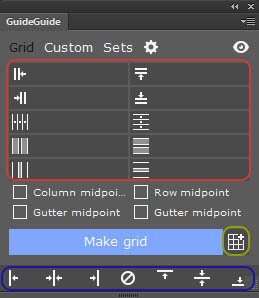
Interfaz
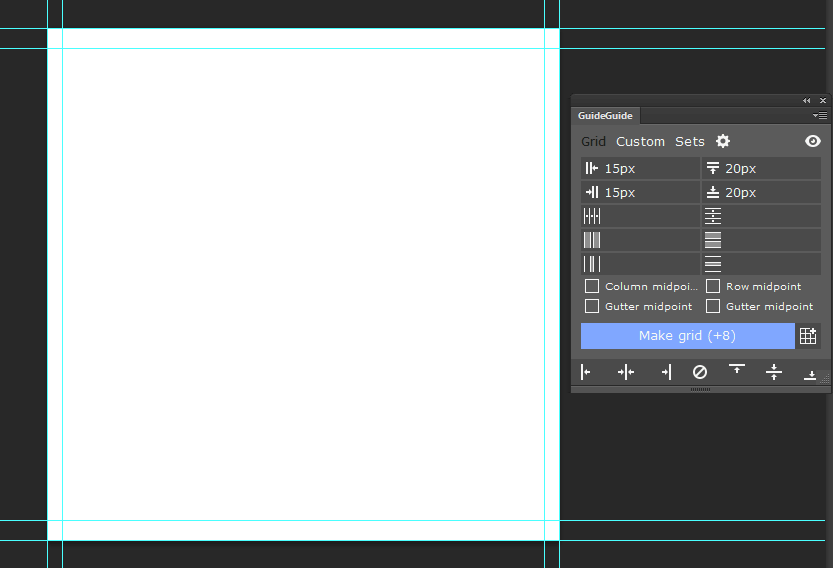
Como vemos en la anterior imagen, tenemos distintas opciones (las he seleccionado en colores para que quede más claro).
La zona roja representa las opciones de división (de arriba abajo y de izquierda a derecha): margen izquierdo, margen derecho, número de columnas, ancho columna, distancia entre columnas, margen superior, margen inferior, número de filas, altura de la fila y distancia entre filas. Destacar que hay diversidad de unidades de medida: centímetros, pulgadas, milímetros, píxeles, puntos, pica o porcentaje.
La zona azul nos agrega de forma muy sencilla, líneas de guía en los lados del documento o sección, y también en el centro. De izquierda a derecha en dicha zona, línea en el lado izquierdo, en la mitad (verticalmente), en el lado derecho, borrar líneas de guía actuales, línea superior, en el mitad (horizontalmente) o en la parte inferior.
El botón con borde verde, nos permite guardar una determinada configuración y así reutilizarla en el futuro desde la opción “Sets”.
Para dibujar las líneas, pulsamos sobre “Make grid”.
Como crear guías con GuideGuide
En este ejemplo voy a trabajar con un documento de 512px x 512px, y estableceremos alguna división para asemejarnos a un diseño web.
1) Asignar márgenes al documento, 15px para los márgenes izquierdo y derecho y 20px para el inferior y superior. Por defecto, la extensión trabaja con el documento, aunque también puede trabajar con cualquier selección dada por el usuario.

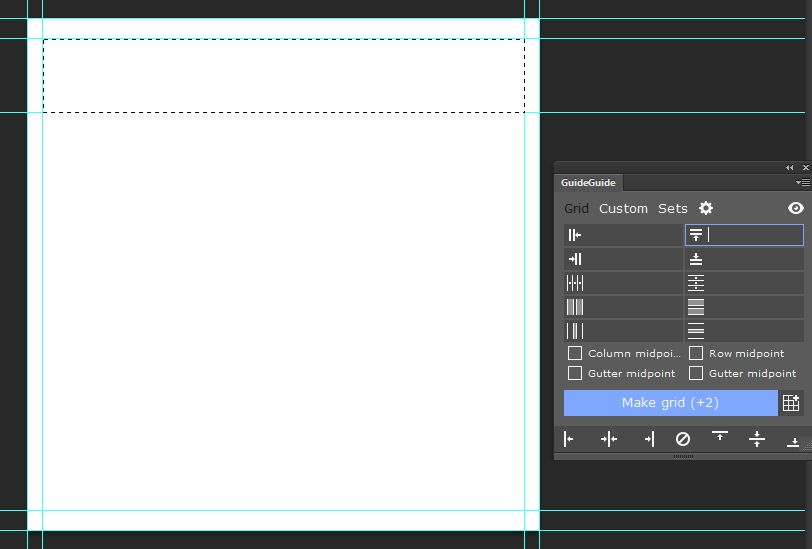
2) Ahora trabajamos con selecciones, ubicamos nuestra selección en una parte del documento, en este caso en la parte superior, simulando el header de la web y añadimos una guía en la parte de debajo de la selección (a través del menú de abajo).

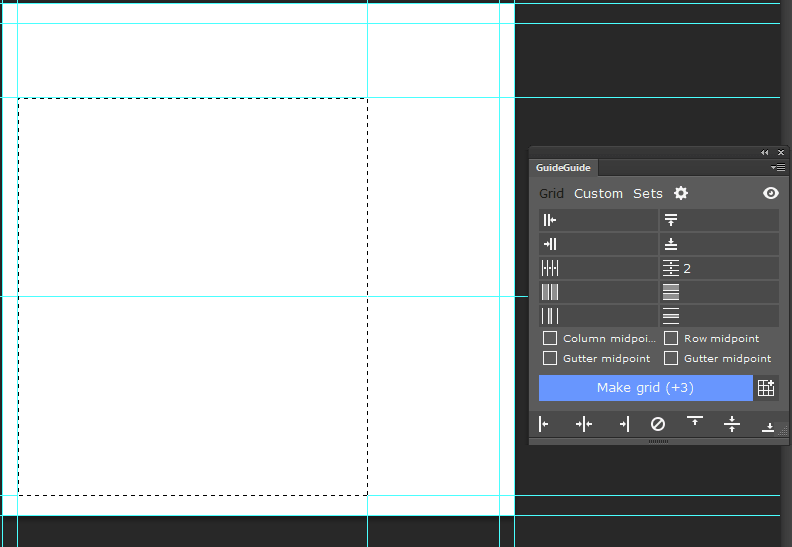
3) Hacemos el cuerpo donde irá el contenido de la web. Seleccionamos la zona y se añade una guía en la parte derecha, y la dividimos en dos filas.

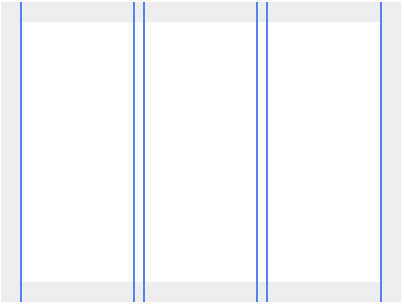
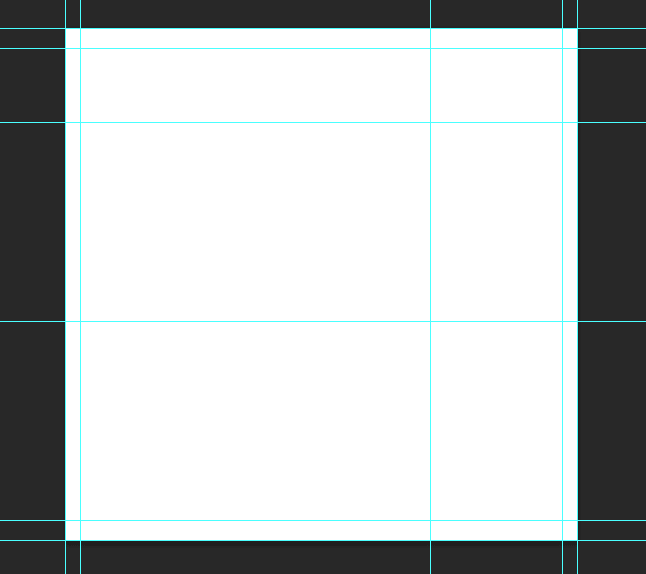
4) Ya tendríamos estructurada nuestra web, con su menú, cuerpo y aside. También podríamos añadir otros elementos como el footer. Así quedaría el documento.

Ahora sólo quedaría plasmar cómo sería nuestra web a través de imágenes, texto, etc, que con la ayuda de las líneas de guía se adecuadaría casi perfectamente al diseño final.
Como hemos podido comprobar, esta extensión resulta de gran utilidad para los amantes del Front-End y porque no para los back-end que quieran adentrarse en el diseño visual de la web, por lo fácil de instalar y manejar. Un poco de creatividad y adelante!







Esta Genial esta herramienta, Cuando sacaran un curso de PHP, Creo que es el unico que me falta.. XD