Aprende como poner una barra de carga estilo YouTube en tu sitio web con Pace
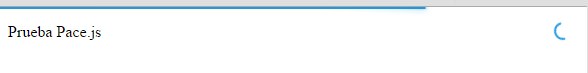
En este artículo vamos a aprender cómo poner en nuestro sitio web una barra de progreso automática con el objetivo de proporcionar feedback al usuario acerca del proceso de carga de nuestra web. Muchos sitios webs en su parte superior utilizan barras de progreso, por ejemplo YouTube.

Como siempre suelo hacer, selecciono herramientas que podemos encontrar en internet y sean sencillas, de forma que puedan utilizarla desde los usuarios más novatos hasta los más avanzados. En este caso traigo PACE.

¿Qué es PACE?
Es un fichero javascript que nos proporciona un indicador del progreso de carga de una determinada página web, la principal ventaja con respecto a otras soluciones es que la detección es automática, es capaz de detectar el estado del documento, peticiones Ajax, e incluso elementos específicos de nuestra web.
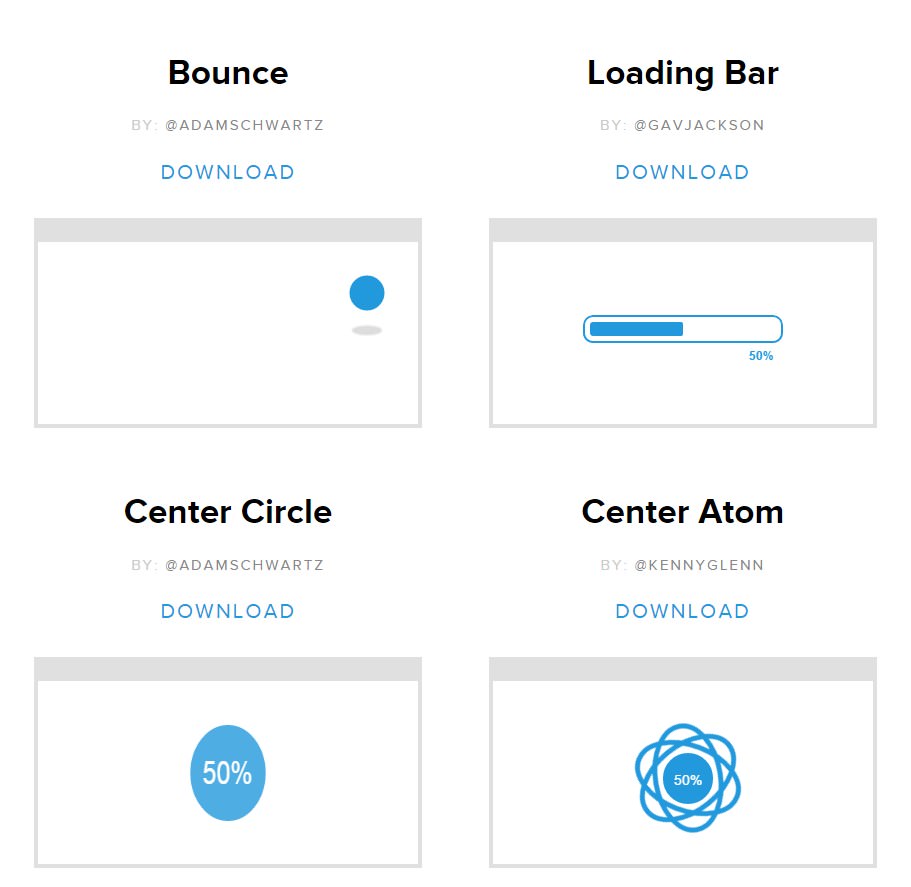
Además en su web oficial podemos encontrar distintos temas para indicar el progreso, no necesariamente tiene que ser una barra horizontal, en total encontramos 14 temas, e incluso podemos elegir directamente el color antes de descargarlos, algunos de ellos los muestro a continuación:

¿Cómo agregar una barra de progreso en nuestros proyectos?
1) Descargamos el fichero javascript desde su web oficial, aunque recomiendo descargarlo desde su GitHub ya que ahí se encuentra su versión más actualizada.
Proyecto en GitHub : https://github.com/HubSpot/pace
Entre los múltiples archivos que encontramos nos interesa “pace.min.js”.
2) Descargamos, esta vez sí, desde su web oficial el tema que más nos guste, para este ejemplo he seleccionado el tema “flash”. Los temas son código css.
3) Añadimos ambos ficheros, por ejemplo, en la raíz de nuestro proyecto.

4) Los referenciamos en el <head> del documento.
<script src="pace.min.js"></script> <link href="flash_theme.css" rel="stylesheet" />
5) Listo!, ya tendríamos nuestra barra de progreso automática.

De esta forma utilizamos la configuración por defecto, si queremos adentrarnos más podemos cambiar su configuración, aquí podéis encontrar la documentación oficial de pace.
Por último, por ejemplo si queremos cambiar el color de la barra de progreso, o de cualquier otro elemento del tema, basta con ir al código css de dicho tema y buscar el elemento a cambiar.
En el ejemplo realizado con el tema “Flash”, la barra tiene asociada la clase .pace-progress, y el círculo la clase .pace-activity. En el caso de la barra, el código css es el siguiente:
.pace .pace-progress {
background: #29d; /*color barra progreso*/
position: fixed;
z-index: 2000;
top: 0;
right: 100%;
width: 100%;
height: 2px;
}
Podemos darle el estilo que queramos, color de fondo, posición, altura, etc.
En mi caso, desde que descubrí Pace, lo suelo utilizar en muchos de mis proyectos, ya que considero una buena forma de indicar al usuario cuanto queda para cargar una determina acción o página web, además creo que es atractivo visualmente para el usuario.
¿Qué opináis sobre Pace? ¿Suelen utilizar barras de progreso en sus sitios web? ¿Lo consideráis esencial?










Es buena esta herramienta. Hace tiempo estaba buscando una barra de progreso, que en mi caso es importante usarlas puesto que la carga de una sección o pagina la hago en segundo plano. Gracias por el post me ayudo mucho.

También puedes usar esta http://joaopereirawd.github.io/fakeLoader.js/ qué opinas ?
hola :), pues visualmente esta muy bien, lo malo es que no te indica el progreso real de la página, sino que le pones tu el tiempo de ejecución, en cambio Pace si controla este aspecto y depende del tiempo de carga de la web.
En eso si tienes mucha razón, a pues mejor me voy por Pace! :D
Por alguna razón no me he metido mucho con el preloader… ya es tiempo de darme lujos jajaja
Gracias por compartir Falcon =D
Buena herramienta :D
Dios te bendiga Amigo disculpa que te moleste pero tengo un problema para incertar la barra de progreso a mi pagina web que estoy mejorando si tienes tiempo pudieras hacer un tutorial sobre esta herramienta y su uso adecuado por favor si no es mucha molestia saludos desde la Republica Dominicana Carlos
Hola Pedro, dime más específicamente el problema que tienes para poder ayudarte.
Un saludo
Enrique muchas gracias pero ya resolví el problema solo era: que como tenia muchos hojas de estilos enlazadas me confundí al añadir la hoja de estilos de la barra de progreso lo solucione como dije anteriormente estoy mejorando mi pagina y como tiene varias simplemente enlace la hoja de estilo
en el head de la otra pagina pero gracias cualquier cosa te hablo pero gracias muchas gracias y que Dios te bendiga
Exelente friend, Tus Tutoriales son asombrosos, tengo solo 14 años y empezo a interesarme esto de la programacion y solo viendo tu canal he aprendido mucho, thanks por seguir compartiendo tus conocimientos… Por cierto tu blog es muy popular, si quieres ganar mas seguidores podrias hacer un concurso, es decir das una serie de instrucciones y que te envien los archivos los evaluas y veras que haces despues, pero se que ganarias muchos subs mas, Yo lo intente con mi canal de musica (Soy musico) y me funciono antes del concurso tenia 5k y despues llegue sorpresivamente a los 20k
es posible fusionar la barra de pace con algún elemento extra?? ejemplo una imagen?? o adaptarlo al texto de un logotipo??
Era justo lo que andaba buscando, quisiera agregar a tu gran trabajo que no está demás agregar que si quitas la propiedad de .pace-inactive { display: none; } por .pace-inactive { display: block; }, lograremos tener la barra de progreso siempre a la vista, de este modo será más llamativa a la vista de nuestros clientes.
Saludos cordiales!
Hola, quisiera saber si esto se puede adaptar a paginas Jimdo? Seria posible?:D
super bueno lo recomiendo
Excelente, muchas gracias. Me ha sido de mucha ayuda toda la información que nos compartes. Mil gracias.