Aprende como diseñar y crear tu propia pagina web de forma profesional con HTML y CSS | Curso de diseño web Capitulo #5 – Estructura del documento en HTML5
En este capitulo #5 del curso de diseño web vamos a comenzar ahora si con un poco de código, estaremos trabajando en la estructura HTML de nuestro sitio para en el siguiente capitulo comenzar a darle vida a nuestro sitio con colores, tamaños formas y muchas cosas mas.
<!DOCTYPE> <html> <head> <meta charset="UTF-8"> <meta name="description" content="Aqui toda nuestra descripcion"> <meta name="keywords" content="Aqui, Palabras, Clave"> <link rel="stylesheet" type="text/css" href="css/estilos.css"/> <title>Titulo de nuestra web</title> </head> <body> <header> <div id="subheader"> <div id="logotipo"><p><a href="">FalconMasters</a></p></div> <nav> <ul> <li><a href="#">Inicio</a></li> <li><a href="#">Blog</a></li> <li><a href="#">Contacto</a></li> </ul> </nav> </div> </header> <section id="wrap"> <section id="main"> <section id="slideshow"> <div class="slides_container"> <div><a href="#"><img src="imagenes/slideshow/bridge.jpg"/></a></div> <div><a href="#"><img src="imagenes/slideshow/shelter.jpg"/></a></div> </div> </section> <section id="bienvenidos"> <article> <hgroup><h3>Bienvenido a nuestro sitio web</h3></hgroup> <p> <ul> <li>+ Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> <li>+ Nullam pellentesque velit a erat eleifend in mollis turpis posuere.</li> <li>+ Sed a elit at magna posuere ultricies id sed elit.</li> <li>+ Curabitur interdum purus a libero semper at molestie felis dictum.</li> <li>+ Fusce malesuada nibh sit amet nibh consequat vitae sagittis sapien porttitor.</li> </ul> </p> </article> </section> <section id="contenido"> <article> <hgroup><h2 class="titulo">Titulo del articulo</h2></hgroup> <p class="fecha">2 de Octubre de 2012</p> <img class="thumb" src="imagenes/thumb1.jpg" alt="Thumbail #1"/> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.<br /><br /> Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </article> <article> <hgroup><h2 class="titulo">Titulo del articulo</h2></hgroup> <p class="fecha">2 de Octubre de 2012</p> <img class="thumb" src="imagenes/thumb2.jpg" alt="Thumbail #2"/> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.<br /><br /> Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </article> </section> <aside> <section class="widget"> <h3>Articulos Recientes</h3> <ul> <li><a href="#">Lorem ipsum dolor sit amet.</a></li> <li><a href="#">Nullam pellentesque velit.</a></li> <li><a href="#">Sed a elit at magna.</a></li> <li><a href="#">Curabitur interdum.</a></li> <li><a href="#">Fusce malesuada.</a></li> </ul> </section> <section class="widget"> <h3>Articulos Recientes</h3> <img src="imagenes/publicidad.png"/> </section> </aside> </section> <footer> <section id="acerca-de"> <article> <hgroup><h3>Acerca de ...</h3></hgroup> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </article> </section> <section id="redes-s"> <div class="email"><a href="#"></a></div> <div class="twitter"><a href="#"></a></div> <div class="youtube"><a href="#"></a></div> <div class="facebook"><a href="#"></a></div> </section> </footer> <div id="copyright"><p>This is Photoshop's version of Lorem Ipsum. Proin gravida nibh vel velit 2012 - 2013.</p></div> </section> </body> </html>
Recursos a utilizar
Editor de Código Notepad++ : http://notepad-plus-plus.org
Editor de Código Sublime Text: http://www.sublimetext.com
960 Grid System: http://960.gs
CSS Gradient Generator: http://www.colorzilla.com/gradient-editor
Normalize (Antes usabamos el Reseter CSS): http://necolas.github.io/normalize.css/3.0.1/normalize.css
Slides.js: http://archive.slidesjs.com/
Web Social Icons: http://www.iconspedia.com/pack/web-social-2021
Google Fonts: http://www.google.com/webfonts
FontSquirrel: http://www.fontsquirrel.com
Lorem Ipsum Generator: http://es.lipsum.com
Ver el demo: https://www.falconmasters.com/demos/curso_webdesign
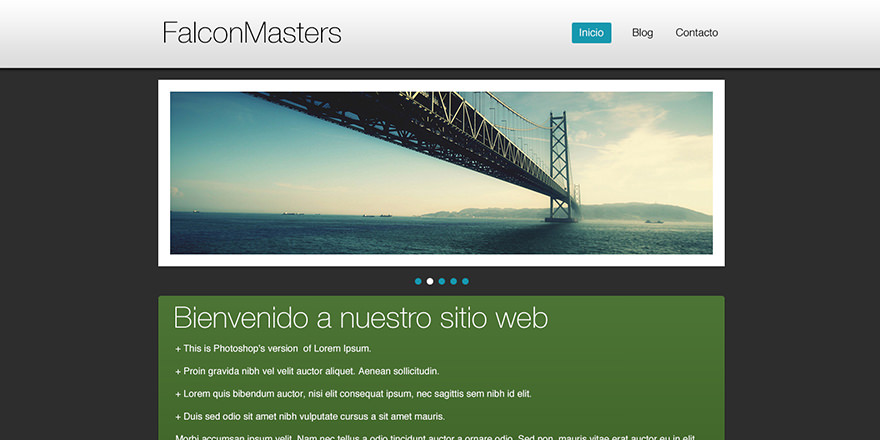
Descarga la imagen de plantilla: https://www.falconmasters.com/demos/curso_webdesign/plantilla.jpg








Pucha iba perfecto, tu explicación genial, pero me salió el blanco el logotipo.
Por fa, me puedes ayudar.
Podrías darme mas detalles de que es lo que pasa? incluso puedes enviarme capturas y código, aquí te dejo un articulo para que me compartas tu código y te ayude.
https://www.falconmasters.com/tutoriales/compartir-codigo-codepen/
:( no me cargan las fuentes .. incluso converti el ttf a woff y ni asi. Tendra algo que ver que estoy en mac? Ayuda plis!!
Muy bien el curso, me quede en el video #8 min. 00:00:55 NO SE EFECTUAN LOS CAMBIOS en el FOOTER. Los anteriores videos y cambios si se realizaron correctamente. ¿SOLUCIÓN ? Gracias
no me carga las imagenes, necesito ayuda bro. me aprarece el thumbail #1