Aprende como hacer un sitio web básico utilizando lo mejor de Bootstrap
En otro post de la semana pasada, hablábamos del curso completo de Bootstrap, donde se detallada todo acerca de este framework de diseño web y sobre las posibilidades que tenemos con el.
En esta ocasión y para finalizar dicho curso, realizaremos una web desde cero utilizando este framework, bootstrap.
Así que si aún no sabes Bootstrap te recomiendo ver el curso completo para poder entender todo lo que se haremos. https://www.youtube.com/playlist?list=PLhSj3UTs2_yWTKvu1Aq3xUhzIJNBZ3MFW
Como he comentado, haremos un sitio web con los elementos característicos de todos sitio web, tales como header, paginación, contenido principal, footer, sidebar, etc. El curso en concreto consta de 3 vídeos.
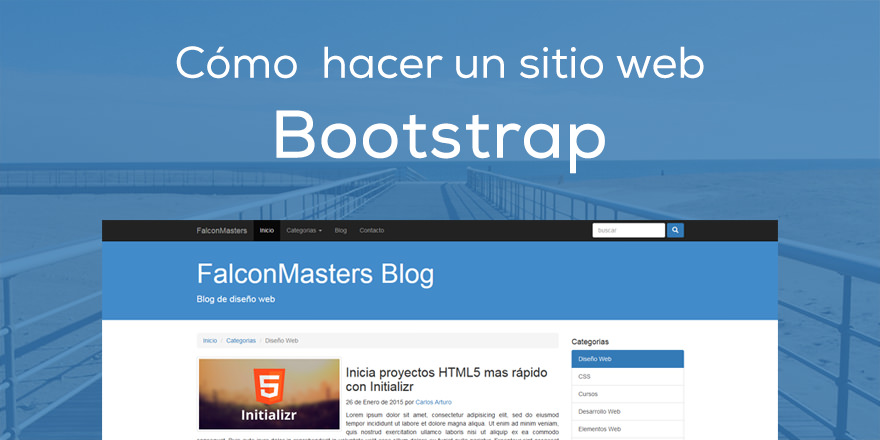
Aquí puedes ver el demo del sitio que podrás llegar a realizar siguiendo este pequeño curso:
Demo: https://www.falconmasters.com/demos/sitio-bootstrap/
Curso, cómo hacer un sitio web con bootstrap
Lista de Reproducción: https://www.youtube.com/playlist?list=PLhSj3UTs2_yUrzFL3f2zDwBCKMpAVBBz_
El código del curso lo puedes encontrar en el proyecto de github: https://github.com/falconmasters/Sitio-web-basico-con-bootstrap








Hola como haces que la barra de navegación NO SE OCULTE cuando mueves las barras de la pagina hacia abajo !!!!
Me uno a esa pregunta!
Con la clase navbar-fixed-top
Deberías hacer un tutorial de un login despegable con botstrap! seria muy útil ! excelentes tutos y excelente web
Deberias hacer un curso de php o si tienes alguno dime plox
detalle con que editor de texto estas usando para programar … detalle importante para facilitar la fluides de shorcut o la autoayuda del software … voy en el capitulo 3
Utilizo Sublime Text 2 con el plugin de Emmet
http://www.falconmasters.com/recursos-herramientas/como-escribir-mas-rapido-codigo-html-y-css-emmet/
Carlos exelente trabajo me gusta este ejemplo de pagina web pero tengo un problema en categorias no muestra los Item ya revise todo esta bien el texto
Carlos! muy buenisimo..
hola Carlos saludos desde Perú, tengo una consulta que hacerte, tengo un problema con «dropdown» cuando paso a modo movil no se desplaza el menu, podrias ayudarme o explicarme
Felicidades por el curso, me esta sirviendo de mucho, de hecho voy empezando el primer video y si se presenta alguna duda los estaré molestando, SALUDOS desde MEX DF
amigos … por que a pesar de que utilizo el atributo … … el contenido de mi pagina se visualiza en portugues!!?? … que debo hacer para solucionarlo
Es porque le falta una etiqueta debajo del
esta es :
y asunto arreglado :-)
Hola ! te comento que estoy aprendiendo mucho con tus videos,
Genial Muchas gracias!
Carlos podrias ayudarme con un plugin para wordpress y dime cuanto me cobrarias por tu servicio ? lo unico que pasa es que tiene una caja donde pongo el codigo de google adsense y cuando doy guardar cambios se va llenando de estas rayitas \
Hola queria saber si podrias ayudarme con un plugin para wordpress y cual seria el costo, podriamos hablar por skype.
saludos.
hola no me sale el icono de la lupa del botón search mi código es el siguiente:
«»
tienes que agregarle este codigo:
hola mi código esta asi, pero no muestra ninguna imagen en el boton
Una consulta como podría hacer esto? :
dode esta el curso de bootstrat, por favor?
HOLA ESTOY ARMANDO MI SITIO WEB GRACIAS A TUS TUTORIALES! MIL GRACIAS!
PERO SABES TENGO UN PROBLEMA…NECESITO PONER IDIOMAS EN MI
PAGINA…COMO TENGO QUE HACER,,,??
hola me gustaria una ayuda para trabajar bootstrar en mvc asp.net y gracias por los tutoriales bien explicados
Si queréis saber mas sobre el diseño web responsive, os invitamos a visitar nuestro blog. Hablamos sobre el desarrollo con bootstrap, un maravilloso framework css para el diseño responsive de e-commerce y aplicaciones web.
http://www.offing.es/2016/01/08/que-es-el-diseno-web-responsive/
Saludos
excelente tuto, ahora tengo uyna duda, como agregas el logo al navbar?
http://prntscr.com/ahvaxj
Hola, la verdad tenia tiempo buscando tutoriales como el tuyo , no se como te encontré pero me parece muy bueno, me encanta, saludos :D
hola como estas, los curso estan super bien pero quiero introducir un video como fondo de cabecera pero no me reproduce.???? no se como hacerlo con bootstrap
Un Excelente Tutorial………
Hola muy buenas a todos, alguien podría ayudarme con la siguiente duda:
Cómo hago que la paginación de hasta abajo me respete los botones de pues no sé como colocar en el href (o donde sea necesario) para que vaya hacía la página anterior y siguiente.
Saludos
Buenas, para el que le interese le dejo un curos de Udemy que esta muy interesante
CURSO DE BOOTSTRAP
Nombre del Curso: Crea páginas web responsive con Bootstrap
Cantidad de cupones: 50 (50% descuento)
Enlace del cupón: https://www.udemy.com/crea-paginas-web-responsive-con-bootstrap/?couponCode=DGARRIDO
Hola. Excelente el tutorial, tengo un problema. Estoy probando el header con Ruby on Rails. El problema es que una vez que elijo la opcion en el menu, me dirige a la pagina pero una vez alli el dropdown ya no funciona, no se despliega. Si actualizo, vuelve a funcionar. En el inspector vi que la opcion aria-expanded queda siempre en false ¿Que estoy haciendo mal?
Hola, buenas estoy trabajando con bootstrap, no se que tan factible seria hacer una caja de comentarios como esta y añadirlo a mi web. muchas gracias.