Aprende como hacer un menú de navegación adaptable a dispositivos móviles! (Menú Responsive Design)
Estoy seguro que mas de una vez has visto el tipo menú de Aplicación para smartphone el cual presionas un botón con 3 lineas y aparece un bonito menú por uno de los laterales, hoy en este tutorial te enseñare como hacer ese menú de navegación.
El objetivo de este tutorial consiste en crear un menú de navegación para una vista de Escritorio y que ese mismo menú se visualice diferente al acceder al sitio desde un móvil, como pudiera ser una tableta ipad o un iphone.
Este tipo de menús son muy utilizados en la mayoría de los sitios responsive, pero yo no te aconsejaría utilizarlo en cualquier caso, en ocasiones puedes hacer un simple menú flexible y eso ayudaría a la experiencia de usuario. Tienes que decidir por ti mismo y sobre todo hacerlo o no dependiendo del contenido que tengan los menús.
Para poder hacer este menú vamos a utilizar un poco de Javascript pero sobre todo es HTML y CSS, asi que no te preocupes si no sabes JS. A continuación te dejo el demo del menú para que puedas visualizarlo.
Para poder visualizar el menú en forma de móvil puedes cambiar el tamaño horizontal de la ventana de tu navegador o en firefox presiona Ctrl + Shift + M, esto te abrirá el modo de visualización para diferentes pantallas y hay podrás jugar con el ancho de la ventana.
DEMO: http://falconmasters.com/demos/menu_responsive/
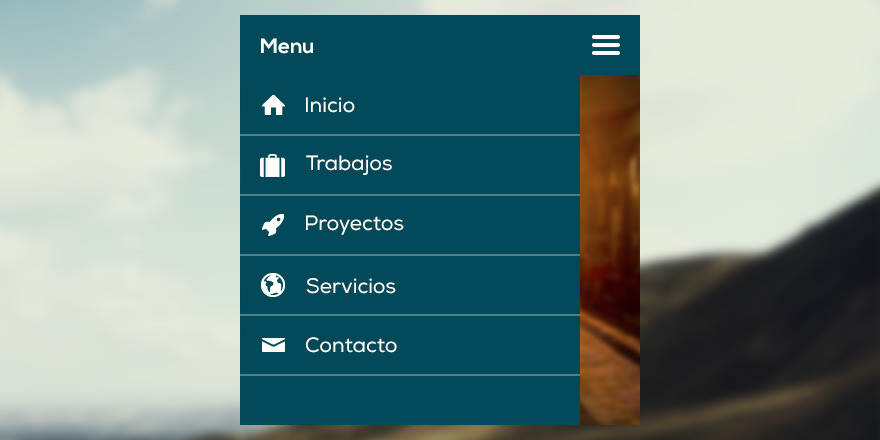
Como hacer un menú de navegación adaptable a dispositivos móviles (Responsive Design)
Meta Viewport:
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
Estructura HTML del menú de navegación:
<header> <div class="menu_bar"> <a href="#" class="bt-menu"><span class="icon-list2"></span>Menu</a> </div> <nav> <ul> <li><a href="#"><span class="icon-house"></span>Inicio</a></li> <li><a href="#"><span class="icon-suitcase"></span>Trabajos</a></li> <li><a href="#"><span class="icon-rocket"></span>Proyectos</a></li> <li><a href="#"><span class="icon-earth"></span>Servicios</a></li> <li><a href="#"><span class="icon-mail"></span>Contactos</a></li> </ul> </nav> </header>
Estilos CSS:
* {
margin:0;
padding:0;
}
body {
background:#FFFFFA;
}
header {
width:100%;
}
header nav {
width:90%;
max-width:1000px;
margin:20px auto;
background:#024959;
}
.menu_bar {
display:none;
}
header nav ul {
overflow:hidden;
list-style:none;
}
header nav ul li {
float:left;
}
header nav ul li a {
color:#fff;
padding:20px;
display:block;
text-decoration:none;
}
header nav ul li span {
margin-right:10px;
}
header nav ul li a:hover {
background:#037E8C;
}
section {
padding:20px;
}
@media screen and (max-width:800px ) {
header nav {
width:80%;
height:100%;
left:-100%;
margin:0;
position: fixed;
}
header nav ul li {
display:block;
float:none;
border-bottom:1px solid rgba(255,255,255, .3);
}
.menu_bar {
display:block;
width:100%;
background:#ccc;
}
.menu_bar .bt-menu {
display:block;
padding:20px;
background:#024959;
color:#fff;
text-decoration:none;
font-weight: bold;
font-size:25px;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
}
.menu_bar span {
float:right;
font-size:40px;
}
}
Código Javascript:
$(document).ready(main);
var contador = 1;
function main(){
$('.menu_bar').click(function(){
// $('nav').toggle();
if(contador == 1){
$('nav').animate({
left: '0'
});
contador = 0;
} else {
contador = 1;
$('nav').animate({
left: '-100%'
});
}
});
};
Recursos a utilizar:
Icomoon: http://icomoon.io/app
Jquery: http://code.jquery.com/jquery-latest.js








Hola man, mira esta muy bueno el vídeo….Será que lo puedes hacer para el tema en wordpress? lo que sucede es, yo uso sub-menús y pues quisiera saber cómo rayos lo podría realizar, ayudame man te lo agradecería un monton…… Gracias
Vale primero intentare implementarle submenus y luego ya seria hacerlo para wordpress.
Claro hermano, lo revise y pues ya lo solucione….mira como me ha quedado http://www.gyrutech.net
Hola disculpa. una pregunta.
he implementado el menu. pero dispongo tambien de submenus. ahora el problema el submenu me sale abajo la barra y no puedo seleccionarel item. ¿como puedo solucionar ese detalle?. Muchas gracias
Hola disculpa. una pregunta.
he implementado el menu. pero dispongo tambien de submenus. ahora el problema el submenu me sale abajo la barra y no puedo seleccionarel item. ¿como puedo solucionar ese detalle?. Muchas gracias.
Puedes hacer que cuando pasen el mouse encima del elemento aparezca el submenu, seguramente en unos dias el tutorial de como implementarle un submenu.
Seria Genial :D. Muchas gracias por los tutoriales me han servido de mucho.
Hola!, oye me puedes decir como incorporaste el submenu?? te lo agradecería mucho!!
El submenu ya requiere de una estructura diferente y mas código javascript, es muy probable que saque el tutorial de como hacerlo, asi que atento.
Utiliza z -index en productos por categoria en el css para el ul con eso le indicas que elemento va encima de los demas donde el numero mayor esta hasta encima y el menos hasta el fondo saludos
Hola disculpa tengo un problemita con el color de la letra y de las imagenes, en que parte puedo cambiar el color de esta, ya verifique en el css y al parecer no viene de ahi el color de las letras
Andrea, todo tipo de estilo en tu página web, viene del css. A menos que hayas utilizado la etiqueta en tu página, o algun metodo .css en jquery.
Saludos!
Hola que tal, me parece muy extraño que te haya quedado asi, el color de la letra lo cambias en la propiedad color en CSS. Pero mas que eso me parece que tienes un error en el código, quizás te olvidaste de algún » ; »
El color lo cambiamos en esta regla css:
header nav ul li a {
color:#fff;
}
si creeo que el problema viene con jquery mobile pudiste solucionarlo?
hola que tal muy buen tutorial, mi cuestion es que quiero dejar fijo el menu nav y lo intente, pero al momento de subir a los 800px desaparece el menu podrias aydudarme con eso?
Carlos Arturo, créeme que tienes un don.
Después de recorrer la web y ver muchos tutoriales, tanto escritos como en vídeo, puedo asegurarte con total seguridad, que tus tutoriales son de lo mejor que he visto.
No basta con tener un gran conocimiento, hay que saber transmitirlo, y en tu caso unes admirablemente ambos.
Te doy mi más sincera enhorabuena.
Gracias a tus enseñanzas he logrado unificar los dos tutoriales de como hacer un sitio web responsive y éste del menú adaptable. Solo me falta hacerlo fijo, lo cual lo logro solo en parte, pues cuando lo logro se me desbaratan otras propiedades.
Espero con ansiedad tu tutorial sobre este tema.
Gracias de nuevo y recibe un muy cordial saludo.
Hola Gabriel, muchas gracias a ti por ver mis tutoriales, me alegra que te hayan gustado y servido. Sobre el menu fijo, se trata de jugar con las propiedades de fixed, pero es muy probable que haga tutorial. Saludos
Hola. Me gustaría saber en que parte del código debo hacer cambios para poder hacer que el hover del menu rellene todo el renglón ya que al hacer hover, solo me rellena una parte del renglon.
Lo que pasa es que el hover lo tienes que hacer al elemento li
Hola, felicitaciones por tus videos, son realmente excelentes, he aprendido mucho. Estoy haciendo mi primera pagina web. Lo que me pasa es que no se me esconde el menu cuando le pongo left:-100%; de hecho no pasa nada. Gracias por la respuesta. Saludos
muy bueno! la verdad re bien explicado,.. ahora manos a la obra para probar si me queda bien. igual me gustaria saber como hacer para que la barra de menu quede fija.
Con la propiedad position:fixed;
Muchas gracias!
Hola, me gustaria saber como poner este menu en Blogger …es esto posible?
No es posible poner este menu en Blogger, ya que no te permite agregar archivos o editar el codigo HTML para darle la estructura.
por favor no me sirve el boton del menu el que señalo en la foto quien me ayuda
observa:
———-> MENU
Inicio
Celulas
Cultos
Ubicacion
——–solucion————
colocale el simbolo michi –> #
MENU
talves lo tenias sin el #
quedaria asi:
(com oves ya tiene el «#» ahora graba ,actualiza y prueba! espero haberte ayudado!
header>
MENU
Inicio
Celulas
Cultos
Ubicacion
Hola Carlos, te felicito porque está vien explicado pero te pido ayuda porque no he podido hacerlo funcionar, cuando está en pantalla pequeña no logro que al hacer clic en la barra se desplegue en menu, el ccs y el java lo tengo tal cual el tuyo te paso el html haber si puedes ver fallo, desde ya muchas gracias
menu
Menu
Inicio
Trabajos
Proyectos
Servicios
Contactos
Hola Juan,
no soy un experto en estas cosas, pero observando tu codigo veo que tienes un error en la extension del archivo fonts.
Lo tienes guardado asi:
Y deve ser asi:
hola carlos arturo gracias por tus tutoriales te agradeceria si me puedes ayudar porque no he podido hacer que desaparezca y aparezca el menu cuando esta en pantalla pequeña ye te habia pegado el codigo html debajo pero el problema creo que esta en el java yo solo coloque esto en el codigo html en el scrip http://code.jquery.com/jquery-latest.js mi pregunta es ¿eso es un archivo que hay que bajar y colocar en donde estan todos los archivos o solo se coloca el link? si hay que descargarlo como se descarga ya que sale solo un texto que no da la opcion de guardar.Desde ya te agadezco por explicar tan bien
Hola alberto, puedes bajar el archivo o copiar el link y pegarlo dentro de , te quedaría algo asi:
Gracias Carlos, ya solucioné esto pero ahora tengo el problema que como debajo de la barra de menu tengo un slide de imagenes cuando se desplega el menu cae por debajo del slide (es decir el slide lo tapa) y no se puede usar, te agradecería si sabes que es lo que se puede cambiar para que quede al revés que se desplegue por encima del slide.Gracias desde ya
Eso lo solucionas con la propiedad z-inedex, aquí tienes un tutorial:
https://www.falconmasters.com/css/propiedad-z-index/
eres un crak Carlos ya lo solucióné, ya conocia la propiedad z-index pero pensaba que el problema era en el slider o la barra.Gracias¡¡
Me alegra que lo hayas podido solucionar :)
Tengo el mismo problema que alberto y no lo pude solucionar con el link del script de la libreria de javascript. Que puedo hacer?
Como lo soluciones el problema, tengo el mismo fallo. ayuda.
aunmenta el valor de z-index de tu menu , esto hara que le de mas importancia al menu que al slider
también tengo problemas con esa parte del código ya copie y pegue el link mi duda su va en el head del HTML o en cual para que me funcione
En efecto en el head de tu código HTML de tu pagina index. saludos
Que tal Carlos, acabo de encontrar tu sitio y te agradezco enormemente los tutoriales!!, son de lo mejor que he visto!!… abusando de tu buena voluntad, cuando crees que puedas hacer el tutorial para agregar los submenus?? saludos y gracias de antemano!!
Buenas Carlos,
Estoy creando una página web a base de tus tutoriales que agradezco que estés haciendo ya que con ellos estoy aprendiendo mucho de HTML y CSS.
He implementado este menú en mi página web, lo he adaptado al estilo de esta y me funciona perfectamente, pero hay un fallo, y no sé si será mio o algún tipo de error en el tutorial, en los dispositivos móviles la página funciona a la perfección con el menú, etc. pero desde las tablets el header se ‘bugea’ y se desplaza hasta mitad de pantalla cuando usas el scroll, ¿sabrías como puedo solucionar esto?
Muchas gracias!
Víctor.
La verdad es que tendría que ver una fotografía del error o algo para identificar el problema, me parece extraño.
Hola Carlos Arturo, gracias por compartir, te cuento que los segui al tutorial paso a paso diseñandolo todo perfecto hasta al final que no me enlaza el menu.js ya lo pase al head e igual no funciona nececito pornerlo en mi página por fa ayudame.
asi esta el codigo:
el menu.js esta en la misma carpeta del index.html y no se enlaza cual será el problema?????? Gracias…
Hola Carlos Arturo.
En primer lugar agradecerte todo el material de la página, son excelentes y súper útiles. Sos los únicos vídeos que veo completos, no son para nada lentos y no muero de desesperación en el intento, todo lo contrario.
Te escribo porque me pasa con los scripts, este es uno de ellos, que una vez que ejecuto un scrip no puedo ejecutarlo nuevamente. Por ejemplo, con el menú hago click sobre el botón, se despliega el mensaje pero luego, al volver a hacer click para replegarlo no se guarda y queda así como la imagen que te adjunto.
Espero puedas ayudarme, la verdad no se que puede ser y estoy desesperada!
Muchas gracias por los vídeos aunque no puedas responderme.
Saludos,
Sol
Hola que tal Sol, muchas gracias por ver mis videos y artículos.
Parece que el problema esta con Javascript, es muy posible que tengas algún error con alguna letra o signo, sobre todo dentro del condicional, revisa tu código de nuevo y compruébalo con el que he dejado en el articulo. Y sino ya buscamos otra alternativa para ver que pasa.
Saludos.
Muchas gracias por contestar y con tanta velocidad.
Verifiqué los 3 archivos (html, css y js) y están todos bien copiados. Me pasa lo mismo con otro script. En un primer momento pensaba que era por ejecutarlo en local, pero desde un servidor tampoco funciona.
Leí algo que puede ser por el .ready, que la página no se actualiza… La verdad es que no entiendo mucho, miraré a ver que encuentro.
Muchas gracias por tu ayuda.
Saludos,
Sol
Me parece muy extraño, hay mas formas de iniciar un script en vez de .ready(), pero no creo que ese sea realmente el problema, si te es posible intenta pasar tu código aquí para ver si me pasa lo mismo.
http://plnkr.co/
Hola Carlos Arturo, efectivamente tenías razón, me faltaba un $… muchas gracias!!!
Me alegra mucho que lo hayas podido resolver :D
Hola Carlos Arturo, Me sirvió de mucho tu tutorial pero aún así tengo un problema: La barra de menú no me cambia en nada, estando completamente modificada
Revisa bien el código, seguramente tienes un error en alguna clase mal escrita.
disculpa mi duda es cuando lo subo a un hosting no funciona pero en en modo local si funciona xk pasa eso
Puede ser que no se hayan subido todos los archivos correctamente
Buenas Carlos Arturo, muy buen tutorial de hecho tengo un par de preguntas, lo puse tu menú en un estilo vertical a lado izquierdo de mi web pero tengo dudas mas que eso me siento incompetente hacerlo yo, el problema es que al darle click de mete el menu pero mi body osea el contenedor se queda fijo no se extiende es como si no le quitaran nada espero tu ayuda mira mi web es http://pokeheart.com.nu/ y soy amateur en diseño mucho menos en js espero respuestas gracias
Hola Carlos.
Excelente video.
Tengo una dificultad. Coloco el código y el menú aparece y desaparece al hacer click, pero cómo hago para que el valor por defecto del menú sea -100% y luego pase a 0, y no al revés.
Porque de la forma en que lo tengo ahora me genera una complicación, ya que al cambiar de sección sigue visible el menú y resulta muy molesto.
Muchas gracias y disculpa la molestia!
Tienes que agregarlo en el codigo css, es decir le indicas que el menu sea de left:-100%; y en javascript también cambiar el valor. Así es como debería funcionar correctamente, saludos.
Hola, me gusta mucho el tutorial, te agradezco el esfuerzo por enseñarnos tanto. Pero tengo un problemilla, he seguido los pasos pero mi menú no se despliega hacia la derecha. He copiado el Javascript que has puesto aquí e incluso he intentado escribirlo a mano, mirandolo en conjunto con el videotutorial pero no se si me falta poner algo más.
un saludo y gracias de antemano
Hola que tal, pueden ser muchas cosas las que ocasionen el problema, puede ser que no este bien enlazado el archivo javascript o jquery o que tengas algún error de código. Mi recomendacion seria que revisaras bien el codigo e intentaras a hacerlo nuevamente.
Saludos
y como hago para ocultarlo? ya sea con el scroll o dando click en cualquier parte de la pàgina..?
Hola, cuando intento verlo en mi celular (tu demo), cuando lo giro aparece el menu pero no completo y si intento bajar para verlo baja la pagina entera y no el menu. ¿Hay alguna solución para esto?
tengo el mismo problema! :/
Hola Carlos.
Antes que nada, muchas gracias por el tutorial. Muy bueno. Lo he implementado y funciona perfecto.
Pero, cuando cambio la resolución del display, uso Ctrl->Shift->M de Firefox, y paso por ejempo de width 320×480 a 480×800, si el menu estuvo cerrado usando el 320… no aparece el menú horizontal automáticamente cuando paso a 480…
Debo presionar F5, es decir, debo refrescar la pantalla para visulalizarlo.
Cuando uso 320… y escondo el menu slide, se lo recuerda al cambiar la resolución y entonces no aparece en 480… sin la ayuda del F5.
Por favor, me puedes ayudar?
Muchas Gracias!!!
hola, carlos , estoy haciendo un trabajo para la escuela y solo me surgió un problemilla, que no puedo resolverlo,
nos enviaron para un trabajo, hacer un web responsive, hasta ahora hice todo bien, solo me falta el menu, decidi usar este para que quede mejor, el único problema que tengo es cuando la pagina esta en resolución de mas de 1024px, el menú esta siempre moviendo position fixed y no se queda quieto, el tema es asi, nos dieron la instrucción de empezar la web responsive , primero haciendo los estilos para smartphone , después tablet y por ultimo para pc, (aparte usando la escala de em por pixeles)
el del pc es el único que me esta quedando mal. adjunto una imagen para que veas.
hola amigo disculpa …. Mira tengo un problema con mis imágenes y el menú no se ha que se deba espero que me puedas ayudar ….. Gracias !!
aplica «z-index:999» al nav para que quede siempre encima de todo lo demás ;)
pregunta.. el «z-index» es el orden enumerado como capas (uno sobre otro) es cierto eso???
muchas gracias amigo me a resuerto el problema que tenia ^^ Gracias y saludos
Hola amigo… disculpa tengo un problema con mis imágenes y el menú no se ha que se deba espero que me puedas ayudar porfa… gracias!!
tienes que controlarlo con z-index
ponerle un z-index superior al nav que a la imagen…suerte!
nav{
z-index:1000;
}
.img(x ejemplo){
z-index:1;
}
¡Hola! Muchas gracias por el tuto, es lo que andaba buscando pero no lograba conseguir por mi sola.
Tengo una pregunta muy sencilla: ¿Cómo puedo centrar los links del navegador cuando se ven en pantalla de computadora? He probado con text-align:center pero no me funciona.
Ya lo pude arreglar cambiando el display:block del li por inline-block (para no perder el padding) y agregando text-align:center. Por si a alguien le sirve de ayuda :)
Hola Carlos Arturo, felicidades por los tutoriales, son muy buenos. Te tengo una petición; estoy implementando tu menú a una página con anclajes y parallax, el menú se despliega muy bien para tablets y smartphones la cuestión es que no cierra cuando uno le da click, ¿Podrías poner el codigo para que al momento de darle click se esconda el desplegado?
Saludos y nuevamente muchas gracias por los tutos.
te dieron la respuesta? o encontraste la solucion?
Hola Seba, esta es la solución que encontré en github http://www.adtile.me/fixed-nav/ saludos y espero te sirva
gracias men!
Me pasaba algo parecido, entonces en vez de usar remplaze «#» por aca esta la explicacion http://stackoverflow.com/questions/134845/href-attribute-for-javascript-links-or-javascriptvoid0
hola carlos arturo tus tutoriales son de gran ayuda para mucho de nosotros sigue asi!!
tengo un problema con el menu, todo me va perfecto incluso cuando presiono ctrl+shift+m , y juego con el tamaño de pantalla, hasta ahi todo bien , pero cuando me conecto desde un celular me sale diferente, como lo puedes observar en
http://alianzacristianasantaanita.orgs.pe/iglesia/default.php
(intenta seleccionar cada uno de los menu y ahi tmbn habra otro problema,
es como en caso de un array cuando inicia con 1 y no con el 0)
ya probe en el @media dandole un margin-top:40px; pero solo se modifica al presionar ctrl+shift+m , y no en el celular,
gracias
espero tu ayuda :D
hola ya tengo echo el menu, todo bien. pero como puedo añadirlo a mi web?
[…] Como hacer un menú de navegación adaptable a dispositivos móviles (Responsive Design) […]
Hola FalconMasters, gracias por este tutorial y el que acabas de hacer como 2a parte, me ha servido para hacer mi website. Apenas lo estoy desarrollando, espero subirlo muy pronto. Saludos, buena noche y pasa excelente fin de año…
Hola Carlos Arturo como vas soy Jorge, pude implementar tu menu y me funciona bien esta muy chevere felicitaciones, excepto dos cosas que me gustaria mejorar y son: uso anclas dentro del mismo index a otra seccion y al desplazarse hacia la seccion no desaparece el header nav me gustaria que al seleccionar un ancla se desplace y desaparezca, lo otro es como hago para que el header nav u opciones del menu se quede pegado al menu bar al hacer scroll hacia abajo, muchas gracias por tu ayuda y el recurso
para que el header nav u opciones del menu se quede pegado al menu bar al hacer scroll hacia abajo, lo unico que debes agregarle a header es «position: fixed;»
Hola Carlos Arturo, sería genial si nos dices como hacer para ponerle submenús a este mismo diseño de barra de navegación. Muchas gracias por los tutoriales que haces, soy muy claros.
Mi menu y el boton no se separan ambos estan en el lado derecho de la pantalla, ademas no se ven completamente parecen muy gander? gracias!
no se me ponen cada uno en su sitio como lo tienes, crees que sea mi pantalla? gracias.
Muy buen tutorial Carlos, hace mucho estaba buscando como hacer un menú así sin tener que usar frameworks como bootstrap, Saludos y sigue así.
Gracias por ayudar a la comunidad de las tecnologias de la información que estes muy bien.
oye mi pregunta es la siguiente, por que cuando presiono el botón no me genera la acción js
Hola que tal muy buen trabajo cuando cargo este archivo jquery-latest.js me crea un error en un script en esta linea if (!jQuery.browser.msie || jQuery.browser.version > 8)return; y no veo como arreglarlo
Para que el menú de arriba este estático solo hay que adicionar estas lineas de codigo.
.menu_bar{
display:block;
width:100%;
/*Lineas de codigo que tienes que agregar*/
z-index: 9999;
position: fixed;
left: 0;
top: 0;
/*Lineas de codigo que tienes que agregar*/
background:#ccc;
}
creo q no es necesario el 9999 y puede darsele una mayor elegancia cachando el evento scroll
Buenas noches, estoy empezando a ver tus videos, que realmente son interesantes, tengo una duda, al ejecutar la pagina(la primera opcion), sobre $(‘#navcontainer’).toggle(); No se oculta el menu
Hola Carlos,
He seguido tu tutorial al pie de la letra, y al final lo he contrastado con el texto que has subido tu y concuerda. Mi problema viene que cuando tu estas en una resolución de móvil. Todo te sale bien e incluso se despliega bien el menú pero si vas a otra página ( en tu caso trabajos o proyectos) no se abre el menú. Por favor ayúdame!
Gracias de antemano
Página web: http://feederapps.hostei.com/
Por que tienes que anexar el mismo código en cada head de cada pagina que estas creando. No vasta con pegarlo solo en el index.html
saludos
porque son páginas distintas, a menos que menejes plantillas!
Te agradezco tu invitación a participar en tu tutorial tengo proyecto para desarrollar esto me ayudo bastante gracias
Hola. Primero que nada, felicitaciones por tu trabajo. Lo del menú es excelente. Quisiera preguntarte algo muy básico: ¿qué editor usas? Saludos.
Utilizo Sublime text 2, saludos
Hola Carlos como estas? Excelente tutorial! Tengo una duda, hice una mezcla de códigos y todo salió bien, es decir, funciona en modo para Desktop, Tablets y Móvil, pero en este último no funciona el botón de menú en móviles en modo vertical (En horizontal si me funciona muy bien). ¿Qué podrá ser? Gracias! Saludos
Hola men, ¿Tienes algún tutorial para hacer esto en wordpress?
Hola Carlos un saludo, oye estoy empleando el menú en una web, de antemano muchas gracias por compartir tu conocimientos, ahora mi duda es cuando el menú revesa la pantalla en un dispositivo movil como hago que los botones se aprecien mas pequeños respecto a la altura (height), ya que si muevo el scroll solo se mueve el fondo de la pagina y el menú se queda estático y no se muestran los botones de mas abajo, espero me hayas entendido y me puedas echar una mano con este problemita.
Gente como hacer para añadir Submenus?
Hola carlos buen dia tengo un problema con el js porque al presionar el botón de menú se vuelve a cargar la pagina ya revise todo y esta exactamente igual gracias
Revisa que tienes puesto «#» ese es el fallo. Yo me di cuenta y me pasaba lo mismo.
Menu
Comprueba que tienes puesto «#» Yo también tuve ese problema pero encontré la metedura de pata :P
Hola Carlos, se puede poner este menú en blogger? Y si se puede poner podrías poner el tutorías? Te lo agradecería mucho
Hola, primero que todo un millón de gracias por tus tutoriales, la verdad que son de mucha ayuda, para ocultar el menú al hacer scroll le añadí estas lineas de código y funciona, para el que le pueda servir. Gracias
Código:
window.onscroll = function (){
if(contador==0){
contador = 1;
$(‘nav’).animate({
left: ‘-100%’
});
}
}
Genio de la vida!!!!!!!! Gracias!
Valio la pena leer todos los comentarios ESTE CÓDIGO SI FUNCIONA!!!!!!!!!!!!!!!!!!!
Hola, te cuento que no me sale nada. Y lo estoy haciendo al pie de la letra con tu video. Ya ajunté las hojas de estilo, pero solo me coge el fondo. Y para que los iconos me salgan tuve que agregar una url que llame a la página IcoMoon. Agradezco que me puedas ayudar.
Creo que usas Dreamweaver? has descargado los íconos del Icomoon que te interesan? Deben estar en la carpeta raíz del sitio web que estás trabajando (localmente) y en el selector de clases o en el diseñador de clases no aparecen los íconos-clase? Recuerda que esos íconos son fundamentalmente Clases.
En vista diseño no se ven, debe ser en vivo. La versión CC 2014 tienen esa opción para editar en vivo.
A mí sí me funcionan. Lo de java y jQuery no lo he probado aun.
Hola Carlos, te escribí hace un par de días. Estoy trabajando con Dream y no me funciona tu código, tuve manejarlo de otra forma que te copio a continuación. Tampoco me funciona el border-bottom; para que pueda aparecer la línea abajo que separa a cada título del menú.
Mira este es el Imprant. Gracias. De igual manera el icoon, no me sirve.
Puedes utilizar los Iconos de Bootstrap
http://getbootstrap.com/components/
en el estilo CSS del borde solo pon:
border-bottom: 2px solid #FFF;
le quitas la palabra («color»)
Hola muchas gracias por el tutorial, quiero ver si me puedes ayudar ya que el menu se muestra normal, pero cuando reduces la ventana en lugar de acomodarse en vertical este se desaparece por completo que puede estar pasando? el codigo lo hice completamente igual al tuyo
Hola. Buen video. No obstante, me quedan unas dudas. Es sobre tu ícono del menú, ese cuadrito
Hola. Buen video. Me queda una duda sobre el botón tipo lista llamado «icon-list2» (según Icomoon). Veo que creaste un clase llamada «.menu_bar» para aplicar a ese botoncillo, cierto? y después creaste una clase «.bt-menu», para qué? Solo para configurar propiedades a la palabra «Menu» de la parte superior?
O sea, no me queda muy claro para qué tienes dos clases que son casi lo mismo «.menu_bar» y «bt-menu».
Pocas veces veces puedo encontrar un video realmente útil, explicativo, y éste es uno de ellos.
Me gustaría saber si tienes video sobre server side includes usados a modo de plantillas para mostrar zonas comunes a muchas páginas web com encabezados, barras de navegación, etc. y cómo se pueden usar en diseño responsable. Muchas gracias.
hola carlos una consulta, era necesario poner el box-sizing, y si no lo ponias?
No es necesario al 100%, aqui tienes un articulo que habla sobre box-sizing, te puede ayudar a entender.
https://www.falconmasters.com/css/como-cambiar-modelo-de-caja-navegadores-box-sizing-css/
carlos , puedes explicarme por que lo usaste en este caso, para quitarme la duda porfavor ,gracias
hermano no me sirve no aparece el menu cuando doy click :S noc q pasa y lo tengo igual a ti
Alejandro usted tiene algun problema con el jQuery mi amigo, revisa lo bien. ^^
hey viejito q mas? mira copie y pegue el codigo que esta aqui en tu pagina, y no funciona no despliega el menu :S q sera?
Hola, estoy usando este menú, que la verdad me aprecio un éxito! lo que estoy tratando de implementar ahora, en menú vertical, estilo «Widget» con iframe, pero quiero que al bajar la resolución de la pantalla de 800px, este se vaya, o quede un botón para maximizar como el menu de este tutotial, me explico?
Paso el link que estoy tratando de crear.
http://verpeliculasonline.com.ar/pruebas/ver_pelicula_los_vengadores_2_era_de_ultron_2015.html
Veras alineado a la derecha un iframe gris oscuro (medida width=»300px» height=»100%») es este el que quiero que al ser pantalla con una resolución menor de 1024, este se cree solo un boton, como el del tuto.
Desde ya gracias! Espero respuesta! :)
hola buenas noches yo tengo una pregunta diferente perdona que no tenga que ver con el tutorial pero como agregaste disqus en español. cuando yo la agrego a mi web me aparece en ingles. slaudos pd EXCELENTE TUTO ME SIRVIO MUCHO
Muchas gracias, me fue de gran ayuda el tutorial. Saludos
Hola Carlos muchas gracias por tus tutoriales de verdad me ayudan mucho, aunque todavía no domino mucho el diseño trato de hacer mi mejor esfuerzo… ahora tengo un problema a mi me gustaría combinar este menú: https://www.falconmasters.com/jquery/header-dinamico-html-css-javascript/ ; con el menu que esta explicado en esta sección; me interesa porque la pata de responsive es la pata de la que mas cojeo.
Hola y gracias por tanta info gratuita y valiosas. Hasta ahora todo ok, pero cuando intento hacer q aparezca el menu_bar, me reconoce todas las propiedades nuevas que coloco en la sección @media screen, menos el displey:block; entonces este no aparece. Lo mismo me pasa con ciertas propiedades que son citadas antes de @media screen. Será algún problema de mi editor de código??
Hola y gracias por tanta info gratuita y valiosa. Hasta ahora todo ok, pero cuando intento hacer q aparezca el menu_bar, me reconoce todas las propiedades nuevas que coloco en la sección @media screen, menos el display:block; entonces este no aparece. Lo mismo me pasa con ciertas propiedades que son citadas antes de @media screen. Será algún problema de mi editor de código??
Hola Carlos. Excelente todo. Funcionó de maravillas. Me gustaría que el menú no este visible por defecto sino que aparezca en el primer clic. Gracias por tu tutorial. Abrazo!
muito bom
como agragar una cuadros de comentarios como este
Hola Carlos Arturo. Estoy utilizando este menu responsive para crear una pagina web. Me funciona a la perfección, pero en la versión móvil me gustaría cambiar el icono de menu cuando pinchas sobre el para que salga un aspa para después pinchar sobre ella para cerrar el menu. Exactamente como tienes aquí en tu pagina web. ¿Me podrias ayudar?
Hola, pues hago todo bien, como lo indicas, pero cuando entro en la versión móvil, son varias las opciones del menú, y este no baja a las otras, entonces quedan tapadas y no se puede clickear ni acceder. Gracias y por favor ayuda.
Buenas Carlos, se me ha presentado una situación y es que… no se ven los iconos fuente…. ¿Como se soluciona esto?
Hola Carlos Arturo, muy buen tutorial, me sale perfecto todo pero estyo fallando aqui :: $(document).ready(main);
Uncaught ReferenceError: $ is not defined com opuedo solucionar esto??? gracias espero tu respuesta!!!!!
Mil gracias por tus tutoriale sy cursos, me ayudan muchisimo.
Estoy haciendo este menu y me ha salido perfectamente pero le he añadido un submenu y quisiera que el submenu este oculto, que solo salga cuando nos coloquemos encima del menu principal.
En la CSS, he añadido esto:
header nav ul ul {
float: left;
display: none;
}
y de esta manera lo oculto el submenu pero si quito el display:none me sale todo, un desastre.
Que puedo hacer? alguna ayuda?
Gracias de nuevo
Hola, se que es muy tonto el problema, pero soy muy nuevoe en estoo, lo que sucede es que los iconos cuando los agrego al menu me aparecen solo en el index, cuando me muevo a otra pagina desaparecen. ¿Alguien sabria como solucionarlo?
Qúé tal Carlos, no sé si ya hayas resuelto tu problema; en caso de que no, te explico:
Todo esto que hiciste en el «header» de tu página de inicio, tendrías que pegarlo en el «header» de tus demás páginas (Registrarse, Iniciar sesión y Comentar) para que así, en cualquier página que te posiciones, tengas el mismo menú. Salu2!!!!
verifica que en las otras paginas tambien tengas agregadas las fuentes al inicio
Hola! Muchas gracias por compartir este tutorial. Estoy haciendo un sitio web para mi proyecto de título, asi que te debo la vida. Solo tengo un conflicto. Mi página es en scroll con anclajes, además le agregué código al java para que cuando se selecciones algun item del menu, éste vuelva a ocultarse. Funciona correcto, pero al momento de volver a desplegar el menu oculto para seguir navegando el scroll vuelve al top de la página siempre. ¿Hay alguna manera de que se quede en la posición ancla que estaba?
Gracias!
disculpe muy buenas noches aqui hice un el trabajo pero no me sale los iconos lo puede mirar por favor y mirar cual esta mal y cual esta bien
hola disculpe muy buenas noches hice todos los intentos y no puedo hacer que me salga este icono y me sale así. por favor ayúdame es para un trabajo y lloro cuando no me sale :( GRACIAS
Hola Carlos saludos. Tengo una duda he realizado todo tu tutorial y me funciona perfectamente, lo estoy usando en una one page con el efecto parallax y el problema es cuando le doy al menú avanza perfectamente el sitio hasta el contenido para lo que uso links internos en el sitio pero cuando desaparezco el menú me regresa al principio de la pagina agradecería muchísimo tu ayuda.
Lograste solucionar el problema del menu que te regresa al inicio de la pagina??? Yo estoy en un proyecto igual al que mencionas aquí.
Hola! yo tengo el mismo problema! Alguien conoce la solución? Muchas gracias a todos!
Hola Catalina, me di cuenta que el problema de regresar al inicio de la pagina se da cuando tienes el href=»#», lo solucioné modificando mis links sin usar href=»#» y hasta ahora todo perfecto.
Hola Nestorhead! muchas gracias! justo ayer me puse a hacer pruebas y lo solucioné de la misma forma. Espero que le sirva a otros. También logré reemplazar el ícono del menú por una «X» cuando está activo. Pero utilizé otro código java script diferente al usado acá, así que mejor no lo expongo para no confundir a los lectores. Saludos y gracias!
Puedes poner como hiciste lo de la cruz?? un saludo y gracias!
Excelente tutorial, muy bien explicado, gracias por compartir tus conocimientos, lo hice y lo probe y en todos los navegadores se ve bien, pero en mozilla no se ven los colores ni la estructura del menu. Podrías orientarme al respecto. Gracias.
Buen tutorial amigo, estuvo genial me funcionó perfectamente. Tengo un detalle que arreglar mi web tiene imagenes pero al salir el menu se ve la imagen y no me deja darle clik a las opciones que están encima de la imagen. ¿Como lo soluciono?
Todo funciono bien, pero cuando cambio de pagina y en esa pagina quiero desplegar el menu, no puedo ): ¿Alguien sabe como solucionarlo?
Hola Falcon!
Pues la verdad muy buen tutorial y he visto otros videos tuyos!
Ahora tengo un problema ya que tengo un slider lo que sucede no me aparece el menu como puedo en si ocupar la propiedad de z-index y como se con exactitud donde ponerlo para que se mire bien!
Muchas graicas
Muy buen tutorial felicitaciones….quisiera saber como puedo insertar este men
ú en un pagina web
Hola, tengo un problema el menú me va bien, se hace responsive y todo bien hasta que lo cierro en modo móvil y vuelvo a la pantalla de escritorio y el menú me desaparece, ¿se sabe que puede ser? Gracias
Yo tengo el problema que cuando ya sale el menú y tomas el scroll de la ventana para subir o bajar la ventana se queda el menú. Y si quisiera que el menú apareciera del lado derecho como le puedo hacer?
hola abra alguna alternativa para la carpeta fonts? y utililizar imagenes o fuentes genericas y si tendras un ejemplo en una pagina?
de antemano gracias
utiliza Boststrap
http://getbootstrap.com/components/
bueno tengo un slider por debajo del menu, pero cuando hago click en el boton me va hacia bajo normalmente pero eu slider queda por arriba del menu.
Alguna soluccion?
Gracias
Funciona genialmente, pero no se me queda abierto el menú una vez accedo a él, el código es el que puso usted pero con mas pestañas en los submenús, no se donde he metido la pata.
Necesito ayuda!, ya no se que hacer, el media screen no me responde con nada, no encuentro manera para que funcione, es como si lo ignorara, me pueden ayudar?
Lo haz utilizado en otros Dispositivos.
Recuerda poner la etiqueta «meta»
Dentro de
el @screem debe de funcionar verifica si lo has escrito bien
copea todo el CSS y pegalo tal cual te lo dejo:
* {
margin:0;
padding:0;
}
body {
background:#FFFFFA;
}
header {
width:100%;
}
header nav {
width:90%;
max-width:1000px;
margin:20px auto;
background:#024959;
}
.menu_bar {
display:none;
}
header nav ul {
overflow:hidden;
list-style:none;
}
header nav ul li {
float:left;
}
header nav ul li a {
color:#fff;
padding:20px;
display:block;
text-decoration:none;
}
header nav ul li span {
margin-right:10px;
}
header nav ul li a:hover {
background:#037E8C;
}
section {
padding:20px;
}
@media screen and (max-width:800px ) {
header nav {
width:80%;
height:100%;
left:-100%;
margin:0;
position: fixed;
}
header nav ul li {
display:block;
float:none;
border-bottom:1px solid rgba(255,255,255, .3);
}
.menu_bar {
display:block;
width:100%;
background:#ccc;
}
.menu_bar .bt-menu {
display:block;
padding:20px;
background:#024959;
color:#fff;
text-decoration:none;
font-weight: bold;
font-size:25px;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
}
.menu_bar span {
float:right;
font-size:40px;
}
}
Tengo Problemas con los iconos aparecen unos caracteres extraños:
Hola Falcon, un placer saludarte. Escribo para solicitarte información ya que he visto que sabes hacer el menú desplegable tipo móvil y aunque ofreces un tutorial yo no sé nada de CSS y HTML, por lo que quería preguntarte si podrías ofrecerme un presupuesto por hacérmelo para incrustarlo en mi futuro blog. Te lo agradecería mucho. Saludos, Cristina.
Hola, que tal. El menu funciona bien, tengo una landingpage y cuando unos de los vínculos del menu va hacia abajo a alguna de las secciones, el menu sigue desplegado. Osea quisiera que una vez que que hago click y vaya a destino el menu desaparezca. ¿Eso se realiza con javascript?
Hola pudiste encontrar solucion? gracias
Hola, no no pude. No manejo jquery así que no puedo modificar eso.
Hola Carlos, una pregunta si quisiera que cuando den clic a Trabajos por ejemplo, se desplegaran debajo mas opciones pero dentro del mismo menu, que podria hacer?
Algo asi:
*Inicio
*Trabajos <—Clic
-Trabajo 1
-Trabajo 2
-Trabajo 3
*Proyectos
hola amigo quiero felicitarte de antemano por el vídeo esta padrisimo, y quiero que me des un alcance de como puedo hacer que la barra menu de desplace hacia la derecha haciendo click en el boton gracias
Hola amigo. y como se resolvería lo de ocultar el nav cuando el scroll se mueva?
Gracias
El tutorial esta increíble me funciono super bien. Pero me pasa algo muy curioso.
Es posible visualizar los iconos dentro de Dreamweaver, pero a la hora de ejecutar la pagina en el navegador no puedo visualizarlos en ningún navegador. Tampoco el botón del menú al hacer pequeña la pantalla. ¿Podrías ayudarme? Ya no se me ocurre que hacer, he cambiado varias veces los archivos que provienen de la pagina, pero esa no ha sido la solución. Gracias Saludos!
Tengo problema con los iconos D:
No aparecen!!!
hola, esta bueno el tutorial, mil gracias ….peeeero tengo una duda, que al usar $(‘nav’).toggle(); , me deja de aparecer el menu, ya busque como hacerlo y no encuentro como, no tengo mucho conocimineto al respecto por lo que te estaria muy agradecido si me pudieras ayudar.
de antemano gracias.
hola carlos gracias por tus tutoriales Como coloco este menu en mi blogger
Buenos dias
Estoy atascadisima con el menu. He copiado lo que has esplicado y me queda de esta forma:
Lo que me pasa es lo siguiente:
1. Al hacer el primer click el menu aparece perfectamente. Al hacer el segundo click no me hace caso, es mas cuando me coloco encima del incono ya no me sale el dedo tampoco.
2. Cuando tengo el menu abierto y selecciono ir a una opcion del menu, me lleva al sitio, pero el menu sigue abierto.
Que estoy haciendo mal?
Gracias
hola….. muy buen tutorial
solo una pregunta que le agrego para al dar click en un elemento desaparezca la barra???
Hola Carlos Arturo … a mi me funciona todo perfectamente, pero me queda el slider de fotos por encima del menú, cuando lo hago responsive, y no se ve nada el menú, ya que queda por debajo… eso como lo puedo solucionar… Gracias!
Por cierto en el archivo menu.js no es contador=0 al iniciarlo? Es que se me queda el menú fijo en pantalla cada vez que paso de una sección a otra… ayuda por favor…
me encanta el diseño no se puede hacer para boostrap? que se habra en la version movil de izq a derecha igual que el que vos hiciste.. xq con bootstrap solo aparecen para abajo
estimado tengo un problema, segui tu tutorial muy bueno, me funciono todo perfecto, peroooo hay 3 paginas, en las que no se ve el menu, esta todo igual que en las otras, me podrias ayudar?? D:
amigo ayuda he echo todo al pie de la letra pero a la hora de trabajar con el .js no funciona queda el menu escondido y no hay caso de que aparezca. Será posible que esto suceda al trabajar desde una ubicación local? debo subirlo a un servidor para que funcione correctamente?
Hola Falcon!!! te cuento que hice todo tal cual, al pie de la letra y mi consola me larga este error Uncaught ReferenceError: $ is not defined .. porq?? ayuda!!!
Hola, Prueba a poner jQuery(document).ready(funcion)
La solución es muy facil, asegurate de que el archivo menu.js este debajo de jquery
en ie9 no funciona con la resolución inferior a 800, hay que meter la etiqueta:
Que tal Carlos Arturo muchas gracias por el tutorial, explicas excelente
tengo un problema al momento de configurar el menu.js no me realiza la acción al dar click al botón, ya revise el código con el del vídeo y es igual ¿cual puede ser la razon y como lo puedo resolver?
Carlos lo hice pero los iconos no se me colocan
Gracias por el aporte.
Cuando intento hacer el menu asi, y le doy al icono para ver el menu desplegable no se me visualiza, a que se deba? Estoy siguiendo todos tus pasos pero no se me hace nada
Gracias por tu desarrollo, lo he implementado en c# 2010 y, pese a encontrar varios inconvenientes (que muchos han publicado) he logrado que funcione a cabalidad con algunos pequeños (pequeñisimos) retoques al codigo, (sino eres desarrollador entonces solo copiar y pegar no funcionara), por lo demas espero que ninguno se desanime.
hola tengo un problema, yo lo traigo con un include, todo funciona bien, pero al agregar mi menu al cuerpo php, no me lo toma, o sea lo toma, pero pierde todos sus efectos, que sucede con esto?
Hola Carlos Arturo, gracias por compartir tus conocimientos.
No puedo hacer que el menu desplegable funcione. Al hacer click sobre el icon-list2 no ocurre nada. A que se puede deber?
Que tal Carlos, un favor urgente, hice todo como tu y no me despliega el menu cuando le doy click, ya coloque en el head pero ni aun asi no me funciona, ayudame de favor, a que crees que se deba?
Hola.
Excelente aporte.
¿Como se haria para que se desplegara en vertical?
Gracias.
Saludos es de mucho provecho para mi este material. Gracias estaré mas pendiente de sus tutoriales.
Todo funciona de maravilla, excepto que le he añadido el menú de manera «sticky» para que mientras baje el scroll, siga viendo el botón de menú. El problema es que: por ejemplo: Si estoy a la mitad de la página, y decido dar click en el menú, el scroll se va en automático hasta el inicio de la página y posteriormente abre el menú. Lo mismo cuando cierro el menú, dondequiera que esté parado el scroll cada que aprieto el botón menú, obligadamente se va hasta el inicio de la página. Cómo puedo evitar esto? He visto en otros sitios que meten algunas funciones de caché en el elemento $(window). Algo por el estilo, sin embargo no estoy seguro de cómo hacer que el menu se abra y cierre limpiamente sin importar en que parte del scroll me encuentre. Ojala puedas ayudarme, y de antemano te felicito por los excelentes tutoriales. Saludos
Tengo el mismo proble se va al principio de la pagina crei que ya lo tenia jejeje
Hola buenas tardes me pudieses decir cual es el programa que estas utilizando ¡gracias!
Hola me podrias decir que programa estas utilizando
He seguido todos los pasos y cuando pongo la pantalla con una anchura menor de 800px no se ve el menú en vertical, pero si inspecciono elementos tanto en chrome como en firefox, me sale el código de que esta ahí. Es como si estuviera transparente.
¿Qué es lo que puede estar pasando?
Hola Carlos, muchas gracias por los tutoriales es de mucha ayuda a alguien que comienza en esto.
Quería consultar una duda, lo tengo bien instalado todo el menu, pero quiero una función adicional, quiero que al momento de hacer click en otra parte se cierre el menu, ya que lo que solo funciona si haces click encima del .menu…
Saludos y gracias de antemano.
Hola carlos buen dia…
cuando uso anclas en mi pagina para la secciones del index.html puedo usar este menu – me envia al ancla correcta – pero cuando quiero quitar el menu mediante el icono – este me envia al inicio de la pagina otra vez – quiero que quede donde esta el ancla o seccion seleccionada. gracias
Hola carlos: esta excelente este tutorial pero en el ejercicio que yo estoy haciendo del menu cuando esta maximizada la ventana las letras se quedan azules y cuando minimizo la ventana las letras y los iconos me quedaron azules mientras la palabra menu y el boton superior no, ademas uno de los iconos se ve solo la mitad cuando lo visyualizo en Firefox. He revisado el ejercicio mas de 3 veces y no encuentro el error.
Muchas gracias por la ayuda.
Hola estoy intentando hacer el menú, todo el código esta bien pero no logro que lo anime, crees que sea el los archivos .js. Estoy utilizando dreamweaver. te agradeceria tu ayuda.
Gracias Carlos, me salio a la perfección, solamente reduje el porcentaje de la persiana del menú a 35% y se ve muy padre.
header nav {
width:35%;
height:100%;
left:-100%;
margin:0;
position: fixed;
}
hola carlos arturo primero gracias por los tutoriales estoy aprendiendo mucho y para hacerte una pregunta si quisiera que al dar click un elemento del menu desaparesca el menu desplegable que tendria quea gregar
Una ayuda para aquellos que tienen problemas con el menú cuando hacen clic en él y no desaparece quedando por encima de la pagina. Solo es para cuando el menú se comporta en el «menu_bar»….
dentro del nav y el ul deben poner esto…
Home
después en el menu.js escriban el siguiente código..
$(‘.itemNav’).ready(function(){
$(‘nav’).animate({
left: ‘-100%’
});
});
a mi me funciona muy bien con un masterPage..en vb. Al hacer clic en cada li el menú desaparece, y para verlo nuevamente se debe hacer clic en el menu_bar….
Se los dejo por si alguien le sirve…saludos.
Y gracias a FalconMaster por el tutorial.
https://uploads.disquscdn.com/images/5c05fdd479403637bb71b8249803fe6f484b2ea06ea0901f00d552dbe3c408d5.png Lo he probado y ocurre que mas bien pierdo el estilo en el menu normal y el menu de mobil igual el menu sigue quedandose estatico
Menu
Home
Historia
Galeria
Videos
Noticias
Contacto
Música
Blog
yo lo tengo asi y funciona muy bien
borra el style del nav
Buen dia carlos este es un excelente tutorial y lo segui paso a paso, pero el menu no se me despliega cuando doy clic, no se cual podria ser el error
los iconos no se muestran solo sale un cuadrito
hola disculpa me pidieron un sitio en el cual maneje un menú y un banner adaptable a móviles y mi banner queda por encima de menú desplegable que puedo utilizar para que el banner quede por debajo.
Hola,
Eso lo solucionas poniendole al nav la propiedad z-index e igualandola un numero elevado (99 por ejemplo) para que quede por delante del banner.
Hola FM hola comunidad son nuevo en esto y realmente estoy agradecido con toda la explicación muy claro sus tutoriales.
La dificultad que tuve fue unicamente al cerrar el menu mientras permanecía en la sección por mi cuenta pude agregarles efecto «fade» pero lo que valió realmente la pena fue ponerle este pequeño trozo de código que lo encontré bien abajo de aquí.. se los comparto ya que con esto pude terminar mi proyecto. páguenlo en menu.js abran entren y bajen una llave al final y listo!!! ahora quiero ir mas allá y leí un poco de scroll spy me gustaría ver este efecto en este menú
window.onscroll = function (){
if(contador==0){
contador = 1;
$(‘nav’).animate({
left: ‘-100%’
});
}
}
¡¡EXCELENTE CONTRIBUCIÓN!! ¡¡GRACIAS!!
tu me nu me manda siempre a la parte de arriba a que se debe
Hola Carlos. No sé si verás esta consulta después de tanto tiempo pero quería saber si sabes porque puede ser que no me llegue el nav hasta el final del html a pesar de tener el height en 100%, me queda a mitad del footer y ya revisé todas las propiedades pero no le encuentro la vuelta. Espero que me puedas ayudar. Muchas gracias!
Muchas gracias me dio las nociones basicas y aprendi sobre esos iconos son muy especiales se algo de css y puedo manipularlos muy bien gracias por la informacion.
Carlos, excelente explicacion. Tengo una consulta si me podrias ayudar. En una misma website quiero utilizar dos Menus, uno estilo responsive el principal y otro Menu pegagoso. Como puedo dar diferentes estilos a los 2 Menus ?
Hola Carlos me podrías ayudar es que cuando ya pruebo haber si funciona el menu, si cambia pero al darle clic al icono no pasa nada
Hola, cual es la herramienta que usas con google chrome para redimensionar la ventana?
disculpa carlos, tengo un problema con este menu, no se si sean la version de los navegadores pero al modificar el tamaño de la ventana no cambia de apariencia a la que se suponia deberia ser la del movil, tampoco en los telefonos funciona.
revise varias veces el tutorial, incluso comparo el codigo de tu blog con el que yo escribi y estan super identicos y aun asi no funciona
una pregunta carlos arturo, quisiera colocar una imagen encima de la barra de navegacion, pero no quiero que la barra me tome el height de la imagen, vuelvo y digo que quede por encima please =)
Hola Carlos, gracias por el tutorial muy bien explicado, aunque no estoy muy puesto en programación pero gracias a tus instrucciones creo que puedo conseguir crear este menú.
El caso es que cuando he llegado a este código, no puedo seguir
@media screen and (max-width:800px ) {
header nav {
width:80%;
height:100%;
left:-100%;
margin:0;
position: fixed;
}
El menú que se encuentra en la parte de arriba cuando se estrecha a los 800px de desaparecer.
Y he repasado el código varias veces, pero no doy con el problema, me podrías ayudar y decirme donde está el problema ??
Gracias y Feliz Navidad.
Hola Carlos. Enhorabuena! Un gran trabajo con tu tutorial. Estoy intentando solucionar un problema, veo el tutorial, releo los coment pero no acabo de ver la respuesta a cuando en mi móvil no se me despliega el menú (sí me funciona off-line, pero no on-line). ¿Cúal puede ser el problema? (En el servidor tengo el mismo código y archivos). Una duda, en el <a href… del ¿qué hay que poner? Muchas gracias por tu ayuda.
Pedro.
Solucionado, me estaba cogiendo el style de otro link, sorry.
como lo solucionaste tengo un problema similar al dar click me cambia las letras de color creeo que tiene conficto con jquery mobile
hola caros arturo muchas gracias por sus tuturiales..ayudan bastante…
tengo una consulta ..segui todos los pasos del video me salio bien.pero
cuando agrego bootstrap mi texto de secction se pone encima de mi menu..como podria hacerlo
gracias por su respuesta
Hola FalconMaster impresionante tutorial, es mas que excelente,lo aplique a un diseño solo con un temita de estetica respecto a que puse un slide debajo y lo esta tapando al desplazarse con el scroll, exisitiria una forma para que esto no sucediera?mil gracias de antemano.
Buenas amigo Carlos, copie el código tal cual como lo tienes en tu tutorial y funciona perfecto en lo que es en la adaptación a cada resolución de pantalla, pero tengo un problema que la función del click no se me esta desplegando el menú..
$(document).ready(main);
function main(){
‘use strict’;
var contador = 1;
$(‘.menu-bar’).click(function(){
// $(‘nav’).toggle();
if(contador === 1){
$(‘nav’).animate({
left: ‘0’
});
contador = 0;
} else {
contador = 1;
$(‘nav’).animate({
left: ‘-100%’
});
}
});
}
al código le tuve que hacer unos cambios muy mínimos por si lo logras notar, debido a que el editor que estoy utilizando me generaba unos errores en el código.
Muchísimas gracias por tus tutoriales.
He podido completar este tutorial con éxito, pero hay una cosa que no soy capaz de hacer.
Me gustaría poder centrar el menú en la vista para Pc, te agradecería muchísimo si me puieras decir como puedo hacerlo.
Muchas gracias de nuevo.
Hola Carlos, ¿Cómo puedo hacer el menú para moviles con una tabla? https://jsfiddle.net/200thtmb/
buenas tardes Carlos! primero agradecerle por el gran trabajo que esta haciendo.
mi pregunta es, como acoplo estos tres archivos (html, css, y el java) a mi plantilla de blogspot??
Hola muy buenos dias, quisiera saber si se puede insertar la libreria de jquery, que usas para tu menu en otros menus responsive?
tengo el mismo problema que alberto…que al dar click no desaparece ni aparece el menú. solo se queda quieto por favor ayudenme se los agradeceria muchisimo…
Hola Alberto, solucionaste el problema? a mi me sucede lo mismo.
Gracias.-
Que tal colegas !! como le fue con ese error lograron solucionarlo ?
porque en mi vista de navegador normal aun sale el menu movil??
Hola! Seguí tu tutorial
Todo funciona bien, pero necesito juntarlo con unos graficos que tengo y resulta que al dar clic (en modo tableta) el menú se despliega pero detrás de el gráfico y pues no se ven los botones. Intenté con z-index y no me lo permite.. sabes qué podría hacer en ese caso?
Gracias!!
Hola Carlos. A mí lo que de verdad me ha dejado impresionado es el navegador que usas y la extensión que tienes para decirte la resolución de la pantalla en cada momento. Podrías, por favor, compartir eso con nosotros, a mí, personalmente me vendría muy bien conocer esos datos para que, a la hora de diseñar, saber en que resolución me muevo.
Muchas gracias de antemano y saludos.
Hola Carlos Arturo.
He hecho las cosas tal y como las muestras en el vídeo.
He copiado el contenido de los archivos tal y como los tienes en esta tu página.
Todo sale bien excepto los iconos que se me muestran como rectangulitos al lado del texto de los enlaces.
He abierto el archivo index.html en tres navegadores diferentes a saber:
Chromium, Opera y FireFox y en ninguno se ven los iconos, ¿será por qué trabajo con Linux? No creo porque otros iconos, p. e. FontAwesome me funcionan perfectamente, entonces mi pregunta es ¿qué falla aquí?
Y ya puestos ¿podrías decirnos, por favor, qué navegador usas en este vídeo y qué extensión tienes que te muestra la resolución de la ventana? A mí me vendría de perlas saber continuamente qué resolución tiene mi ventana para mis diseños.
Gracias de antemano y saludos.
ola puedes ayudarme
Hola! gracias por el tutorial muy bien explicado y ejemplificado.
Solo tengo una pregunta offtopic, ¿Que esquema de color utilizas en SublimeText?
Saludos!
excelente tutorial, lo estoy implementando en una aplicacion movil juto con jquery mobile ha quedado genial solo que al darle click al menu las letras se ponen de color azul alguien sabra porque? si estara teniendo algun tipo de conflicto con los css de jquery mobile
Muchas gracias lo voy a usar para mi proyecto de escuela :D
¡Genial! Iba detrás de esto hace ya un tiempo, muy bien explicado gracias.
Hola!
Alguien sabe como podría hacer para que pueda cerrar el menú dando clic a cualquier parte de la pantalla y no necesariamente al botón .menu_bar?
como haces para que cuando abres el menu y haces click en algunos de los link desaparezca el menu, porque es muy tedioso volver apretar el botón para que desaparezca!! gracias muy bueno el tutorial!! felicitaciones
Exelente aporte. ya logre varias cosas interesantes a través de tus tutoriales.
pero tengo unas preguntas:
1 No he podido enlazar mi archivo HTML con hojas de estilos externas .JS, pero editó un script en mi documento HTML si funciona.
2. A que se puede deber que cuando abro mi proyecto en un móvil de inicio me aparece el menú desplegado el cual funciona bien pero de entrada siempre aparece desplegado.
3. cuando edito un Documento en HTMLpad2016 IE no asume los estilos CSS ni JS, solo el documento HTML, pero en Brackets o DW si lo hace.
El enlace a mi documento desde internet es SYA.SYTES.NET por si te sirve de algo y puedes ayudarme con lo anterior.
-Gracias anticipadas.
Amigo, como se puede agregar mas opciones dentro de una??
Me ayudan??
Saludos.
Muchas gracias por compartir esta información, hace tiempo que no hago paginas yo mismo y ando muy oxidado :S jajaja.
quisiera me ayudaran con una cuestión, necesito que el menu se «despliegue» del lado derecho , esto por cuestiones de diseño, he tratado de mover el código pero no encuentro una forma que me funcione..
muchas gracias.
Carlos Arturo, cómo hago para que el icono de menu se cambia a otro cuando lo presiono? Así como https://www.arenagg.com/es/arena